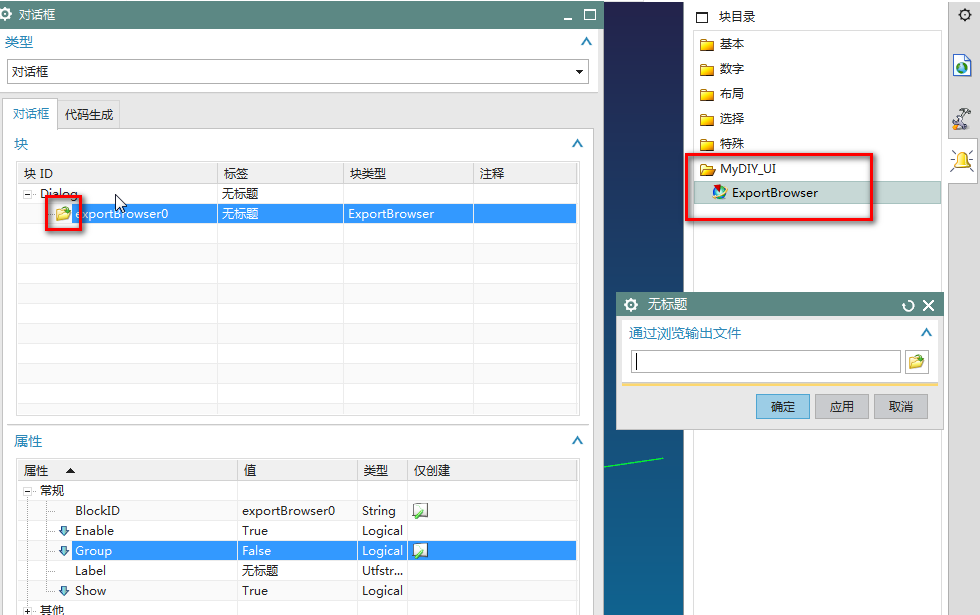
效果图:

可以看到比我们平时进入UI编辑块多了一个选项分类,由于NX本身没有输出文件的UI,之前做的UI都是 指定目录 + 名称,给到我们使用的就是无法自定义选择文件
并且判断文件是否存在还需要用代码提示,不够直观。对此做一个类似于NX导出STP的UI:字符串 + 按钮控件,后期按钮内使用UF_UI_create_filebox函数
操作如下:
NX版本:10.0
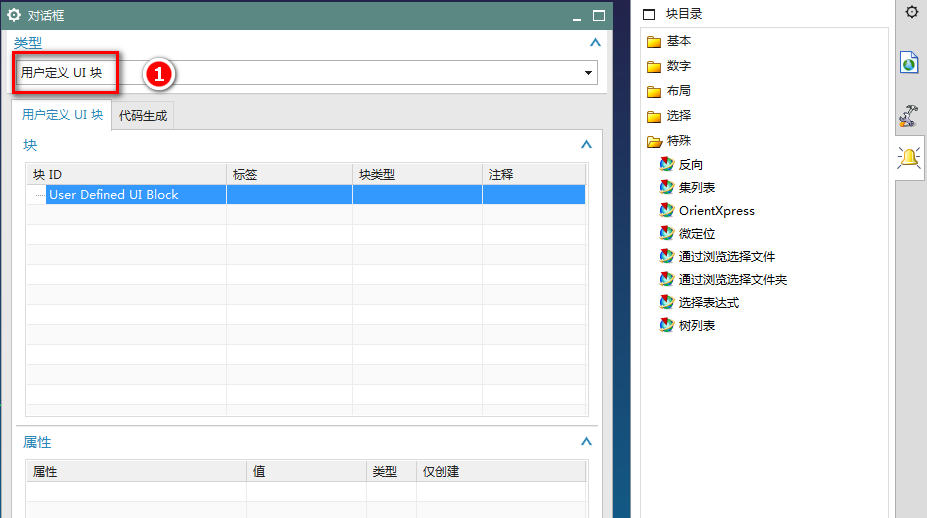
第一步:进入新版UI(怎么进入得就不截图了),类型->改为“用户定义UI块”。

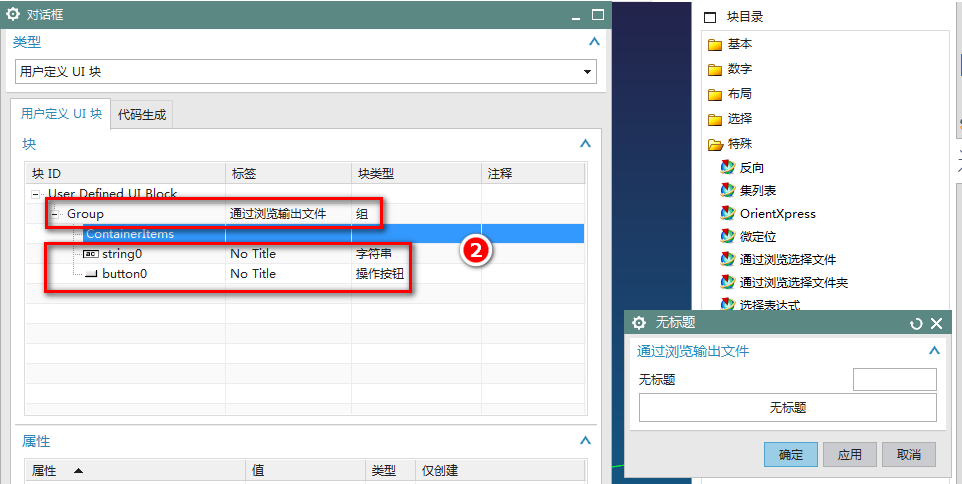
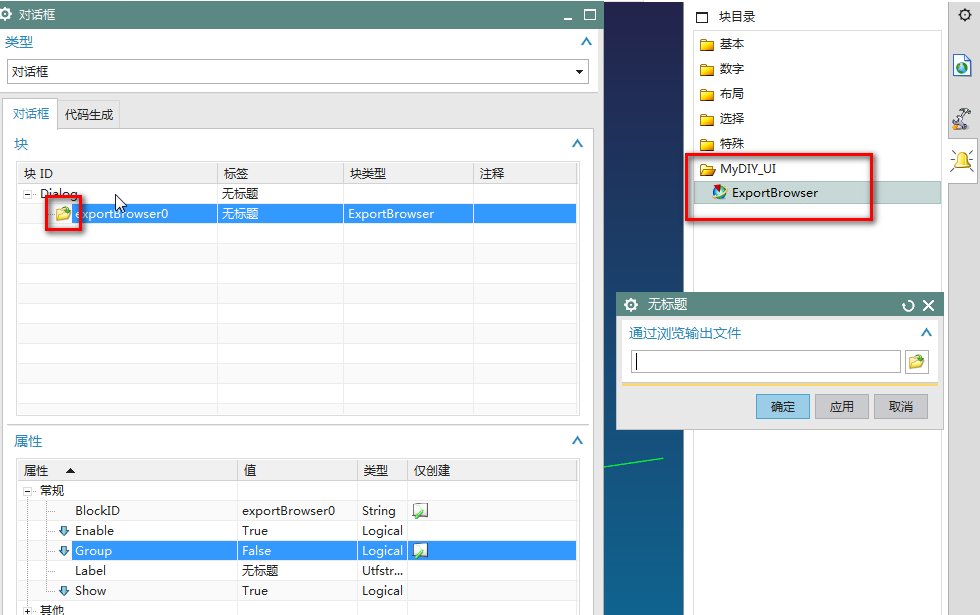
第二步:常规操作选择需要的控件 字符串 和 按钮 控件,建议加个组,看个人喜好。

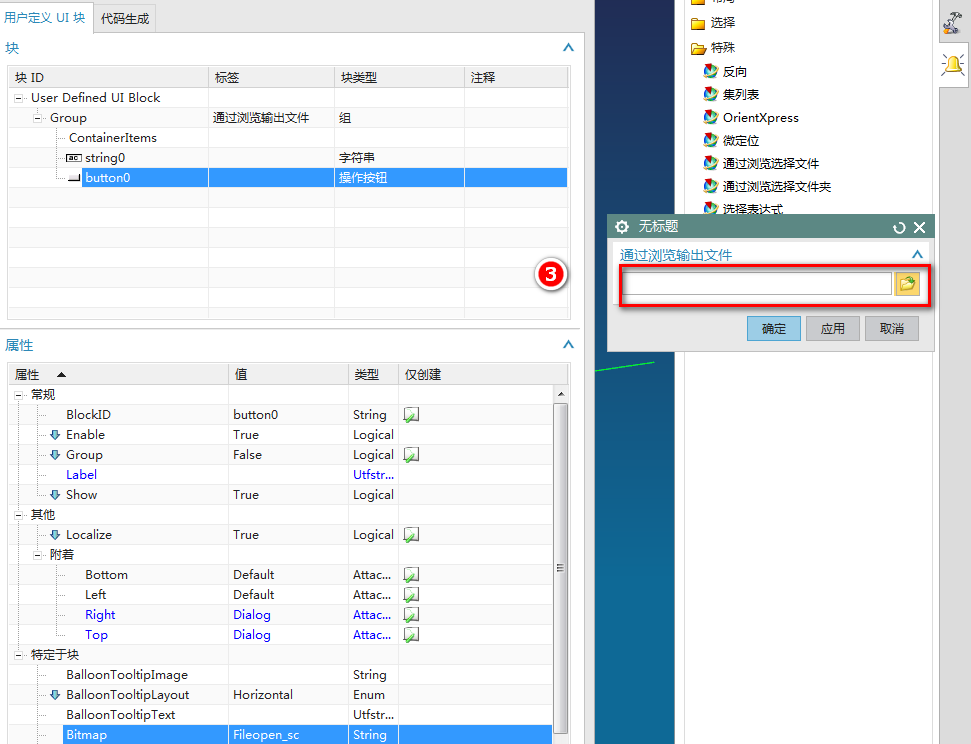
第三步:设置好界面摆放,Label都不要内容(其他语言不要内容又会跑出来,空格又太丑,后期还要研究下),字符串需要改一下显示类型“Wide”,按钮图标“fileopen_sc”


第四步:设置分类和名称,切换到“代码生成”如下左图设置(自己喜欢啥就写啥),唯一的块图标名称要是NX能读取到图标名称,暂且用的是“fileopen_sc”,右图是后期对应显示位置的结果。P图技术有限,请无视!

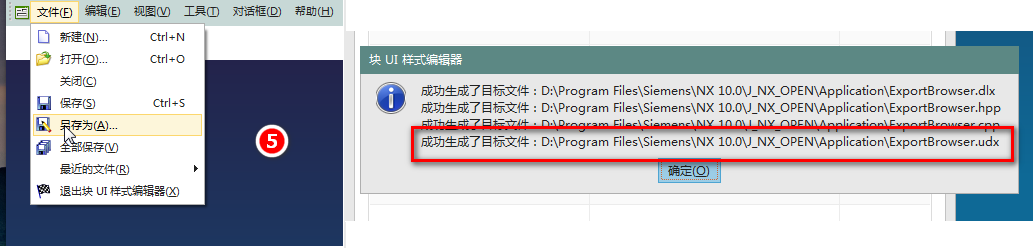
第五步:保存好你的UI,会比平时多一个“.udx”的文件,里面记录的是名、类别等等。唯一提示的就是需要放在application下,NX能够读取到dlx的位置。

最后一步:重启NX

有啥需要提出来的,请联系我,并作出修改!