.container类用于固定宽度和响应式布局容器
.row:是行类,必须位于container之下
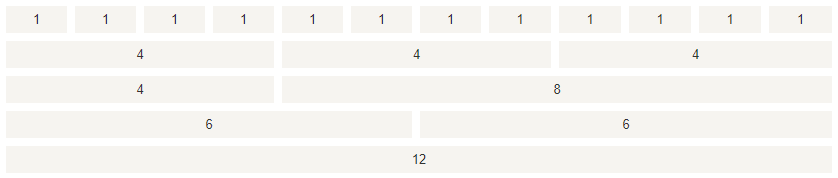
1 .col 是用来快速构造的网格的类。一般会根据视口改变大小,有三个类别分别是.col-sm .col-md .col-xs分别适配大屏,中屏,大屏。响应式网格系统随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。如下图所示:

网格系统的工作原理:
(1)col必须放在.container class类下,以此来获得内边距和适当的对齐。
(2)使用行来创建水平组
(3)内容应放置在列里面,列是行的唯一子元素
(4)通过内边距来设定网格和网格之间的缝隙
表格(table)
表格中bootstrap给定的类有:
(1).table-striped:为表格添加斑马线
(2).table-bordered为表格的单元格添加边框
(3).table-hover当鼠标悬浮在表格中时的状态
表单(form)
表单中常用的类有:
(1).form-group :把标签和控件放在一个.form-group类中,来获得最合适的间距。
(2) .form-control:把所有文本标签<input><select><textarea>设定为.form-control,bootstrap会给输入框设定一个合适大小的框。
(3).form-inline:将表单的元素内联,向左对齐
(4)如果要创建水平布局的表单,那么要按照以下的步骤:
(a)给form设定.form-horizontal.
(b)讲标签和控件放置在.from-group的div中
(c)向标签设定control-label
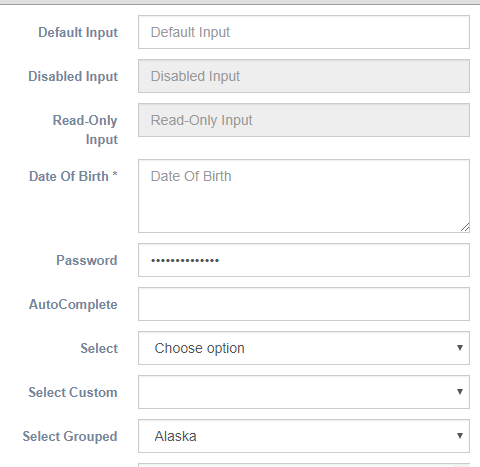
效果如下:

按钮:
.btn :按钮的基本样式
.btn-dafault:默认标准按钮
.btn-success:表示成功的动作
.btn-waring:表示警告的动作
.btn-info:用于弹出信息的按钮
.btn-danger:表示危险动作的按钮
.btn-link:让按钮呈链接状态
.btn-group:表示一个按钮组