事件可以理解为所发生的、ActionScript 能够识别并可响应的事情。许多事件与用户交互有关 . 例如:用户单击按钮,或按键盘上的键 ― 但也有其它类型的事件。例如,如果使用 ActionScript 加载外部图像,有一个事件可让您知道图像何时加载完毕。本质上,当 ActionScript 程序正在运行时,Adobe Flash Player 只是坐等某些事情的发生,当这些事情发生时,Flash Player 将运行您为这些事件指定的特定 ActionScript 代码。
ActionScript 3.0中的事件模型和Java的AWT事件模型非常的相似,很久前我也写过一篇与Java的事件模型相关的文章《谈爱情故事,谈观察者模式》,有兴趣的朋友可以去看看。在ActionScript 3.0中提供了很多种事件类型,用得最多得则是鼠标和键盘相关的事件,本文主要介绍鼠标的事件和ActionScript 3.0中的事件模型。
一、从点击按扭认识事件
大家都知道,在开发ASP.NET应用的时候,我们要执行某一操作,可以将代码写在按扭的click事件下,在运行程序的时候通过点击按扭便会触发事件执行下面的程序代码。在ActionScript 中同样如此,我们也可以设置按扭的click事件,将点击按扭后要执行的程序代码下在事件函数下面。如在本系列第一篇文章中的“Hello World”示例:
2 height="34" width="63" fontSize="14"
3 click="OnClick()"/>
如上代码片段,设置了按扭的click事件的执行函数为OnClick()方法,下面为OnClick的定义:
2 txt.text="Hello World!";
3 }
众所周知,在.NET里做开发,我们出了直接通过执行按扭的Button_OnClick事件,也可以不触发OnClick属性,通过委托的方式("+=")给按扭附加一个事件处理函数.在ActionScript 3.0中同样可以怎么来处理,只是实现上有所不同,它同Java一样,是通过事件监听来完成的,也就是直接给按扭添加一个事件监听函数,如下代码块:
2 btnClick.addEventListener(MouseEvent.CLICK,OnClick);
3
4 ------------------------------------------------------
5 private function OnClick(evt:MouseEvent):void {
6 result.text="你点了按扭";
7 }
由上面代码块可以看出,是通过addEventListener()方法给按钮添加了一个事件监听函数,那么相反的则是注销监听,使用removeEventListener()方法来完成。
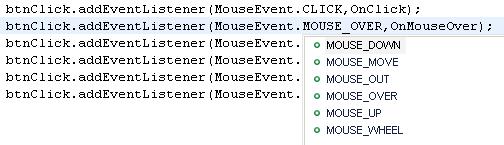
按钮的鼠标事件有很多中,上面演示了单击事件MouseEvent.CLICK,出了它还有下面几种,如图所示:

这里需要注意的一点,给按钮添加事件监听函数的时候,这个函数的定义需要一个鼠标事件类型的参数,见上面单击事件(Click)所添加的事件监听方法(OnClick)的定义。
二、ActionScript 3.0的事件体系
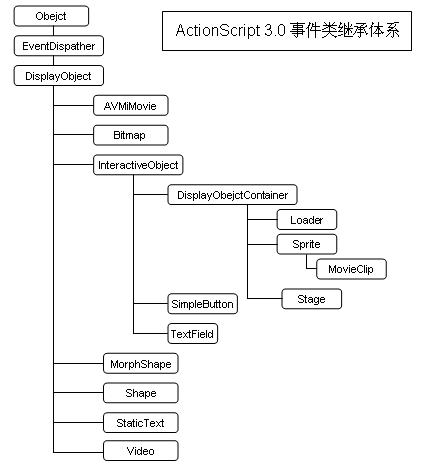
ActionScript 3.0作为一门面向对象的开发语言,同C#/java一样一切皆对象,万物皆从 Object开始。其事件模型那肯定也不例外了,详细见下事件类继承图:

上图概括了整个ActionScript 3.0的完整的事件体系,里面的详细这里就不作介绍,在后续的文章里将会一步一步的涉及到这些内容,详细请关注后续文章的详细介绍。
三、事件流和事件对象
事件流和事件对象是事件中非常重要的两个概念,下面是官方的解说:
![]() 事件流 (Event Flow):如果显示列表中的对象(屏幕上显示的对象)发生事件,则会向包含该对象的所有对象通知此事件,并依次通知其事件侦听器。此过程从舞台开始,并在显示列表中一直进行到发生事件的实际对象,然后再返回到舞台。此过程称为事件流。
事件流 (Event Flow):如果显示列表中的对象(屏幕上显示的对象)发生事件,则会向包含该对象的所有对象通知此事件,并依次通知其事件侦听器。此过程从舞台开始,并在显示列表中一直进行到发生事件的实际对象,然后再返回到舞台。此过程称为事件流。
![]() 事件对象 (Event Object):此对象包含发生的特定事件的相关信息,当调度事件时,此信息将被发送到所有侦听器。
事件对象 (Event Object):此对象包含发生的特定事件的相关信息,当调度事件时,此信息将被发送到所有侦听器。
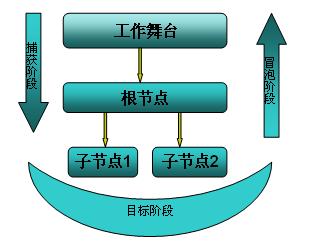
虽然在ActionScript 3.0中相比 2.0有很大的改进,所谓万变不离其本,事件流同样还是分为三大阶段:捕获事件阶段、目标阶段和冒泡阶段。请参考下图:

![]() 捕获阶段:从根节点到子节点,检测对象是否注册了事件监听函数,是则调用监听函数。
捕获阶段:从根节点到子节点,检测对象是否注册了事件监听函数,是则调用监听函数。
![]() 目标阶段:调用目标对象本身注册的监听程序。
目标阶段:调用目标对象本身注册的监听程序。
![]() 冒泡阶段:从目标节点到根节点,检测对象是否注册了事件监听函数,是则调用监听函数。
冒泡阶段:从目标节点到根节点,检测对象是否注册了事件监听函数,是则调用监听函数。
事件对象主要有两个作用:第一,事件对象通过将特定事件的信息存储在一组属性中,来代表实际事件。第二,事件对象包含一组方法,可用于操作事件对象和影响事件处理系统的行为。如C#语言一样,ActionScript 3.0 中Flash Player API也定义了一个Event事件类做为所有事件的基类,Event 类定义一组基本的适用于所有事件对象的属性和方法。当发生事件时,Event对象将作为参数传递给事件监听器。
这作为了解便是,在实际编程中用得不是很多,其用法和C#/Java一样。这里就不做详细介绍,只需要记住下面两个重要的方法便OK。
1、evt.stopImmediatePropagtion():void 防止对事件流中当前节点中和所有后续节点中的事件侦听器进行处理。
2、evt.stopPropagetion():void 防止对事件流中当前节点的后续节点中的所有事件侦听器进行处理。
四、创建自定义事件
上面已经介绍Event做为所有事件的基类,那么创建一个自定义的事件肯定离不开它,需要继承事件基类Event。
创建自定义事件说难又不难,说简单也非简单,具体需要根据实际需求而定,在这里一时半会也讲不清楚。在ActionScrip 3.0中要创建自定义事件和步骤和C#/Java是差不多的,原理都是一样,所以这里我就不做过多的介绍,详细大家可以查看相关书籍或官方提供的相关文挡。
注:原创文章欢迎转载,本文版权归作者和博客园共有,转载务必注明文章出处。
作 者:Beniao