添加手势监听事件
1)在ToggleView中增加触摸事件,获取实时手势位置
boolean isTouchMode = false; //判断有没有被按下 float currentX = 0f; @Override public boolean onTouchEvent(MotionEvent event) { switch (event.getAction()){ case MotionEvent.ACTION_DOWN: isTouchMode = true; currentX = event.getX(); break; case MotionEvent.ACTION_MOVE: currentX = event.getX(); break; case MotionEvent.ACTION_UP: isTouchMode = false; currentX = event.getX(); //松手时需判断位置,切换按钮状态 float centerButtonBackground = toggleBackgroundBitmap.getWidth() / 2.0f; mSwitchState = currentX > centerButtonBackground; break; } //重制界面 invalidate();//会引发onDraw被调用,里面变量重新生效,界面会更新 return true; }
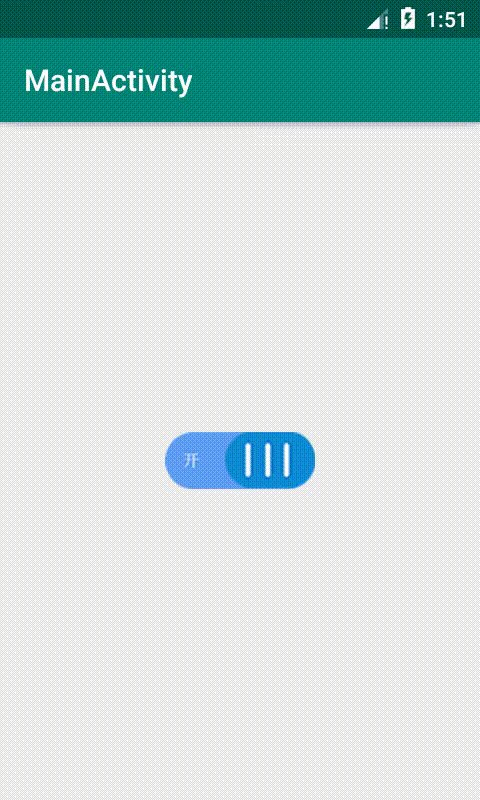
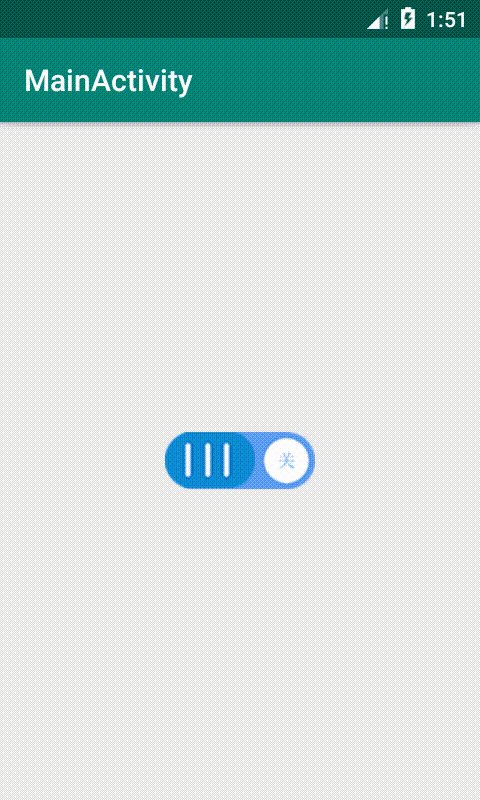
2)onDraw方法中设置手指触摸时,滑块的位置改变
@Override protected void onDraw(Canvas canvas) { // 1、绘制背景 canvas.drawBitmap(toggleBackgroundBitmap,0,0,paint); // 2、绘制滑块 if(isTouchMode){ //根据当前用户触摸到的位置绘制滑块 //将手点击位置移植滑块当中 float newLeft = currentX - slideButtonBitmap.getWidth() / 2.0f; //将滑块滑动位置限定在背景范围之内 if(newLeft < 0f) newLeft = 0f; if(newLeft > toggleBackgroundBitmap.getWidth() - slideButtonBitmap.getWidth()) newLeft = toggleBackgroundBitmap.getWidth() - slideButtonBitmap.getWidth(); canvas.drawBitmap(slideButtonBitmap,newLeft,0,paint); }else{ //根据bool值绘制滑块位置 if(mSwitchState){ int newLeft = toggleBackgroundBitmap.getWidth() - slideButtonBitmap.getWidth(); canvas.drawBitmap(slideButtonBitmap,newLeft,0,paint); }else { canvas.drawBitmap(slideButtonBitmap,0,0,paint); } } }
现在按钮就实现了左右滑动效果了。

但是MainActivity还不知道 这个按钮的状态变化。
3)所以,还要在ToggleView中,增加监听接口 和设置监听方法
private ToggleView.onSwitchStateListener onSwitchStateListener; public void setOnSwitchStateListener(onSwitchStateListener onSwitchStateListener) { this.onSwitchStateListener = onSwitchStateListener; } public interface onSwitchStateListener{ void onStateUpdate(boolean state); }
同时在手势放开后,通知UI状态已被更新
case MotionEvent.ACTION_UP: isTouchMode = false; currentX = event.getX(); //松手时需判断位置,切换按钮状态 float centerButtonBackground = toggleBackgroundBitmap.getWidth() / 2.0f; boolean state = currentX > centerButtonBackground; //如果开关状态发生改变了,需要通知界面,状态更新了 if(mSwitchState != state && onSwitchStateListener != null) { onSwitchStateListener.onStateUpdate(state); } mSwitchState = state; break;
4)在MainActivity中添加监听事件
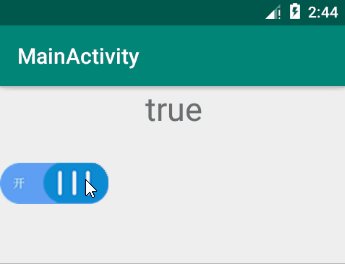
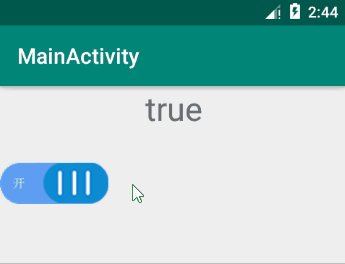
//设置开关监听 toggle.setOnSwitchStateListener(new ToggleView.onSwitchStateListener(){ @Override public void onStateUpdate(boolean state) { // Toast.makeText(MainActivity.this,"state:"+state,Toast.LENGTH_SHORT).show(); tv.setText(state+""); } });
这样就实现了对自定义滑动按钮 的状态监听