本篇文章主要内容
- 1.用Express在系统文件夹内搭建一个服务器
- 2.Express的路由(来自 Express 文档)
- 3.Express的中间件(这才是关键)
- 4.Express的一些零碎的知识(其实吧,官方文档确实是最好滴)
1.用Express在系统文件夹内搭建一个服务器
使用 Vue-cli 打包好的文件静态打开往往达不到我们的期望。所以,我们常常需要搭建个小服务器来打开 index.html 文件
-
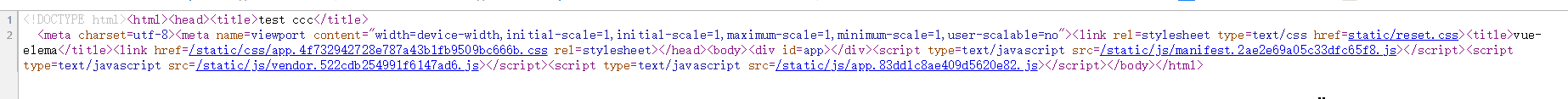
首先来说明下为什么,打包后的 index.html 不能直接打开。可以看见下图中的
<link href=/static/css/app.4f732942728e787a43b1fb9509bc666b.css rel=stylesheet>,这句话使用的是绝对路径,若想在本地使用,则需要使用./这样的相对路径表示才对,或者在系统中就要用D://xx/x...这样的本机内的绝对路径才是正确的。不过我们是要让它跑到服务器上的,这种修改并不能解决我们的问题。所以我们需要一个静态的服务器。


-
那么,怎么来实现呢?我们在目录外层写一个
server.js,并用 node 启动它node test.js,即可。
const express = require('express');
const app = express();
// dist内放置的是我们的目标 index.html,此后访问 localhost:3000 调用的会是我们默认的 index.html
app.use(express.static('./dist'));
app.listen(3000);
至此,我们通过 Express 以一个文件夹为基础,搭建了一个小型的服务器。它会自动检索文件夹内的 index.html 打开它。
2.Express 的路由
路由是指应用程序的端点(URI)如何响应客户端的请求。是不是有点抽象?简单点,说话的方式简单点。它就是门牌号。
比如 www.baidu.com 是 金桥路,那么 www.baidu.com/book 后面跟的 /book 就是 路由(我将之理解为具体的门牌号)。
既然我们知道了路由是门牌号,我们有什么样的自由度来玩弄它呢?前置依赖先写上:
var express = require('express')
var app = express()
- 我们也许只是想来参观、拜访一下 - GET
app.get('/', function (req, res) {
res.send('hello world')
})
- 也许我们是快递员,来送东西的 - POST
app.post('/', function (req, res) {
res.send('POST request to the homepage')
})
- 我们还可以进行 delete、put 等行为。
这些都是HTTP的常用的请求方法。他们只是让我们方便区分我们的目的,比如说我们想要删除,未必要使用 delete,我们只要修改后台程序,用 get/post 也可以用来删除。就像我对主人说,"我要来你家参观一下",只是口头上的约束,具体的行为还要看我本人的意愿(也许我来你家偷了东西?Delete)。
Express的中间件
我认为这是 Express 的重点,不过也很简单。Express本身很简单,不然为啥那么人用嘞~~~
-
你可知什么叫流水线?就是一道一道的作业。比如生产一个手机,我请机器1帮我制造外壳,我请机器2帮我塞入芯片,一直到一个手机出厂变为成品卖到你手里。中间件就是流水线上的工序。
-
我们发送一个请求,也许要经过一道流水线,被记录我是谁,再经过一道流水线,审查下我有没有发送黄色内容(我不是我没有),再经过一道流水线,你的请求是否合法?服务器能不能响应你的请求?最后,变为结果,送到你的面前。
const express = require('express');
const path = require('path');
const app = express();
const router = express.Router();
// router的一种写法,有的时候,门牌号一样,我们要进行不同的操作可以用此简写
router.route('/')
.get((req, res, next) => {
console.log('get');
next();
})
.post((req, res, next) => {
console.log('post');
next();
});
// 中间件1 - 打印时间
app.use((req, res, next) => {
console.log('Time', +Date.now());
next();
});
// 中间件2 - 路由
app.use(router);
app.listen(3000);
- 上面,我们使用了两个中间件,完成了一个很小的流水线。除了我们自己定义,也有一些别人写好的!~唉,API调用程序员,真是简单舒服啊。
var express = require('express')
var app = express()
var cookieParser = require('cookie-parser')
// load the cookie-parsing middleware
// 这样我们就使用了第三方的中间件
app.use(cookieParser())
4.零碎的 Express 知识点(用到了再看也不迟)
-
在 router 定义中,参数 req 内的一些属性是啥?
req.query: 解析后的 url 中的 querystring,如?name=haha,req.query 的值为{name: 'haha'}
req.params: 解析 url 中的占位符,如/:name,访问 /haha,req.params 的值为{name: 'haha'}
req.body: 解析后请求体,需使用相关的模块,如 body-parser,请求体为{"name": "haha"},则 req.body 为{name: 'haha'} -
关于设置Express不缓存
router.get('/',(req,res)=>{
res.setHeader('Cache-Control','no-cache,no-store,must-revalidate');
res.setHeader('pragma','no-cache');
res.setHeader('Expires','0');
res.send('hello,world');
});
- 关于 express(模板引擎的内容) 配合 ejs 并且使用.html作为后缀,(主要原因是我不想再多装一个Sublime ejs的插件)
app.engine('html', ejs.__express);
app.set('view engine','html');
本来的语句是app.set('view engine','ejs'),用改版之后的就能用后缀为.html的文件不报错了!
- 关于express设置静态文件目录缓存的方法
app.use(express.static(path.join(__dirname, 'public'), {maxAge:1000*60*60}));
来自该回答:https://segmentfault.com/q/1010000007031019
也可以查express 4.x官网,默认的maxAge为0.
express.static(root, [options])
- 关于gulp如何使用gulp-nodemon和browser-sync达成热加载(乱入的,不过干脆就扔这里吧)
let gulp=require('gulp'),
nodemon=require('gulp-nodemon'),
browser=require('browser-sync');
let reload=browser.reload;
gulp.task('serve',function(){
browser.init({
proxy:'http://localhost:3000',
notify:false,
port:3001
});
let hot_files=['./views/*.html','./views/pages/*.html'];
gulp.watch(hot_files).on('change',reload);
});
gulp.task('node_app',function(){
nodemon({
script:'app.js',
ext:'js html',
env:{'NODE_ENV':'development'}
});
});
gulp.task('default',['node_app','serve']);