因为某些原因,因为需要,最新要做一套客户管理系统,但是不满足于仅有的框架。
看了很多大牛写的框架,强大是强大,代码也太TM多了,乱七八糟
话不多说,开始吧
随便在网上找到一套好看的HTML,看起来还不错,就他了吧

1,新建一个MVC项目,将HTML代码放入其中,稍作修改,基本就能展示出来了
2,让他变成动态的,底层我用的我自己的底层框架,大家可以根据自己喜好用就OK,简单三层就霸道
3,让其变成动态的,新建ControllersCustomerController.cs 控制器,增加代码
public class CustomerController : Controller { // GET: Customer public ActionResult CustomerList() { BaseBLL<CustomerInfo> bll = new BaseBLL<CustomerInfo>(); List<CustomerInfo> culist= bll.GetList();//获取数据库的客户列表 ViewData["List"] = culist;//复制给前台的VIEWDATA return View(); } }
4,增加视图 ViewsCustomerCustomerList.cshtml 加入前台代码展示数据
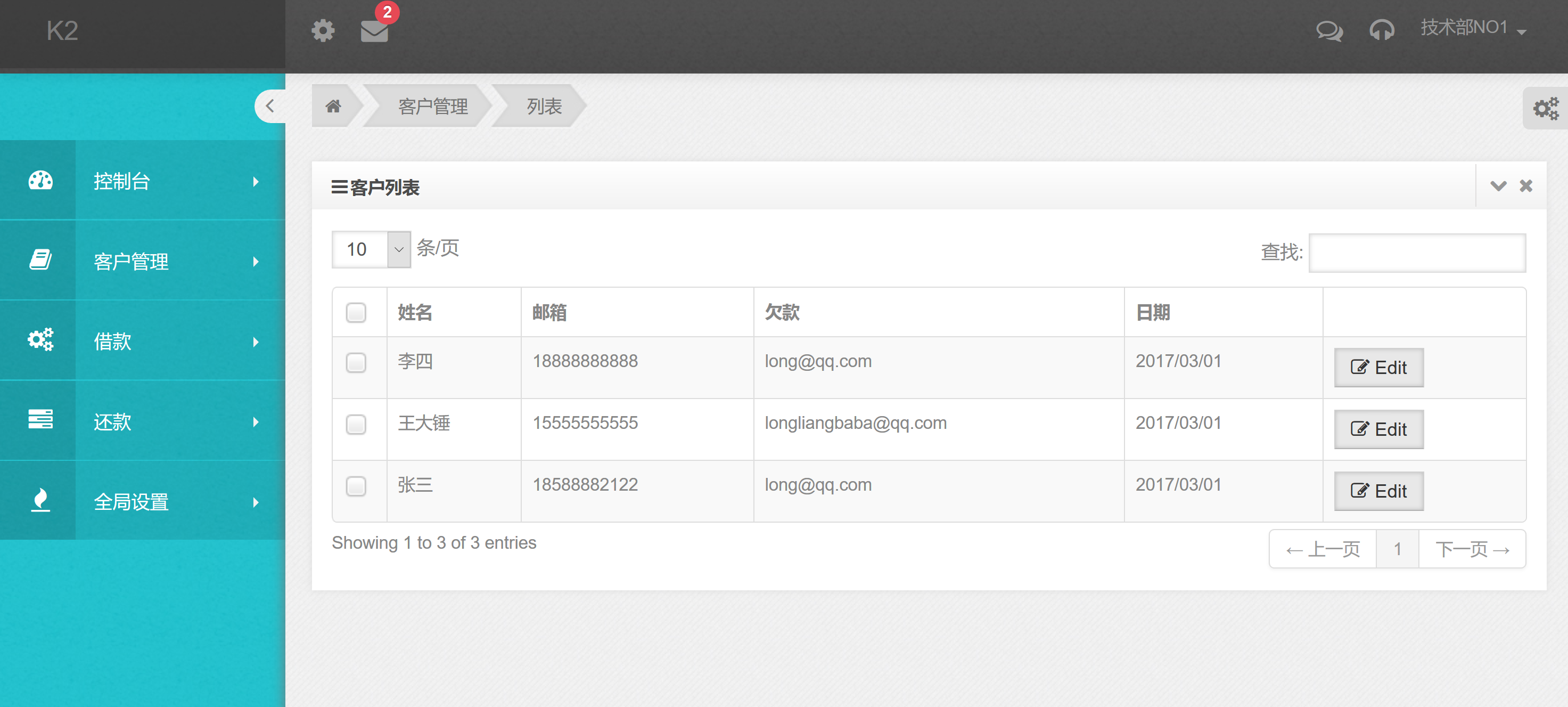
<div class="row-fluid"> <div class="span12"> <!-- BEGIN EXAMPLE TABLE widget--> <div class="widget"> <div class="widget-title"> <h4><i class="icon-reorder"></i>客户列表</h4> <span class="tools"> <a href="javascript:;" class="icon-chevron-down"></a> <a href="javascript:;" class="icon-remove"></a> </span> </div> <div class="widget-body"> <table class="table table-striped table-bordered" id="sample_1"> <thead> <tr> <th style="8px;"><input type="checkbox" class="group-checkable" data-set="#sample_1 .checkboxes" /></th> <th>姓名</th> <th class="hidden-phone">邮箱</th> <th class="hidden-phone">欠款</th> <th class="hidden-phone">日期</th> <th class="hidden-phone"></th> </tr> </thead> <tbody> @foreach (CustomerInfo cu in customerList) { <tr class="odd gradeX"> <td><input type="checkbox" class="checkboxes" value="1" /></td> <td>@cu.Customer_Name</td> <td class="hidden-phone">@cu.Tel</td> <td class="hidden-phone">@cu.Fax</td> <td class="center hidden-phone">2017/03/01</td> <td class="hidden-phone"><a href="#" class="btn mini purple"><i class="icon-edit"></i> Edit</a></td> </tr> } </tbody> </table> </div> </div> <!-- END EXAMPLE TABLE widget--> </div> </div>
5,简单的动态客户列表就这么完成了!!

因刚刚制作完成,代码还未封装,将在下一讲给出源代码,非常简单
下一讲:为K2框架增加按钮
如对本框架感兴趣可加群讨论 257749427