1. 功能简介
矢量数据由大量要素信息构成,矢量数据项查看可以看到数据的属性表,下面就基于PIE SDK,介绍矢量数据项查看功能的实现。
2. 功能实现说明
2.1. 实现思路及原理说明
|
第一步 |
加载图层 |
|
第二步 |
将图层和对话框进行绑定 |
2.2. 核心接口与方法
|
接口/类 |
方法/属性 |
说明 |
|
PIE.AxControls.FeatureLayerAttributeDialog |
Initial(IMap map, ILayer layer) |
初始化 |
|
PIE.AxControls.PIETOCNodeTag |
Map |
获取或设置地图 |
|
Layer |
获取或设置图层 |
|
|
MapControl |
CustomerProperty |
基本属性 |
2.3. 示例代码
|
项目路径 |
百度云盘地址下/PIE示例程序/12.通用功能/03矢量数据项查看 |
|
数据路径 |
百度云盘地址下/PIE示例数据/矢量数据/Shape/省级行政区.shp |
|
视频路径 |
百度云盘地址下/PIE视频教程/12.通用功能/03矢量数据项查看.avi |
|
示例代码 |
|

1 /// <summary> 2 /// 查看矢量数据属性表 3 /// </summary> 4 /// <param name="sender"></param> 5 /// <param name="e"></param> 6 private void toolStripButton_OpenVectorAttribute_Click(object sender, EventArgs e) 7 { 8 //1.获取查看数据的图层 9 IMap map = mapControlMain.FocusMap; 10 ILayer layer = map.GetLayer(0); 11 12 //2.实例属性窗口对象 13 PIE.AxControls.FeatureLayerAttributeDialog fLayerAttributeDlg = new FeatureLayerAttributeDialog(); 14 PIETOCNodeTag pieTOCNodeTag = new PIETOCNodeTag(); 15 pieTOCNodeTag.Map = map; 16 pieTOCNodeTag.Layer = layer; 17 //m_mapControl.CustomerProperty = pieTOCNodeTag; 18 fLayerAttributeDlg.Initial(map, layer); 19 fLayerAttributeDlg.ShowDialog(); 20 } |
|
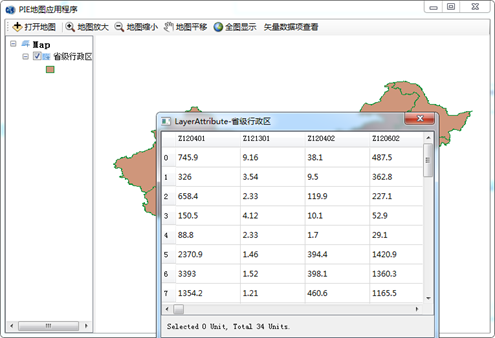
2.4. 示例截图