问题:项目过程中,需要微信分享得功能,但是签名失原因出在vue原始带得#号,所以把#去掉,下面配置(这里只是tomcat):
范例:vue-cli项目使用路由,tomcat作为服务器,项目文件夹名myvue
1.npm run build 打包生成的build文件夹中内容拷贝到myvue文件夹如下图:

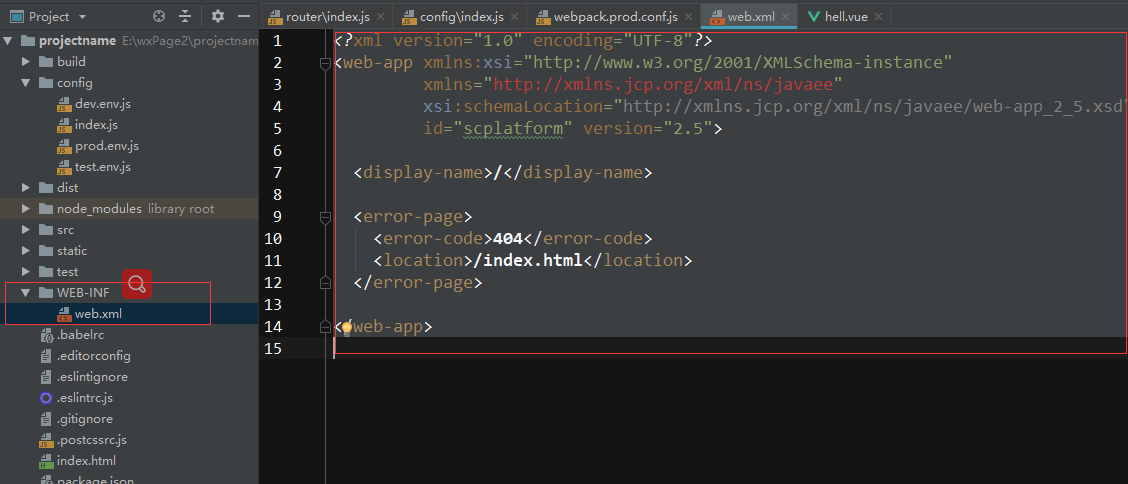
2.myvue文件夹下新建WEB-INF/web.xml 其中添加404错误跳转路径如下图:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee/web-app_2_5.xsd"
id="scplatform" version="2.5">
<display-name>/</display-name>
<error-page>
<error-code>404</error-code>
<location>/index.html</location>
</error-page>
</web-app>
3.vue-cli项目config/index.js 配置assetsPublicPath:'/myvue/' 项目包名称

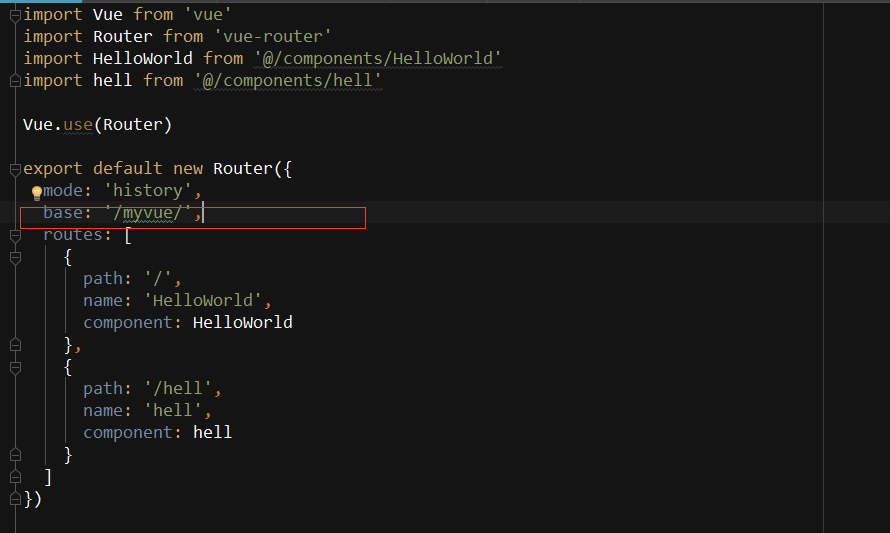
4.vue-cli项目src/router/index.js 配置mode:'history',base:'/myvue/'

以上vue-cli配置与tomcat部署都ok后,启动tomcat服务器,访问路径项目名myvue,ok可以正确访问了,这里后面不要加index.html,

扩展一下,是不是每次大包项目都要手动添加WEB-INF/web.xml呢。答案不是的,解决方案如下:
1、我的打包配置
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, '../static'),
to: config.build.assetsSubDirectory,
ignore: ['.*']
},
{
from: path.resolve(__dirname, '../WEB-INF'),
to: 'WEB-INF',
ignore: ['.*']
}
])
在项目中添加与static文件夹同级别的WEB-INF文件,如下:
文件名为:webpack.prod.conf.js ,添加内容如下:

至此,即可解决如上问题。