
【问题1描述】
在写好表之后,测试时会发现,当你点击第一行的“修改”,突然不想修改了,关闭了“修改”的弹窗,但是这时候你想到刚才第一行的修改还有地方要修改,你重新点击“修改”按钮,这时候它似乎故意跟你过不去似的,修改的弹窗不出现了。
干着急没用啊,我们要解决问题。
【问题出现的原因】
为什么会出现这个问题呢?我们来共同探索一下。
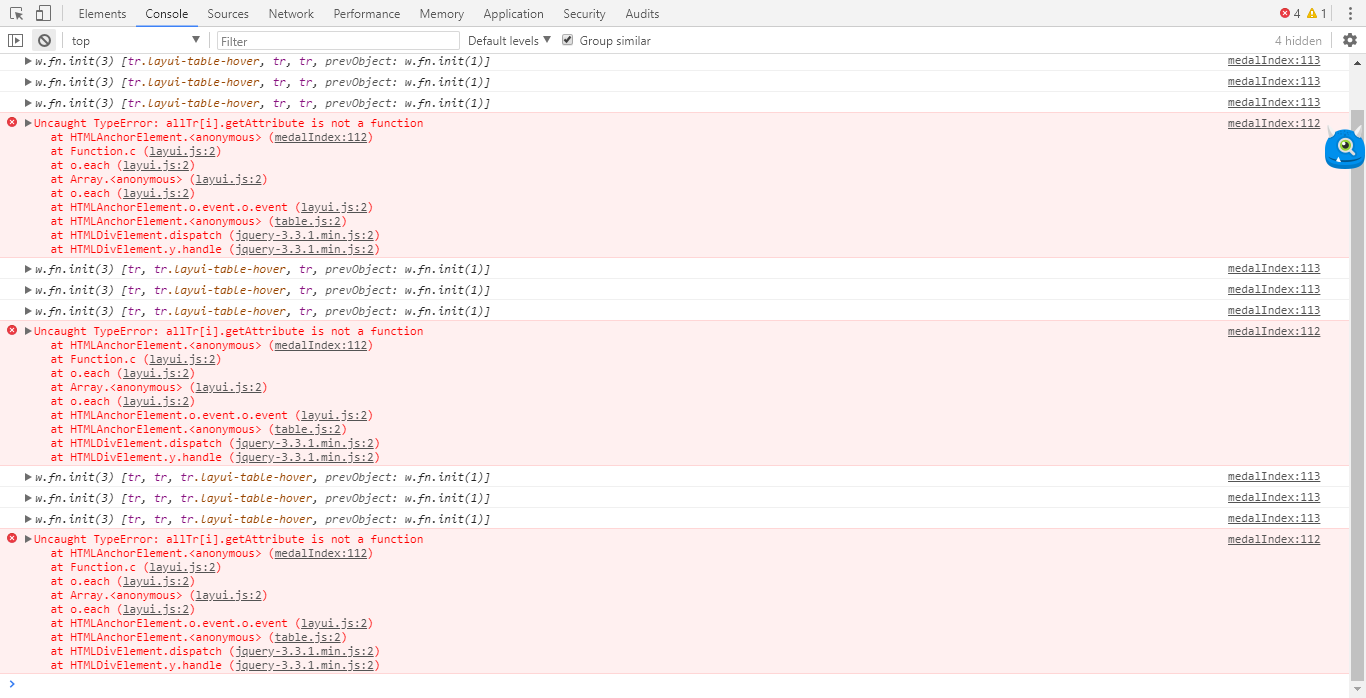
在“修改”按钮的事件里面,我们遍历$(".layui-table-body tr")这个DOM元素,并打印出这个DOM元素的内容。我们点击第一行的修改之后,关闭弹窗,点击第二行,再关闭弹窗,再点击第三行。控制台的打印如下:

由此可见,当“修改”按钮的事件被触发时,相应的tr就会被挂上layui-table-hover这个类。
【解决方法】
回归到我们出现bug的操作流程,我们把目标转向第一行,点击“修改”按钮,关闭弹窗,再一次点击刚才点击过的同一个“修改”按钮。这个问题我们用一行代码$(".layui-table-body tr").removeClass('layui-table-click');来解决问题。
【问题2描述】
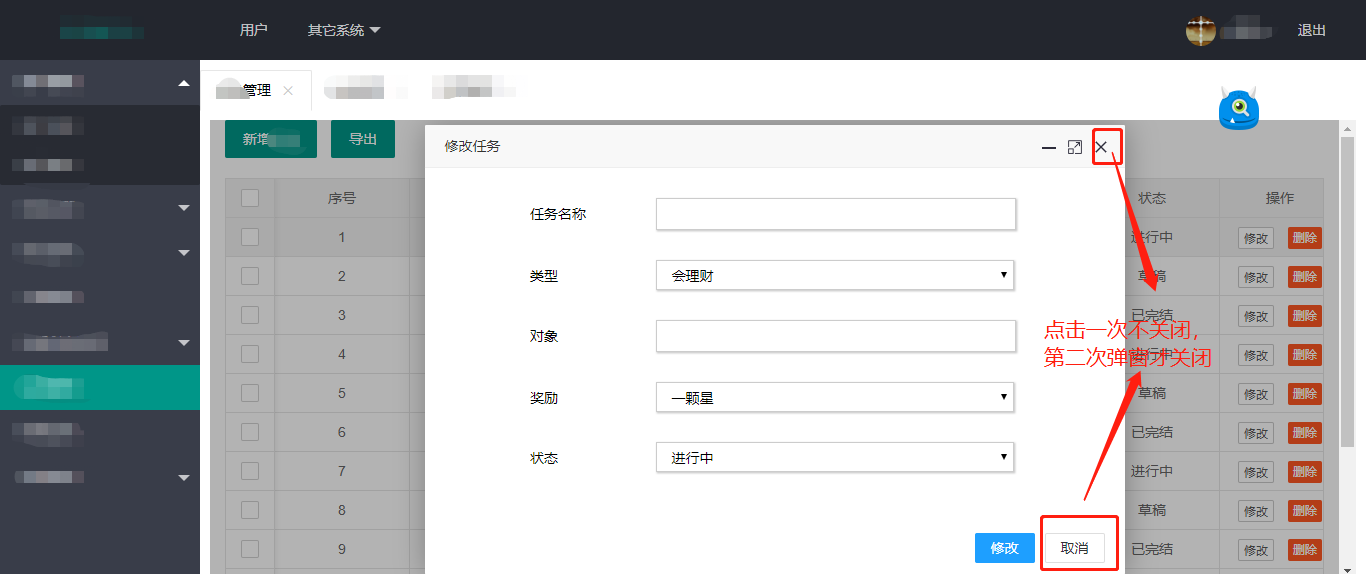
关键问题(什么问题题目写得很清楚呢)解决完了,可是,你也许会遇到另外一个问题,在点击“取消”或者右上角的关闭按钮时,不能关闭弹窗,而是要再点击一次,才能关闭。这个问题不是人人都会遇到,但如果你的layer.open({...})写在for循环内,就有可能会遇到。

(ps:由于功力尚浅,能想到的第一解决方案就是用e.preventDefault();但是没能实现,我的直觉告诉我,应该是可以的。哈哈哈,我的直觉不一定准,继续回到正文)
【解决方法】
解决的办法就是在操作二的最后添加一行return false;
for(...){ //操作1 return false; //return false;后面没有其他操作 }