表单元素在网页设计中使用的非常频繁,如文本输入框、单选框、复选框、选择列表、上传文件,它们在浏览器中的展现有自带的外观,为了在视觉上取得更好的产品体验,保持客户端的统一,通常产品经理会提出需要改变它的外观,使用自定义的,对于产品本身来说这样的要求是加分项,开发在力所能及的范围内应该大力支持。做H5移动开发,并没有原生APP开发那样,大部分内容都可以自定义,移动端H5页面受手机系统的影响,不同的浏览厂商对表单元素的渲染效果差异很大。
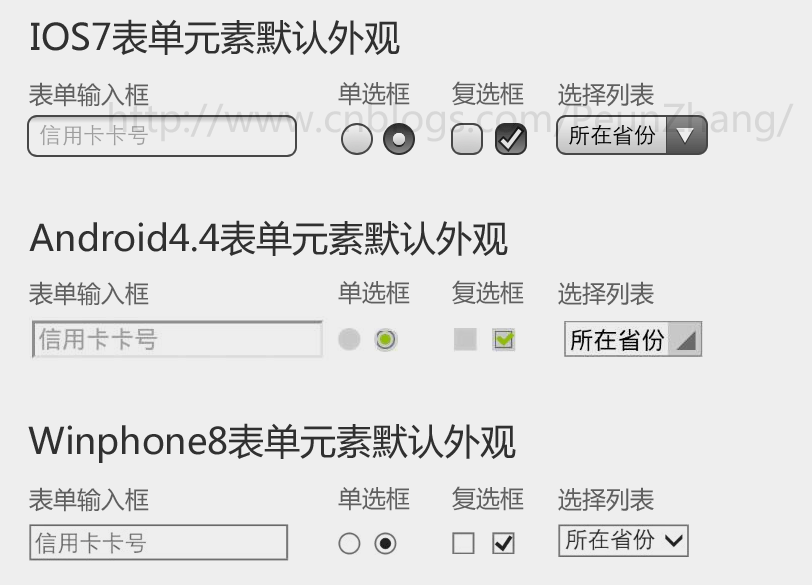
下图为 iphone4s 、魅族 android4.4 、诺基亚 winphone8 三部测试机下4种不同表单元素的默认外观展现。

从上图我们可以看出:
- 表单输入框有默认的内阴影
- 单选框和复选框有默认的边框和选中状态
- 选择列表有默认下拉箭头
那么,如何改变表单元素的外观呢,由于浏览器厂商不同,对 webkit 和 IE10 的处理方式也不同~
一、使用 appearance 改变 webkit 浏览器的默认外观
webkit 内核浏览器具备私有属性" -webkit-appearance "可以改变元素的外观,该属性非常强大,适合大部分标签,这对于 webkit 的页面优化带来极大的帮助。
禁用表单input、select元素的默认外观
input,select{ -webkit-appearance:none; appearance:none; }
更多 -webkit-appearance 的介绍,这里推荐这篇文章《使用CSS3的appearance属性改变元素的外观》,对它有详细的讲解。
二、使用伪元素改变 IE10 表单元素默认外观
上个月,为了适配微信 winphone 5.0 版本的 IE10 浏览器,我做了一些对 IE10 兼容的测试,并写了《迎接微信winphone 5.0 版本的IE10样式兼容》一文,之前处理 IE10 表单元素的默认外观是采用透明度为 opacity:0 的写法来重置表单的外观,这个办法使用起来有点复杂,对表单内容的输入,需要做额外的处理。近期浏览IE开发人员指南的官网,了解到 IE10 对表单元素的默认外观也新增了伪元素来处理,也算是向前看齐,可能是因为 winphone 用户少,大家目前只做好 webkit 做兼容,对 winphone 兼容缺少了关注,今天分享下 3 个常用的伪类元素。
禁用 select 默认下拉箭头

::-ms-expand 适用于表单选择控件下拉箭头的修改,有多个属性值,设置它隐藏 (display:none) 并使用背景图片来修饰可得到我们想要的效果。
select::-ms-expand { display: none; }
禁用 radio 和 checkbox 默认样式
::-ms-check 适用于表单复选框或单选按钮默认图标的修改,同样有多个属性值,设置它隐藏 (display:none) 并使用背景图片来修饰可得到我们想要的效果。
input[type=radio]::-ms-check,
input[type=checkbox]::-ms-check{ display: none; }
禁用PC端表单输入框默认清除按钮
当表单文本输入框输入内容后会显示文本清除按钮,::-ms-clear 适用于该清除按钮的修改,同样设置使它隐藏 (display:none) 并使用背景图片来修饰可得到我们想要的效果。

input[type=text]::-ms-clear,
input[type=tel]::-ms-clear,
input[type=number]::-ms-clear{ display: none; }
关于 IE10 伪元素的介绍,大家可以关注IE10官网伪元素 (Pseudo-elements),讲得非常详细~
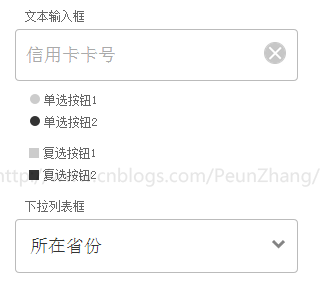
实例代码
通过以上的3项优化后,告别了矮龊穷,适当锦上添花,得到炫酷的视觉效果~

代码:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <title>自定义表单元素的外观</title> <style type="text/css" media="all"> {padding:0;margin:0;} input,select,textarea,button{outline:none;} .form{width:100%;-webkit-box-sizing:border-box;box-sizing:border-box;} .form input::-webkit-input-placeholder,.form textarea::-webkit-input-placeholder{color:#AAAAAA;} .form input:focus::-webkit-input-placeholder,.form textarea:focus::-webkit-input-placeholder{color:#EEEEEE;} .form fieldset{border:none;} .form legend{display:none;} .form-line{padding-bottom:10px;} .form-line .info{padding-left:10px;font-size:12px;color:#999999;margin-top:6px;} .form-line .label{display:block;padding-left:10px;font-size:12px;color:#666666;margin-bottom:6px;} .form-line .element{padding-bottom:6px;} .form-btn{margin-top:30px;} .ico-clear{display:inline-block;width:22px;height:22px;padding:11px;background:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACwAAAAsCAYAAAAehFoBAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAM7SURBVFhH1ZnNbhoxEMfpuXmL9l2a3qrk0DR9nYi8QA99hJJTlWM4cOFDAg4E8VFAXBBwCpWKUFELwp3/xouWrT/GaycRK1nZsGPPz7Mz47E3l/O4Wq3W60ql8q5Wq+Wr1ep3aj26X9DfP2jyvodnUuYUfTxUuncVQrwigFMCKFD7TU04NvQpYAyM5U7g0IMUnZGiliOgdkIYi97QBwcEnmi5XH5Dg9+FAk2Pg7Ghg0djkaLBP9KAv54KNh5X6rjIDC199eqpQRXWvnL2bQn75blhE/q+OkHT67l+QdgoSMHAcg8Svnhp2Fg/ZZBPRmiZDbQBRklftNtt17zrI780Zg9T6hqPx+RWj9dkMvGB2PcdDAZitVqJ6XRqytV3SitjUdC5QrPZFLvdbg8cAno0Gh2MOZvNTEY4O4CWWUG7gtXrdbHZbA6AfaDTsBgLltYZjN78/UHWkAWM8TV3Oh2x3W69oVWweHtwD1Owo/bYW5n++cbJDL7QOlj8btMPxggY5R4Jr20d4udZoX1gpe51VJpy3CE9GVfoALDRGwBrjm7yXOsm5bjQoWCl7jyAb7MAo48NOjAsrHwL4H5WYBP0YrH4L3cjG3ACzMDTz1H0PfgAm6CTOTAALAqiBwBjs2hNKzYZnXsAOgQs9IM1GDAGRE2guuAetglznsfA3i4BZaoAS8KHKJgil/ANOg5swCqv75XWdLDwWbhHiNoj5SpRWsu0cJhg49Rly9Mcv03J5BF0OMVxDgruohASOqrYXIsfjmXTBggE/Vj84OKWl1lgY/gA0IVkPcxyC64b6FzME/r9Hlhuke5NvjwcDoPUBjrobrfL3yKBnGC1m1BMBHuuULWBCrrX65kC/1y5czZt85PLbojaANDxxnY+n5tgi9rDFBxakDWXOtcANCxt2zBy02Sj0RA4nDHIL8mIb42nP9T5eI6q4pkc1WEgoI/uuDUBfRwH2kknJ/e4fK5PBqTnM+tM2CaESKVgLHKjP4Nc0ZoNbJCq5wRyjoO5DEDK1CU/oakXhSyAqj4yIFF73FBbZ4BHnxuUik7fMUJMoFQqnch6GpsAHMj0qf2k3/6i4Z7aDzxDqoQs+vjo/gcu5hKkyDDBRAAAAABJRU5ErkJggg==") center center no-repeat;background-size:22px 22px;text-indent:-9999px;} .form .ico-clear{position:absolute;top:1px;right:0;z-index:1;display:none;} .form .show-clear .ico-clear{display:inline-block;} .input{border:1px solid #BBBBBB;border-radius:4px;position:relative;} .input .text{-webkit-appearance:none;appearance:none;border:none;font-size:18px;padding:12px 10px;display:block;width:100%;-webkit-box-sizing:border-box;box-sizing:border-box;background-color: #FFFFFF;border-radius:4px;} .select{border:1px solid #BBBBBB;border-radius:4px;position:relative;} .select .text{-webkit-appearance:none;appearance:none;border:none;font-size:18px;padding:12px 10px;display:block;width:100%;-webkit-box-sizing:border-box;box-sizing:border-box;background-color: #FFFFFF;color:#333333;border-radius:4px;} .arrow-down{display:inline-block;cursor:pointer;width:13px;height:9px;background:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABoAAAASCAYAAABFGc6jAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAC7SURBVEhLtdPdEUAwDABgK9jJClawgj61r1awghXsZAUS19JfkRR3jtMmXzVp03iX1no0xkz+N8k75JkhT5eNtcgOE/AWYxbBHFuCRYgY8xCX48YKCBvLICGG22S3yw3ET3IbIX55ygGLWM96EX/1WLM3iFKqvRpDgrERp3EwMcLBqhEGVmqcHQsf1IQ68bDqgejGBLu6i0oejzOxhZs/mP8Sq0OcSGDfIAT2LVLA/kG81u/xHFUV/s/gAw305R72o0XTAAAAAElFTkSuQmCC") 0 0 no-repeat;background-size:13px 9px;text-indent:-9999px;} .select .arrow-down{position:absolute;right:12px;top:20px;} .checkbox,.radio{width:10px;height:10px;background-color:#CCCCCC;margin-right:4px;-webkit-appearance:none;} .radio{-webkit-border-radius: 5px;border-radius: 5px;} .checkbox{vertical-align:-4px;} .checkbox:checked,.radio:checked{background-color:#333333;} /* 禁用select默认下拉箭头 */ select::-ms-expand{display:none;} /* 禁用PC端表单输入框默认清除按钮 */ input[type=text]::-ms-clear,input[type=tel]::-ms-clear,input[type=number]::-ms-clear{display:none} /* 禁用radio和checkbox默认样式 */ input[type=radio]::-ms-check,input[type=checkbox]::-ms-check{display: none;} </style> </head> <body style="padding: 10px;"> <form class="form"> <fieldset> <legend>表单标题</legend> <div class="form-line"> <label for="" class="label">文本输入框</label> <div class="input show-clear"><!-- 表单输入内容后,添加class:show-clear 可显示清除按钮 --> <input type="tel" class="text" placeholder="信用卡卡号"> <a href="javascript:" class="ico-clear">清除</a> </div> </div> <div class="form-line"> <label for="radio1" class="label"><input type="radio" class="radio" id="radio1" name="radio">单选按钮1</label> <label for="radio2" class="label"><input type="radio" class="radio" id="radio2" name="radio">单选按钮2</label> </div> <div class="form-line"> <label for="checkbox1" class="label"><input type="checkbox" class="checkbox" id="checkbox1" name="radio">复选按钮1</label> <label for="checkbox2" class="label"><input type="checkbox" class="checkbox" id="checkbox2" name="radio">复选按钮2</label> </div> <div class="form-line"> <label for="" class="label">下拉列表框</label> <div class="select"> <select name="" id="" class="text"> <option value="">所在省份</option> <option value="">广东</option> <option value="">北京</option> </select> <a href="javascript:" class="arrow-down"></a> </div> </div> </fieldset> <form/> </body> </html>
测试demo请进入
结束语
由于电脑没有安装 IE11,不知道微软在 IE11 的版本有无支持 apprearance ,如果有,那么标准也算是出来啦,对全世界都好,如果say no,只能说:呵呵,你妹的!!!
如今手机浏览器厂商前缀无非 -webkit 和 -ms ,webkit 很明显占据了的优势,虽然这样,但我们也不能忽视了微软的 winphone ,毕竟有一定的用户就不可忽视它的价值,只希望它们早日达成一致,向标准靠齐~