1、DOM概念
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)
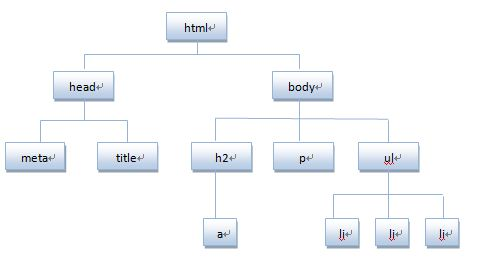
将HTML代码分解为DOM节点层次图:

HTML文档可以说由节点构成的集合,三种常见的DOM节点:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
2、通过ID获取元素
网页由标签将信息组织起来,而标签的id属性值是唯一的,就像是每人有一个身份证号一样,只要通过身份证号就可以找到相对应的人。那么在网页中,我们通过id先找到标签,然后进行操作。
语法:
document.getElementById(“id”)
3、innerHTML 属性
innerHTML 属性用于获取或替换 HTML 元素的内容。
注意:
1.Object是获取的元素对象,如通过document.getElementById("ID")获取的元素
innerHTML区分大小写
<h2 id="con">javascript</H2> <p> JavaScript是一种基于对象、事件驱动的简单脚本语言,嵌入在HTML文档中,由浏览器负责解释和执行,在网页上产生动态的显示效果并实现与用户交互功能。</p> <script type="text/javascript"> var mychar= document.getElementById("con"); document.write("原标题:"+mychar.innerHTML+"<br>"); //输出原h2标签内容 mychar.innerHTML("hello world!"); document.write("修改后的标题:"+mychar.innerHTML); //输出修改后h2标签内容 </script>
4、改变 HTML 样式
HTML DOM 允许 JavaScript 改变 HTML 元素的样式
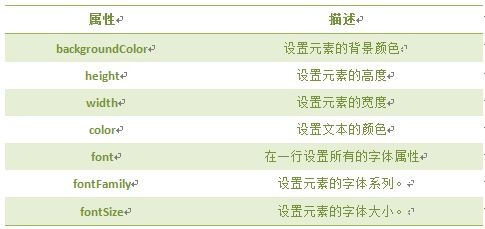
Object.style.property=new style;
Object是获取的元素对象,如通过document.getElementById("id")获取的元素

注意:该表只是一小部分CSS样式属性,其它样式也可以通过该方法设置和修改
<h2 id="con">I love JavaScript</H2>
<p> JavaScript使网页显示动态效果并实现与用户交互功能。</p>
<script type="text/javascript">
var mychar= document.getElementById("con");
mychar.style.color="red";
mychar.style.backgroundColor="#CCC";
mychar.style.width="300px";
</script>
5、显示和隐藏(display属性)
网页中经常会看到显示和隐藏的效果,可通过display属性来设置
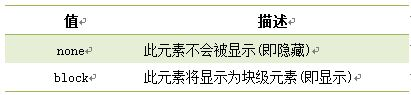
Object.style.display = value
value取值:

6、控制类名(className 属性)
className 属性设置或返回元素的class 属性
object.className = classname
作用:
1.获取元素的class 属性
2. 为网页内的某个元素指定一个css样式来更改该元素的外观
<script type="text/javascript">
function add(){
var p1 = document.getElementById("p1");
p1.className="one";
}
function modify(){
var p2 = document.getElementById("p2");
p2.className="two";
}
</script>