一、for each ...in
complain:
该语句在对象属性的所有值上迭代指定的变量。对于每个不同的属性,执行指定的语句。
句法: for each (variable in object) {statement}

example:
注:永远不要在数组上使用这样的循环。仅在物体上使用它。有关for...in详细信息,请参阅
以下代码段迭代对象的属性,计算它们的总和:
var sum = 0;
var obj = {prop1: 5, prop2: 13, prop3: 8};
for each (var item in obj) {
sum += item;
}
console.log(sum); // logs "26", which is 5+13+8
二、for...in
complain:
句法:
for (variable in object) { ...}
(variable每次迭代都会为变量分配不同的属性名称。object迭代非Symbol可枚举属性的对象)


example:
以下函数将对象作为其参数。然后,它遍历所有对象的可枚举非Symbol属性,并返回属性名称及其值的字符串。

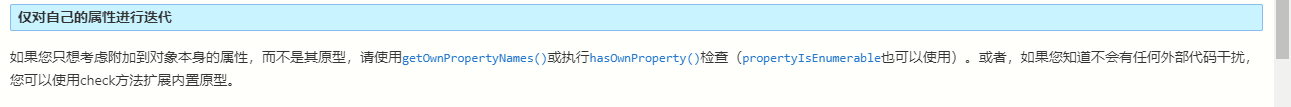
以下函数说明了以下内容的用法hasOwnProperty():不显示继承的属性。

三、for...of
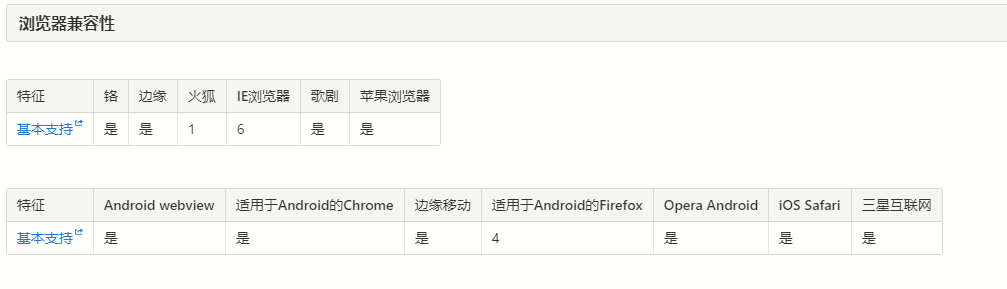
complain:
所述for...of创建了一个循环迭代迭代的对象(包括内置的String,Array例如该Array式的arguments或NodeList对象,TypedArray,Map和Set,和用户定义的iterables),调用的自定义迭代钩与语句来为每个不同的属性的值执行对象。
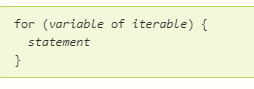
句法:


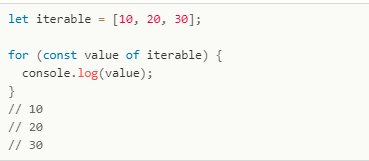
example:

如果不在块内重新分配变量,则可以使用const而不是let。

2.迭代一个字符串

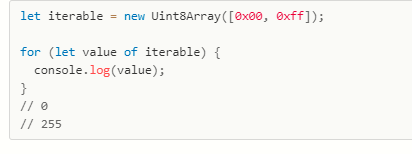
3.迭代一个数组类

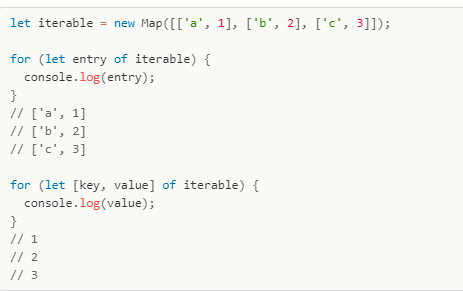
3.迭代一个Map

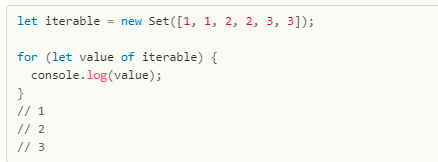
4.迭代一个set

转载自
博主:聚散有时1
原文网址:https://www.cnblogs.com/Jason1/p/9943253.html