一、库管理
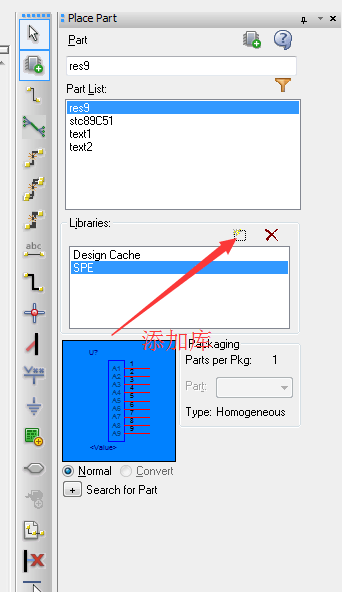
1.打开原理图,,按键盘P键

在目标库下可以直接收索需要的元件,则可直接找到

在原理图中放置器件时,结束放置快捷键:Esc

双击后,可自动将该元件对应的库添加到你的库中,该方法找元件效果好^_^
二、放置元件,电源及地

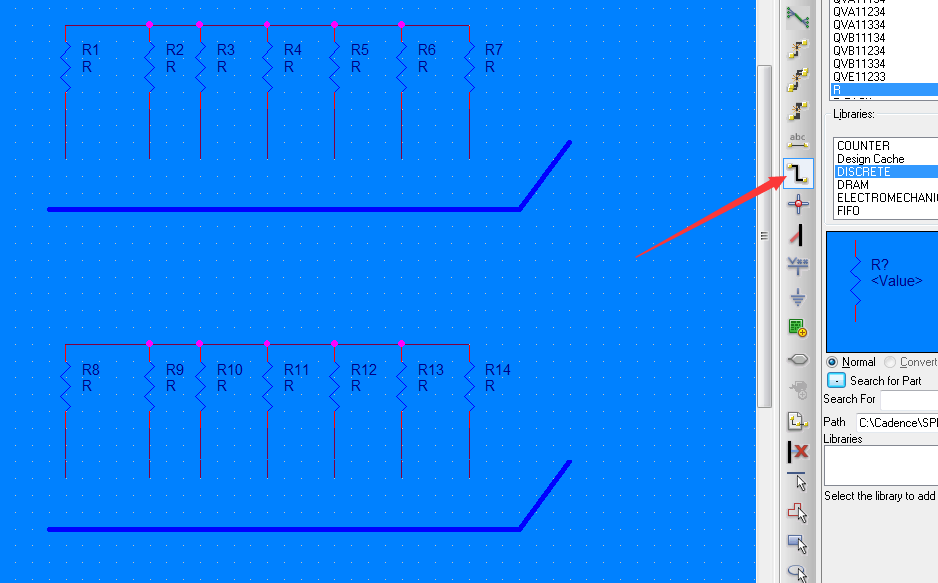
三、放置连接线
注意点:
1走线时默认是90°的,若想任意角按住Shift键即可
2十字线交叉处默认是不连接的

若想连接

法2:点击该点 按 键盘s键
四、网络标号

颜色字体均可选

五、放置总线(快捷键 B)

总线入口(快捷键E)

总线的命名格式data[0..7]或者data[0:7]
缩放:( I / O )
注意点:右键圈出一个框
元器件镜像:H键(左右),V键(上下)
六、器件滤波器设置
Ctrl+i 弹出滤波器

那么下一个操作 只有选中的
七、元件属性编辑
1.单个属性编辑
双击该器件

横着不好看的话,可以点击SCHEMATIC,,右键Pivot
2.群编辑
①点选法
多选几个器件,右键Edit Properties
②Browse法
在工程窗口
对一页的原理图进行编辑

选中一个原理图页,点击Edit>Browse
shift连续选
ctrl点选

选中后ctrl+e 属性对话框

在属性中进行群编辑
当然也可以对整个工程元器件属性进行编辑

选中工程文件即可
③收索法

右键第一个 编辑属性

八、Design Cache的使用

右键:clearup Cache,这样Design Cache与原理图保持同步。
元件的替换,
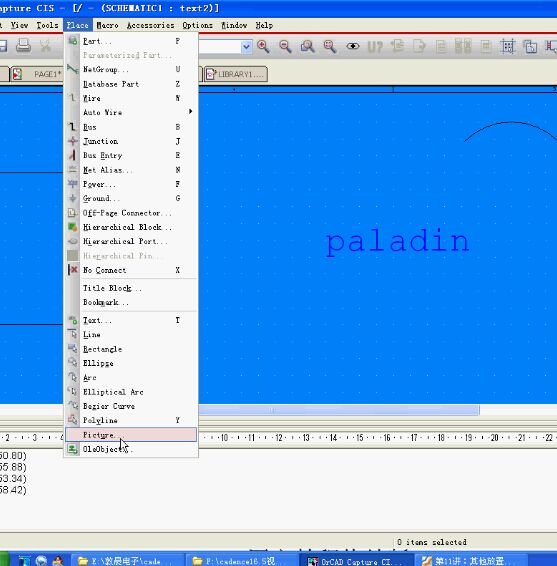
九、其他放置操作
放置文本

或者:

放置图框

放置图片

如:

十、添加封装
①原理图中单个添加

或者群编辑,都可以,,和前面的元件属性更还一样
②元件库中修改,更新到原理图
建元件的时候就添加进去
③property editor中修改
2015.03.23
--------------------------------------------------------