1. 本示例在第一篇架构基础上添加代码
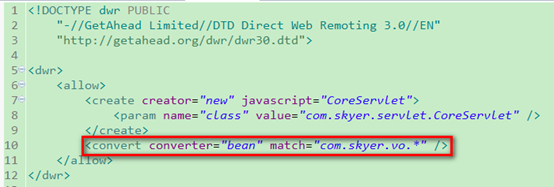
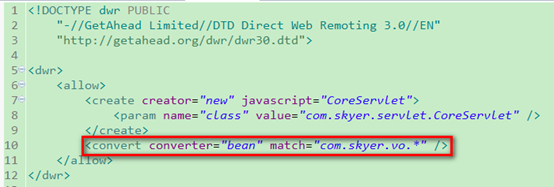
2. 首先,在dwr.xml文件里添加对象转换器

3. 编写Person实体类
1 package com.skyer.vo;
2
3 import java.util.Arrays;
4
5 public class Person {
6 private String name;
7 private int age;
8 private String[] hobby;
9
10 public String getName() {
11 return name;
12 }
13 public void setName(String name) {
14 this.name = name;
15 }
16 public int getAge() {
17 return age;
18 }
19 public void setAge(int age) {
20 this.age = age;
21 }
22 public String[] getHobby() {
23 return hobby;
24 }
25 public void setHobby(String[] hobby) {
26 this.hobby = hobby;
27 }
28
29 @Override
30 public String toString() {
31 return "Person [name=" + name + ", age=" + age + ", hobby=" + Arrays.toString(hobby) + "]";
32 }
33 }
4. 在核心控制器(CoreServlet.java)里添加如下方法:
1 public Person printPerson(Person person) {
2 System.out.println(person);
3 return person;
4 }
5. 编写测试的jsp页面:
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
2 <%
3 String path = request.getContextPath();
4 String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
5 %>
6
7 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
8 <html>
9 <head>
10 <base href="<%=basePath%>">
11
12 <title>dwr</title>
13 <script type='text/javascript' src='dwr/engine.js'></script>
14 <script type='text/javascript' src='dwr/util.js'></script>
15 <script type='text/javascript' src='dwr/interface/CoreServlet.js'></script>
16 </head>
17 <body>
18 <div style="margin-top: 20px" align="center">
19 <button onclick="printPerson();">点击</button>
20 </div>
21 </body>
22 <script type="text/javascript">
23 function printPerson() {
24 var person = {
25 name: "skyer",
26 age: 18,
27 hobby: [ "爱好1", "爱好2", "爱好3" ]
28 };
29
30 CoreServlet.printPerson(person, function(data) {
31 alert(data.name + ":" + data.age + ":" + data.hobby);
32 });
33 }
34 </script>
35 </html>
6. 测试