一、材质和着色器
1、材质和着色器
紧密的联系,其中材质相当于是一个框架,而着色器就是框架中中的内容。在材质框架中可以选择不同的Shader并调节不同的
属性
Material和Physic Material区别?
PhysicMaterial 物理材质:物理材质描述,如何处理物体碰撞(摩擦,弹性)。
Material 材质(材质类)为了获得一个对象使用的材质,可以使用 Renderer.material 属性:
导入的资源Material:Normal map (法线贴图),
新建的Material材质:Bumped Diffuse
小知识:
发现贴图:
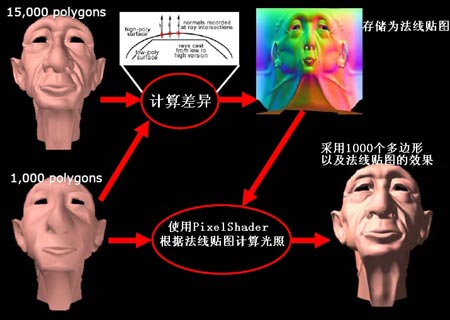
1、说起Normal Map(法线贴图),就会想起Bump Map(凹凸贴图)。Bump Mapping是Blin大师在1978年提出的图形学算法,目的是以低代价给予计算机几何体以更丰富的表面信息(高模盖低模)。30年来,这项技术不断延展,尤其是计算机图形学成熟以后,相继出现了不少算法变体,90年代末的Normal Map解放了必须自行计算纹理像素法线的痛苦,新世纪以来相继又出现了Parallax Mapping(视差映射[ˈpærəlæks]), Relief Mapping([rɪˈli:f]浮雕贴图映射)等技术。抛开那些无聊的概念区分,它们的本体还是Bump Map,目的也是一致的。
2、(转)我们知道,在游戏中经常会有这样的情况,就是一个平面——这个平面在现实中并不是一 个“平”面,例如砖墙的表面带有石质浮雕等等。这样的情况如果要求游戏开发人员将复杂的3D细节都做出来是不现实的,因为即使不计较在建模时候的复杂度, 过多的3D细节也同样会大量消耗显示芯片的性能,让游戏根本没有可玩性。

如何利用贴图实现凹凸效果呢?
可行的方法就是将这个平面用一个贴图覆盖,用贴图的纹理实现一定的凹凸效果。但是这种方法实现的效果并不是很好,因为如果视角一变化,看起来就会像一张简单的画有图案的平面了。
后来,聪明的游戏开发者想出了一种方法,就是在贴图过程中对贴图进行一定的处理,从而保证了在视角变换以后仍然保证有较为明显的凹凸效果。
我们可以通过在贴图上的局部做一些亮暗的变化来做到一种假的3D效果。
法线贴图就是记录了一个需要进行光影变换的贴图上的各个点的凹凸情况的贴图,显示芯片根据这个贴图的内容,来实时的生成新的有过光影变化的贴图,从而实现立体效果。
那么,究竟是怎样利用法线贴图记录一个平面或者说是一个贴图的凹凸情况呢?我们知 道,物体表面产生明暗变化的直接原因,就是光线照射角度的不同,光线垂直于平面的地方就亮,光线斜射到平面的地方就暗,光线照不到的地方就更暗(应该是黑 色,但是由于环境光照所以不会有阴影是真正的黑色)。
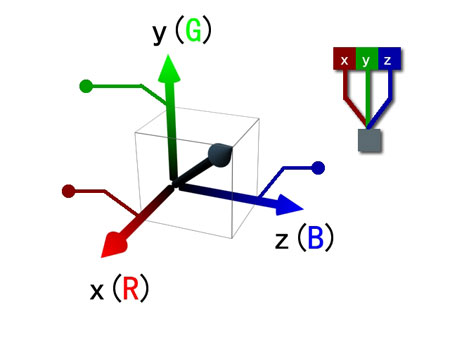
记录这些法线的载体就被我们称为法线贴图。为什么称之为贴图呢?我们知道,一条法线 是一个三维向量,一个三维向量由X、Y、Z等3个分量组成,于是人们想出了一个聪明的方法,就是以这3个分量当作红绿蓝3个颜色的值存储,这样的话就生成 一张新的贴图了,这就是法线贴图的来历。

采用色彩通道存储法线向量
法线贴图其实并不是真正的贴图,所以也不会直接贴到物体的表面,它所起的作用就是记录每个点上的法线的方向。所以这个贴图如果看起来也会比较诡异,经常呈现一种偏蓝紫色的样子。

法线贴图的生成过程

Doom3中的一张纹理贴图和这张贴图对应的法线贴图
『小提示-05:事实上,真正的法线贴图并不是记录贴图上每个点的法线的绝对角度,而是记录的是相对于平面的一个差值。这样的话,随着平面的3D变换都能够实现即时的法线运算了。』
总结:简而言之,NormalMapping只是扰动Normal,并未进行TextureOffset,所以表现剧烈凸凹感的时候效果并不如人意。ParallaxMapping是针对NormalMapping的改进,利用HeightMap进行了近似的TextureOffset。而ReliefMapping是精确的TextureOffset,所以表现力上应该是最完美的。
2、Bumped Specular
比Bumped Diffuse 多了Specular Color(高光)和Shininess
private var oneTexture:Texture2D; private var allTexture:Object[];// function OnGUI() { if(GUI.Button(Rect(10,20,120,60),"LoadOneTexture")) { if(oneTexture==null) { oneTexture=Resources.Load("OneTexture/Grass"); } } if(GUI.Button(Rect(10,140,120,60),"LoadOneTexture")) { if(allTexture==null) { allTexture=Resources.LoadAll("AllTexture"); } } //DrawTexture (position : Rect, image : Texture, scaleMode : ScaleMode = ScaleMode.StretchToFill, alphaBlend : bool = true, imageAspect : float = 0) : void if(oneTexture!=null) { GUI.DrawTexture(Rect(140,20,120,120),oneTexture,ScaleMode.StretchToFill,true,0); } if(allTexture!=null) { for(var i=0;i<allTexture.Length;i++) { GUI.DrawTexture(Rect(140+i*120,140,120,120),allTexture[i],ScaleMode.StretchToFill,true,0); } } }
二、2D纹理Movie纹理
a.Movie纹理是从视频文件中产生的一系列动画纹理,用户可以向平常资源一样将其放置在Asset资源文件夹中进行导入。
b.Movie纹理是通过Apple Quick Time导入的,因此凡是Quick Time支持的格式,Movie纹理都可以支
持:.mov,.mpg,.mpeg,.mp4,.avi,.asf
c.当一个视频文件添加到项目中时,它会被自动输入并被Unity转换为Ogg Theora格式,然后可以像普通纹理那样进行使用。
Unity的Shader分为三种:
(1)Fixed function shader 属于固定渲染管线 Shader, 基本用于高级Shader在老显卡无法显示时的Fallback(之后有详
细介绍)。使用的是ShaderLab语言,语法与微软的FX files 或者NVIDIA的 CgFX类似。
(2)Vertex and Fragment Shader 最强大的Shader类型,属于可编程渲染管线. 使用的是CG/HLSL语法。
(3)Surface Shader Unity3d推崇的Shader类型,使用Unity预制的光照模型来进行光照运算。使用的也是CG/HLSL语法。
三、3D声音和2D声音
1、3D声音有空间的概念,如果离的远可能会听不到,离声音源近些会听到声音
2D声音则没有空间概念
2、假如游戏场景中有多个声音
可以使用AudioSource.PlayOneShot() 播放一个音频剪辑
@script RequireComponent(AudioSource)