要实现的目标:
1、3只小鸟初始动画
2、完善代码slingShot.js
3、完善代码BirdMoving.js
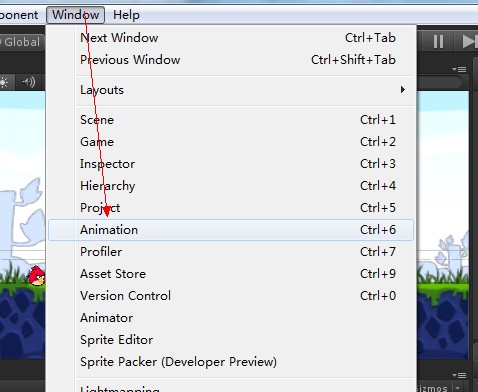
1、实现3个准备动画:Unity3D内置的动画管理器
1.1、先选择GameObject游戏对象

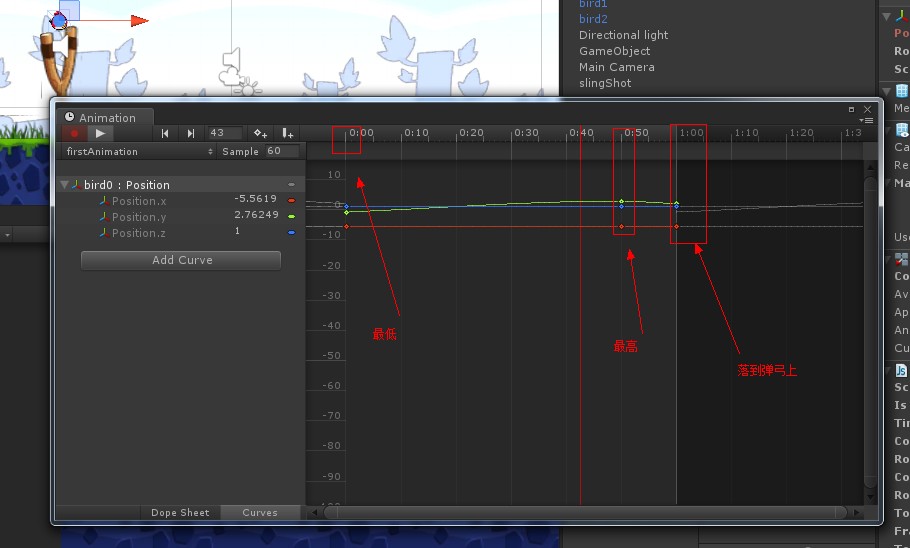
1.2

2、代码
using UnityEngine; using System.Collections; /// <summary> /// 小鸟弹跳 /// </summary> public class birdMove : MonoBehaviour { /// <summary> /// 是否掉在地上 /// </summary> private bool isGround = false; /// <summary> /// 0-1随机变量 /// </summary> private float randomNumber; /// <summary> /// 多少秒跳一次 /// </summary> public float seconds; // Use this for initialization void Start() { InvokeRepeating("Move", 2, seconds);//定时重复处理 } // Update is called once per frame void Update() { if (!isGround) { if (randomNumber > 0.5f) { //transform.localEulerAngles.z += Time.deltaTime * 400; transform.localEulerAngles = new Vector3(transform.localEulerAngles.x, transform.localEulerAngles.y, Time.deltaTime * 720 + transform.localEulerAngles.z); //transform.Rotate(new Vector3(transform.localRotation.x, transform.localRotation.y, transform.localRotation.z + Time.deltaTime * 100f)); //x、y、z角代表绕z轴旋转z度,绕x轴旋转x度,绕y轴旋转y度(这个顺序)。 } else { transform.localEulerAngles = new Vector3(transform.localEulerAngles.x, transform.localEulerAngles.y, -Time.deltaTime * 720 + transform.localEulerAngles.z); //transform.localEulerAngles.z -= Time.deltaTime * 400; } } if (slingShot.isJump) { WaitTime(); } } void Move() { //transform.rigidbody.velocity.y =2.0f ;// [və'lɒsətɪ]速率,速度 transform.rigidbody.velocity = new Vector3(transform.rigidbody.velocity.x, 2.0f, transform.rigidbody.velocity.z); isGround = false; randomNumber = Random.Range(0, 1); } /// <summary> /// 进入碰撞 /// 当collider/rigidbody开始触动另一个rigidbody/collider时OnCollisionEnter被调用。 /// </summary> /// <param name="collision"></param> void OnCollisionEnter(Collision collision) { isGround = true; //new Vector3(transform.localEulerAngles.x, transform.localEulerAngles.y, 0); //transform.localEulerAngles.z = 0;// 使得小鸟正对前方 Euler Angles欧拉角 } void WaitTime() { new WaitForSeconds(1.0f); if (gameObject.name == "bird1" && slingShot.birdNumber == 0) { transform.animation.Play(); transform.gameObject.collider.isTrigger = true; slingShot.isJump = false; new WaitForSeconds(1.0f); slingShot.myBird.active = true; slingShot.myBird.transform.animation.Stop(); Destroy(gameObject); } if (gameObject.name == "bird2" && slingShot.birdNumber == 1) { transform.animation.Play(); transform.gameObject.collider.isTrigger = true; slingShot.isJump = false; new WaitForSeconds(1.0f); slingShot.myBird.active = true; slingShot.myBird.transform.animation.Stop(); Destroy(gameObject); } } }