1. HTML5构建一个选项卡,需要<nav>标签包围一个无序列表,也可以添加role属性告诉辅助设备(如屏幕阅读器)这个元素所扮演的角色。
绝对不要基于图片的导航,对搜索引擎不友好,更新编辑也非常麻烦。
<nav role="navigation"> <ul> <li><a>...</a></li> <li><a>...</a></li> <li><a>...</a></li> </ul> </nav>
2. 如果有渐变,直接采用CSS3设置渐变,对于IE9以下版本需要采用过滤器,最好设置一个中间色纯色背景,留下很好的退路。正对IE9需要单独处理,并且利用SVG避免bug
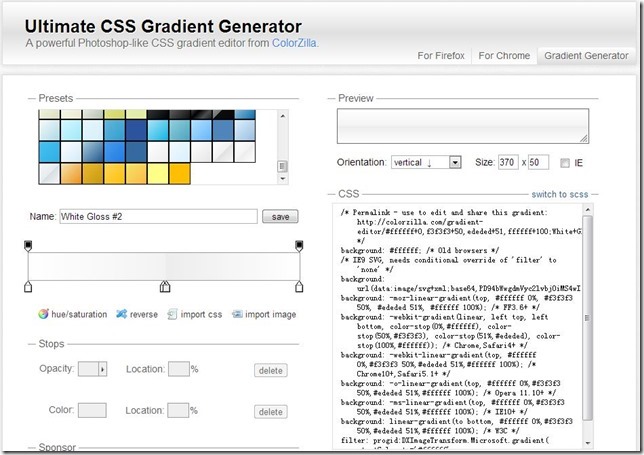
推荐使用ColorZilla的渐变工具http://www.colorzilla.com/gradient-editor/, 可自动生成各个浏览器兼容的代码
/* Permalink - use to edit and share this gradient: http://colorzilla.com/gradient-editor/#e9f6fd+0,d3eefb+100;Blue+3D+%233 */ background: rgb(233,246,253); /* Old browsers */ /* IE9 SVG, needs conditional override of 'filter' to 'none' */ background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2U5ZjZmZCIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNkM2VlZmIiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+); background: -moz-linear-gradient(top, rgba(233,246,253,1) 0%, rgba(211,238,251,1) 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(233,246,253,1)), color-stop(100%,rgba(211,238,251,1))); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, rgba(233,246,253,1) 0%,rgba(211,238,251,1) 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, rgba(233,246,253,1) 0%,rgba(211,238,251,1) 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, rgba(233,246,253,1) 0%,rgba(211,238,251,1) 100%); /* IE10+ */ background: linear-gradient(to bottom, rgba(233,246,253,1) 0%,rgba(211,238,251,1) 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e9f6fd', endColorstr='#d3eefb',GradientType=0 ); /* IE6-8 */
Support for full multi-stop gradients with IE9 (using SVG). Add a "gradient" class to all your elements that have a gradient, and add the following override to your HTML to complete the IE9 support: <!--[if gte IE 9]> <style type="text/css"> .gradient { filter: none; } </style> <![endif]-->
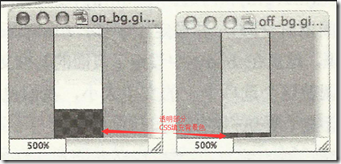
2.1 渐变背景另一种做法是通过一条竖直的1px的背景图片进行平铺,非常重要的一点是该背景图片的高度要保证足够高,最下端设置为透明,并用css填充这部分透明区域。
这样可以保证当选项卡内容增加,高度增加时,也可以保持样式不变。(该作法也同样适用于其它背景渐变效果设置)
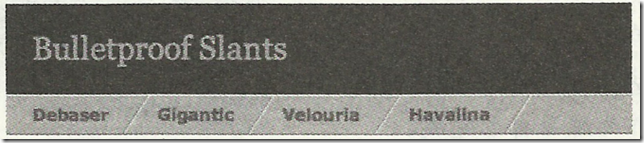
2.2 实在避免不了需要利用图片做背景图时,图片的高度也一定要保证足够高,便于内容高度变化时,设计样式任然保持不变。
如下图所示选项卡背景利用图片制作而成,当文字大小发生改变时,也要保证背景图片高度有足够的灵活性。
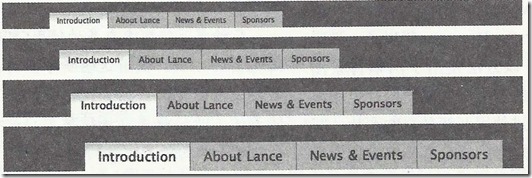
3. 对于选项卡的外边距、内边距、行高等进行设置的时候可以使用rem,同字体大小设置一样,这样整体设计始终会保持比例。
这里需要设置整体ul的width和padding值,和内层a标签的padding值都为rem单位时所展示的效果。
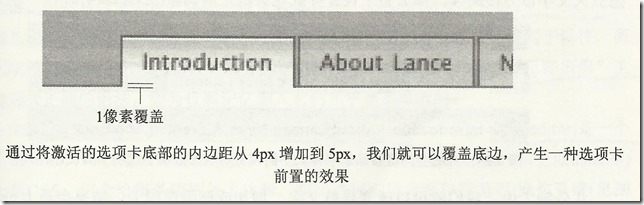
4. 选项卡切换小技巧,hover或active状态下,a标签的bottom-padding增加1px从而遮挡住ul底边,达到选项卡前置效果。