动态图加载比较慢,最好等动态加载完毕后进入系统和代码下载。
在线可视化表单设计
介绍
麒峰可视化表单最大的优势是直接vue代码在线渲染 非一个组件json渲染模式,意味着扩展性更强 正因为这特点 1.可以在线编辑源码,bugger调试,可视化设计完成不了的功能可以切换本地接着二次开发。2.可以根据不同生成模板生成不同模块的代码,如适应饿了吗ui框架,阿里的ui框架,问卷调查类,大屏大数据分析类,手机类界面,流程表单类等等 3.集成组件自定义组件快,属性设置,控件都是配置化,集成简单非常快,重复属性设置功能不需要重复做,4.后端集成swagger接口配置和在线接口配置可以很好的跟后端交互。 【 预览地址 用户名:liuyaping 密码:123456】源码请加qq群:109434403 或者微信:danran0007
使用说明
因动态图片文件太大,显示不出来
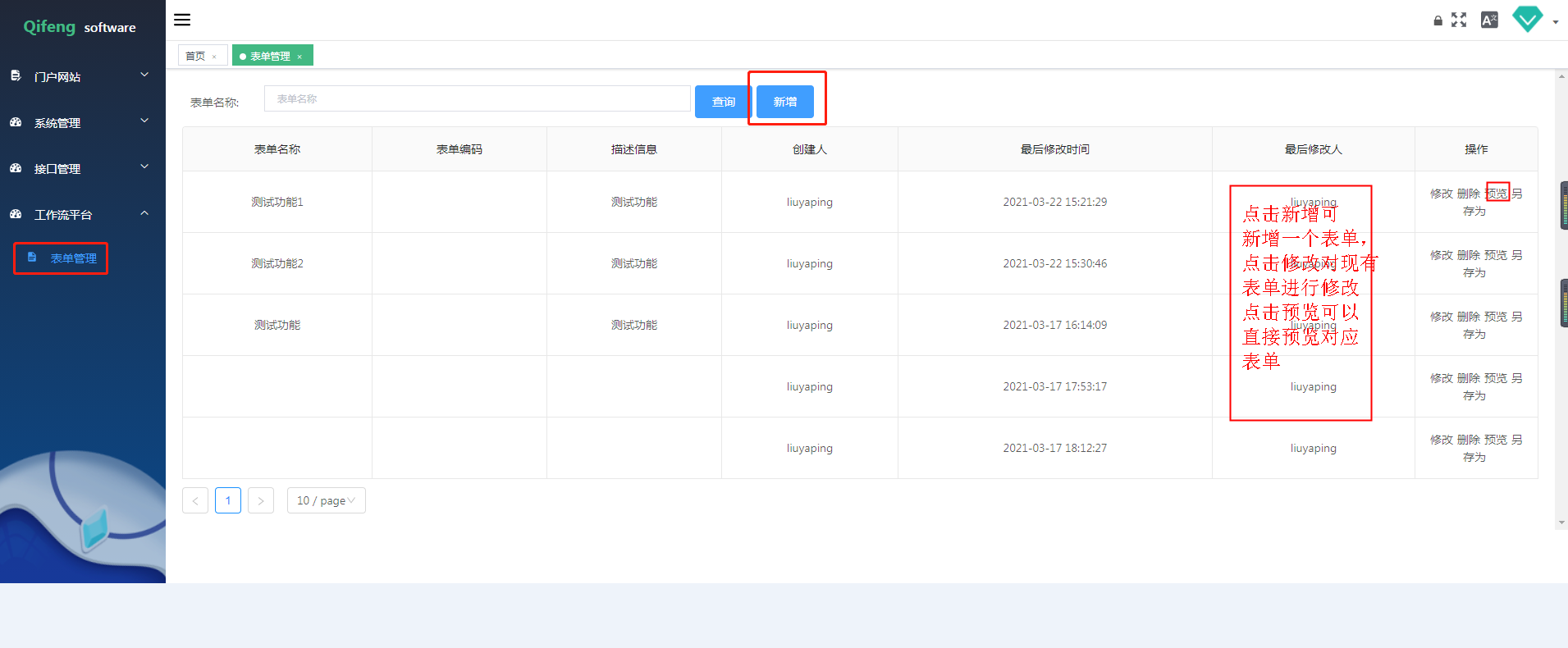
进入入口
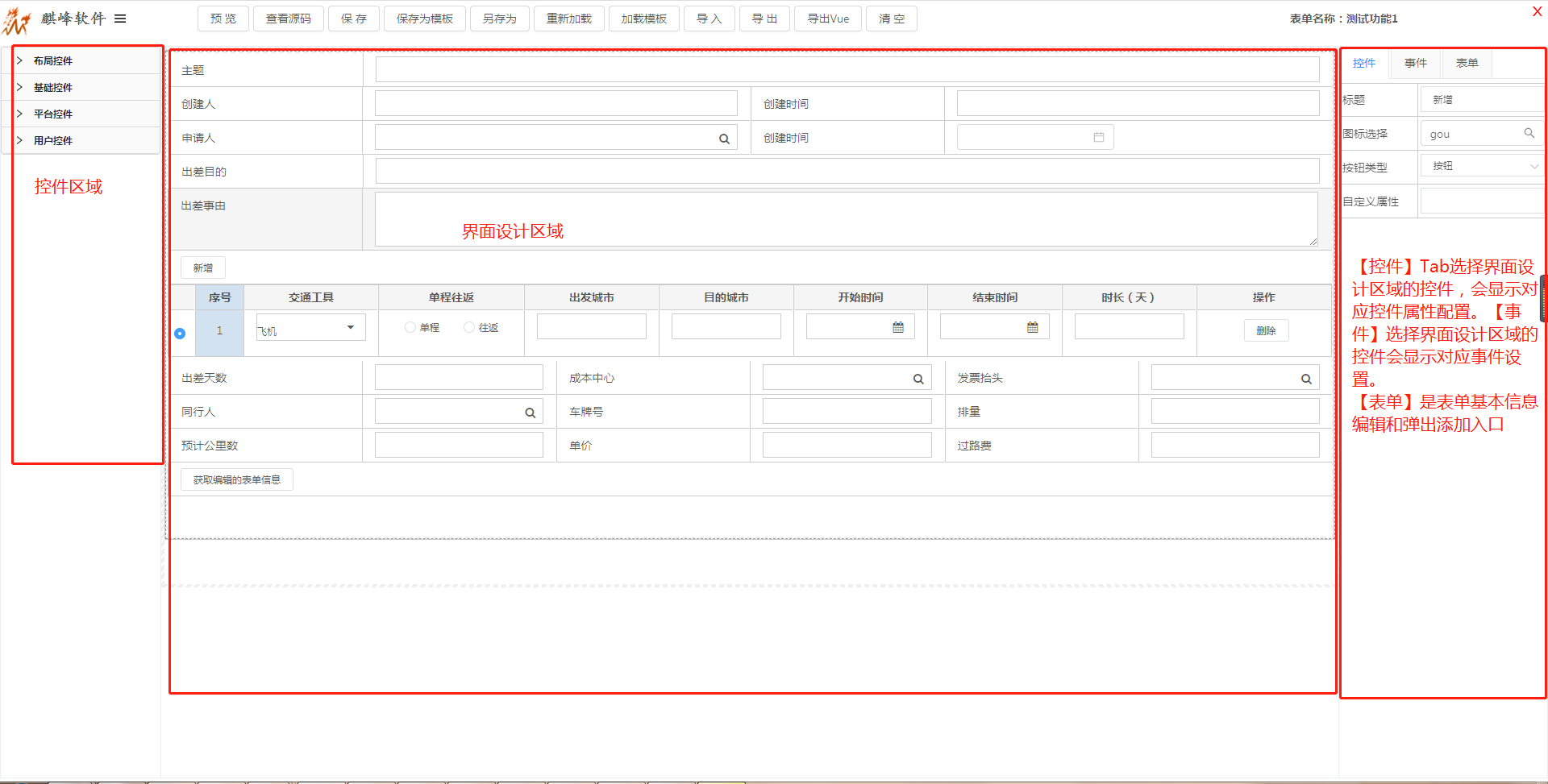
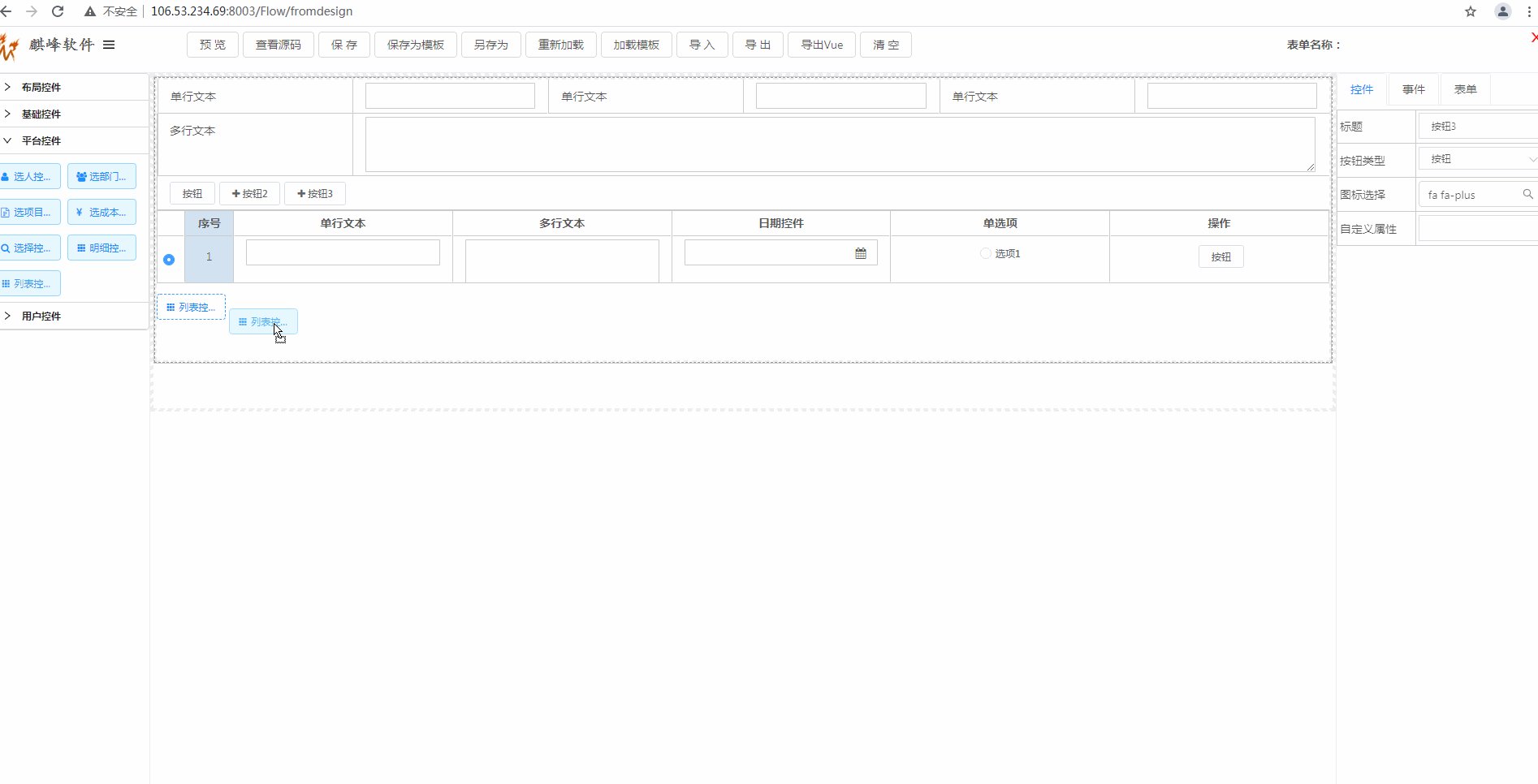
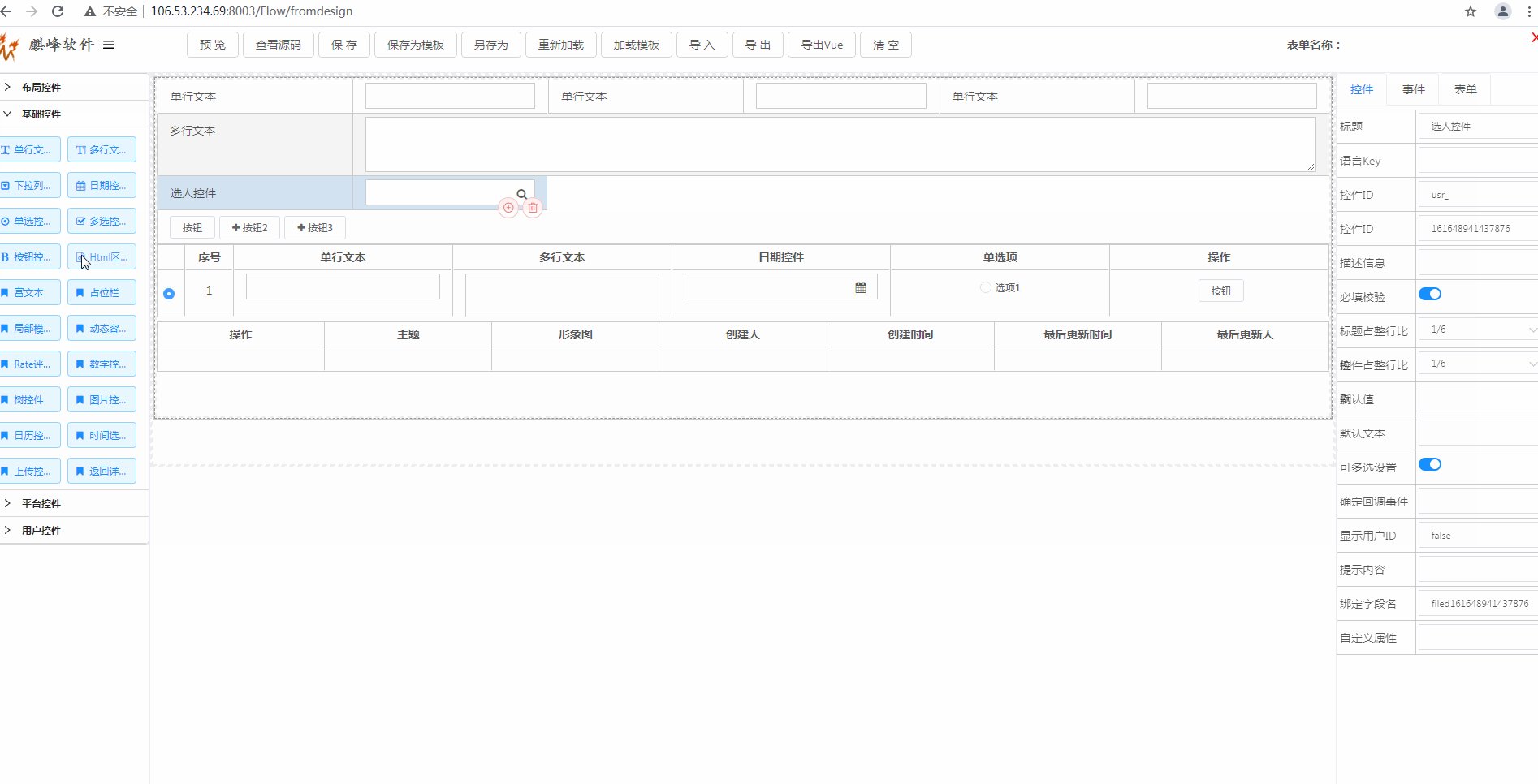
设计界面
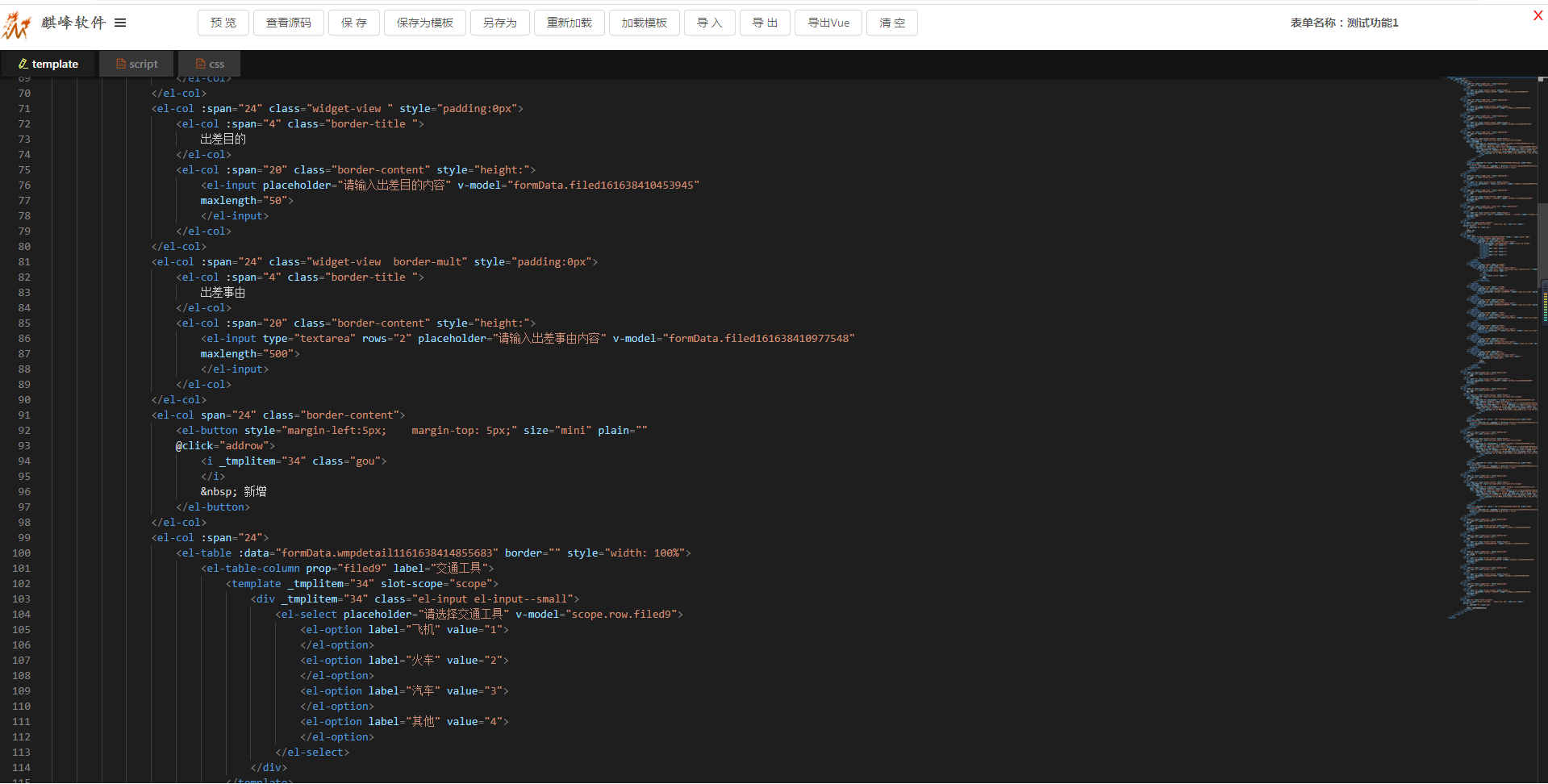
源码编辑 点击【查看源码】
明细列表 增加行,点击对应列头可对应进行设置

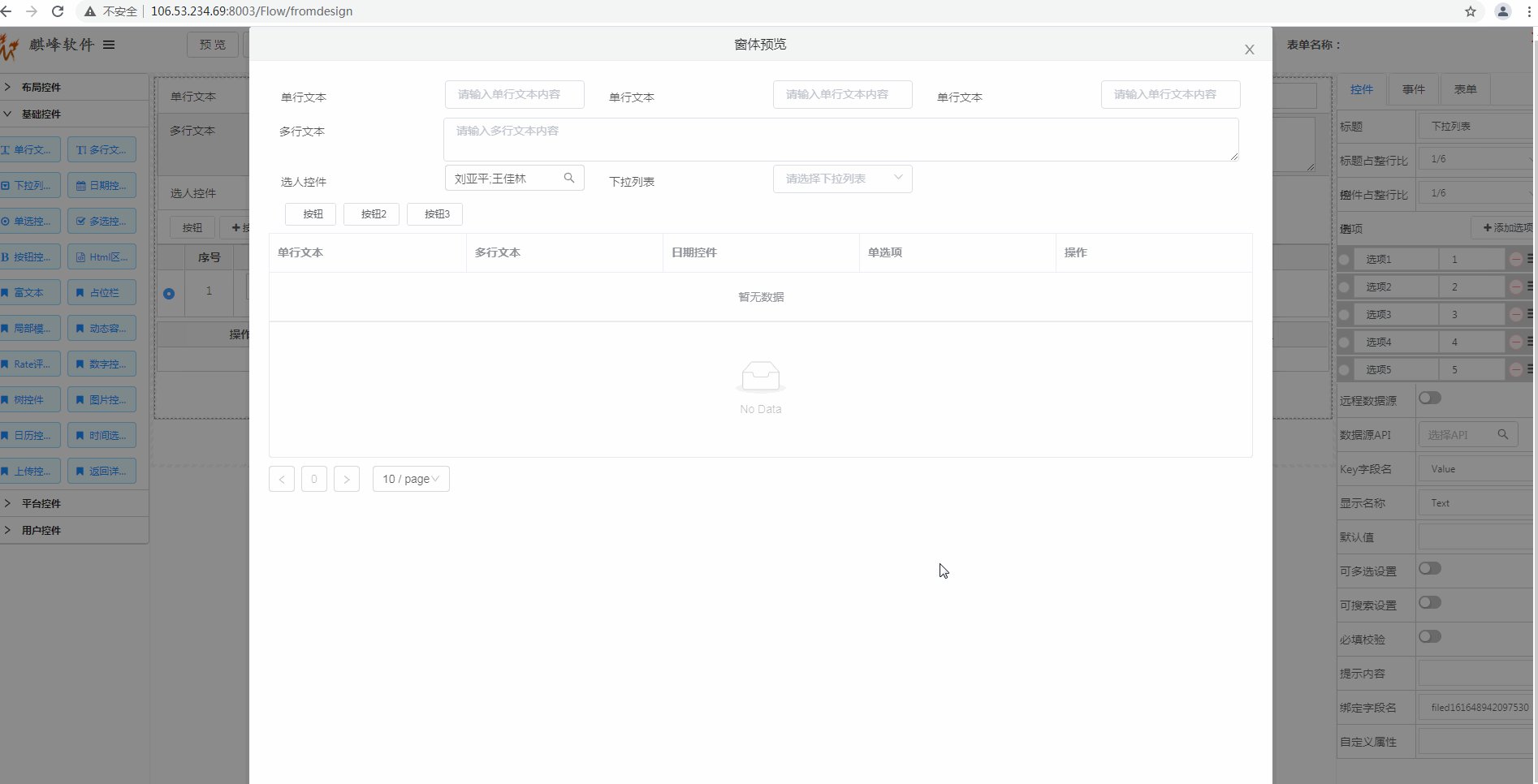
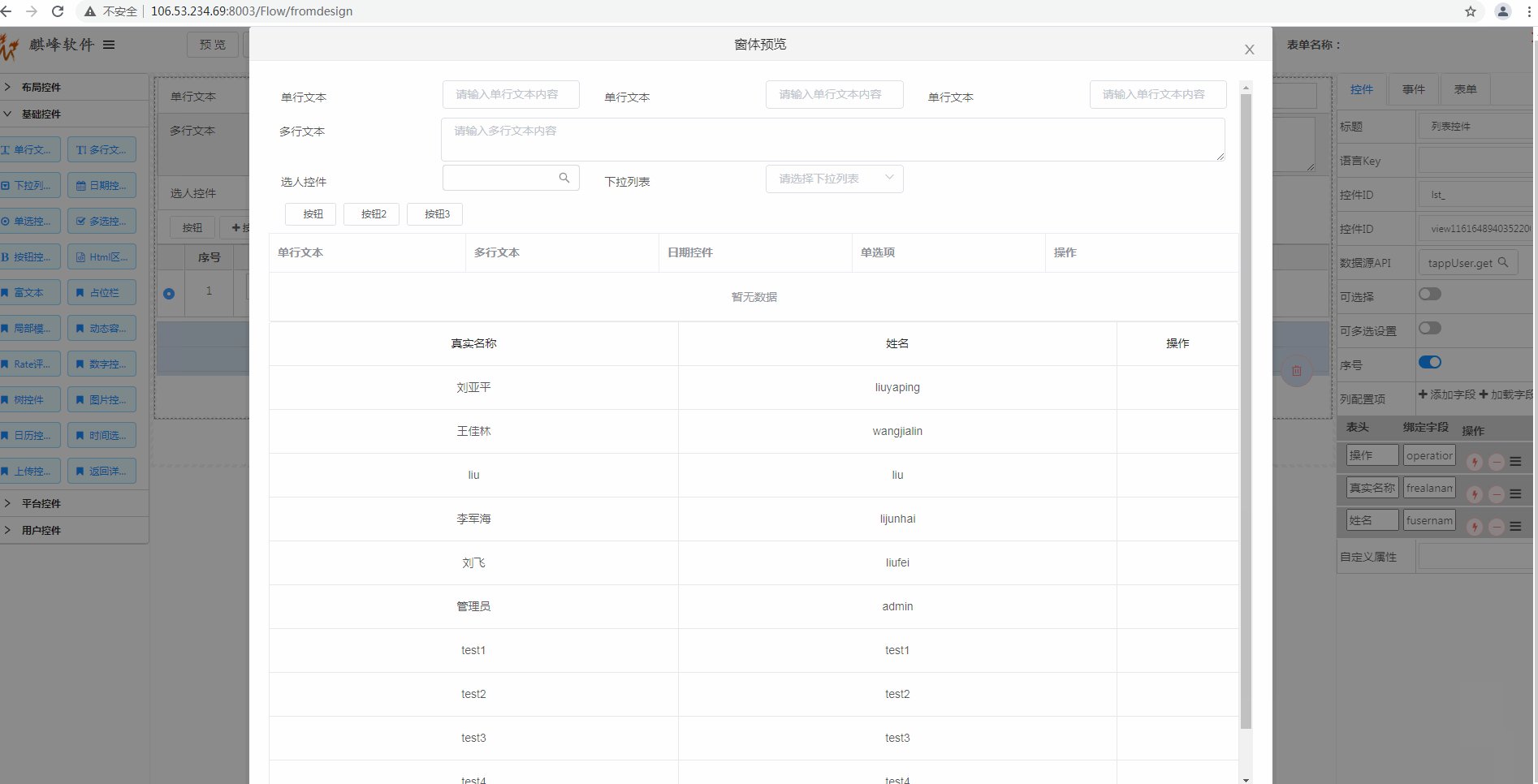
弹出层 界面设计
列表查询与选人,附件上传,富文本功能,同时获取对应表单JSON
特性
- 可以扩展市面上和自定义任何VUE组件的接入,支持所有的事件,vue语法。
- 支持VUE代码的修改,css样式植入。
- 支持生成VUE源码,可支持编辑VUE代码后,并重新可视化设计
- 可以支持Vue表单源码下载,在VSCode中二次开发
- 可保存到数据中,动态渲染不同的表单
- 表单渲染模式采用vue本身构建渲染,支持语法跟VUE没有区别
- 结合了Mybatis配置的接口,可以支持接口动态绑定,与实现各种功能。
- 目前结合了基础控件之外有列表,明细列表,选人,选机构,选部门,弹出层,上传控件,富文本控件,动态模块,基本上能够满足我们后台管理功能界面功能
- 源码中增加右击菜单,能够快速生成代码,能够跟节省开发时间。(如配置Mybatis接口调用代码生成等等)
- 无基础可以介入前端的开发。
- 为工作流平台做好准备,工作流平台最需要的就是智能表单这块的集成。
安装教程
- 确保已经安装node.js 10+
- 首次下载项目后,安装项目依赖:
yarn
或
npm install
- 本地开发
npm run start
- 构建
npm run build
交流
- QQ群 109434403 后端java源码和数据库需要者私聊 微信号:danran0007