1.页面需要用到table的时候,样式重置CSS要设置:
table{ border-collapse: collapse; border-spacing: 0; }
2. HTML结构
<table> <caption>标题</caption> <thead> <tr> <th scope="col">...</th> </tr> </thead> <tfoot> /*tfoot在tbody之前,这样浏览器就可以在收到所有数据前呈现页脚了*/ <tr> <td>...</td> </tr> </tfoot> <tbody> <tr> <td>...</td> </tr> </tbody> </table>
2.1 使用caption正确表示标题
2.2 thead,tbofy,tfoot 三者配合一起使用,对表格数据进行分组
2.3 当表格数据过多时,最好将tfoot放置与tbody之前,这样浏览器就可以在收到所有数据前呈现页脚了。
2.4 thead中,设置属性scope=col,scope 属性定义将表头单元与数据单元相关联的方法,屏幕阅读器可以利用该属性。
3. 表格整体外边框和背景添加在table上。
4. 通过给th或td添加padding,border,color属性来修饰表格及内部文字样式。
5.通过使用CSS3的 :nth-child伪元素可以实现交替行背景色。
6.可以设置th,td的:first-child第一个实例文字居左对齐,且table的宽度为百分数,达到table可以自动伸缩来适应容器。
当然也可以通过jquery选择器来选择元素并添加样式。
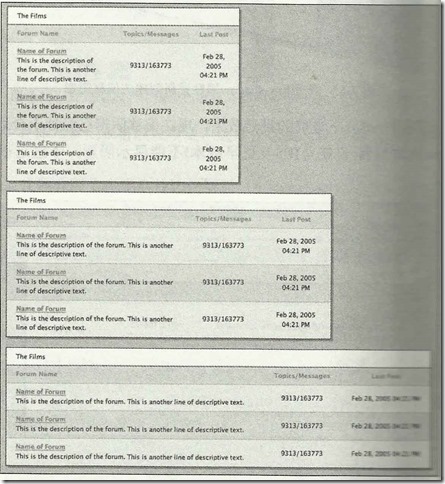
效果如下: