1. 功能简介
符号选择器可以根据不同的需求进行改变图层的符号形状以及颜色,下面基于PIE SDK介绍如何使用符号选择器。
2. 功能实现说明
2.1. 实现思路及原理说明
|
第一步 |
加载图层 |
|
第二步 |
判断图层的符号类型 |
|
第三步 |
对话框里显示当前对应符号类型的符号界面 |
|
第四步 |
将选中的符号进行渲染,并显示 |
2.2. 核心接口与方法
|
接口/类 |
方法/属性 |
说明 |
|
PIE.AxControls. SymbolSelectorDialog |
Symbol |
获取或设置符号 |
|
GeometryType |
GetGeomType() |
获取类型 |
|
IFeatureUniqueValueRender |
DefaultSymbol |
获取或设置默认符号 |
|
IFeatureLayer |
Render |
获取或设置矢量图层渲染 |
2.3. 示例代码
|
项目路径 |
百度云盘地址下/PIE示例程序/12.通用功能/04符号样式选择器 |
|
数据路径 |
百度云盘地址下/PIE示例数据/矢量数据/Shape/省级行政区.shp |
|
视频路径 |
百度云盘地址下/PIE视频教程/12.通用功能/04符号样式选择器.avi |
|
示例代码 |
|

1 /// <summary> 2 /// 打开样式选择器 3 /// </summary> 4 /// <param name="sender"></param> 5 /// <param name="e"></param> 6 private void toolStripButton_OpenSymbolSelector_Click(object sender, EventArgs e) 7 { 8 SymbolSelectorDialog symbolSelectDialog = new SymbolSelectorDialog(); 9 //1.获取要操作的图层 10 IMap map = mapControlMain.FocusMap; 11 IFeatureLayer featureLayer = map.GetLayer(0) as IFeatureLayer; 12 //2.判断图层的类型 13 GeometryType geoType = featureLayer.FeatureClass.GetGeomType(); 14 ISymbol currentSymbol = null; 15 16 switch (geoType) 17 { 18 case GeometryType.GeometryPoint: 19 currentSymbol = new SimpleMarkerSymbol(); 20 break; 21 case GeometryType.GeometryPolygon: 22 currentSymbol = new SimpleFillSymbol(); 23 break; 24 case GeometryType.GeometryPolyline: 25 currentSymbol = new SimpleLineSymbol(); 26 break; 27 case GeometryType.GeometryUnknown: 28 break; 29 default: 30 break; 31 } 32 if (currentSymbol != null) 33 { 34 //3.对话框显示当前图层的类型符号 35 symbolSelectDialog.Symbol = currentSymbol; 36 if (symbolSelectDialog.ShowDialog() != 1) return;//判断ok还是取消 37 38 //4.将选中的符号进行渲染 39 ISymbol selectSymbol = symbolSelectDialog.Symbol; 40 //IFeatureRender featureRender = featureLayer.Render; 41 IFeatureUniqueValueRender render = new FeatureUniqueValueRender(); 42 render.DefaultSymbol = selectSymbol; 43 featureLayer.Render = render as IFeatureRender; 44 mapControlMain.PartialRefresh(ViewDrawPhaseType.ViewAll); 45 } 46 } |
|
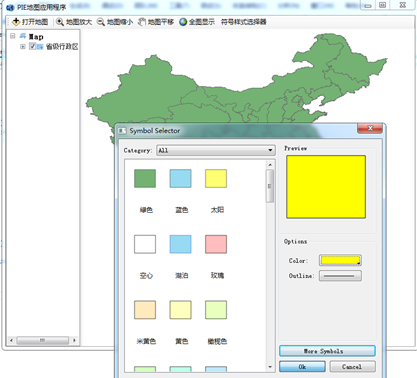
2.4. 示例截图