Babel

他出现的原因就是很多浏览器还未完全兼容ES6 需要将你写的ES6的内容转换成ES5让浏览器兼容运行
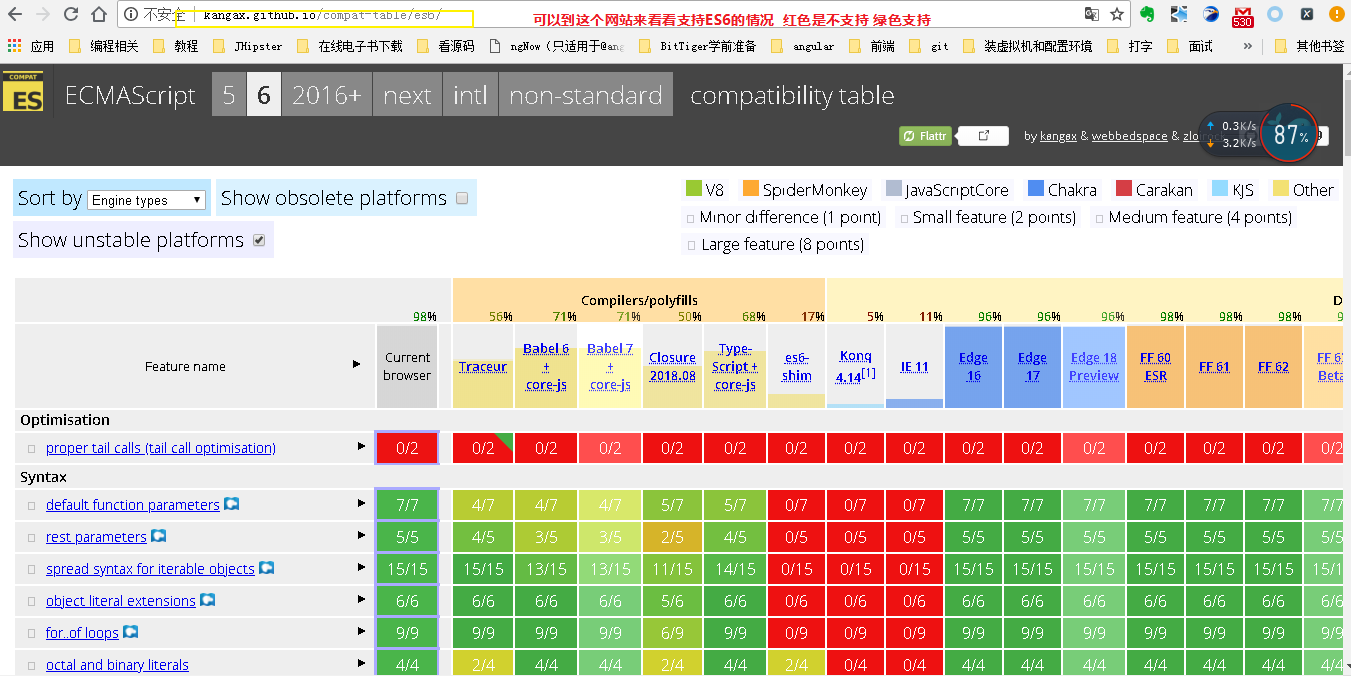
ES5和ES6相比出现很多新内容
比如拼接字符串

ES6可以` ` 里面如果引用变量就用${str}引入

http://kangax.github.io/compat-table/es6/

Bable怎么用
看官方文档
https://babeljs.io/docs/
比如我们想把我们用ES5写的nodeserver改成ES6的
var http = require('http'); var PORT = 8080; function handleRequest(req, res) { res.end(`It Works!! Path Hit: ${req.url}`); } var server = http.createServer(handleRequest); server.listen(PORT, function() { console.log('Server listening on: http://localhost: %s', PORT); });



如果你


他是从

来的
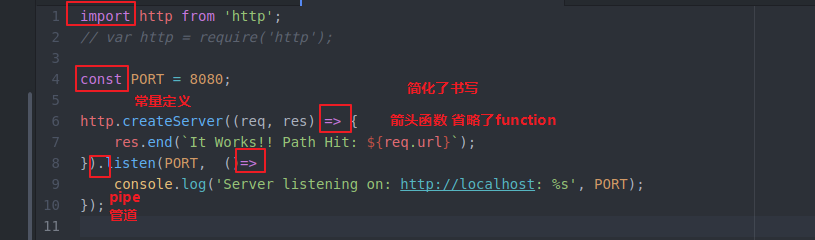
ES6是怎么写的呢?
import http from 'http';
// var http = require('http');
const PORT = 8080;
http.createServer((req, res) => {
res.end(`It Works!! Path Hit: ${req.url}`);
}).listen(PORT, ()=>
console.log('Server listening on: http://localhost: %s', PORT);
});

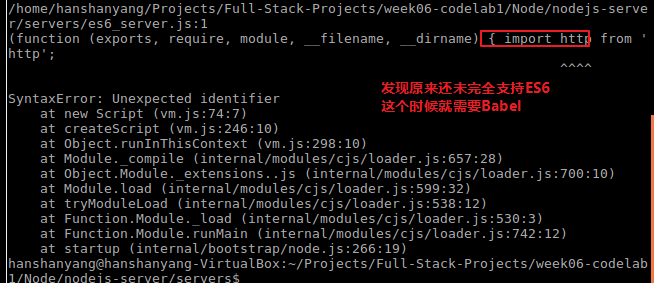
运行发现

那么怎么用呢?看官网https://babeljs.io/docs/en/usage


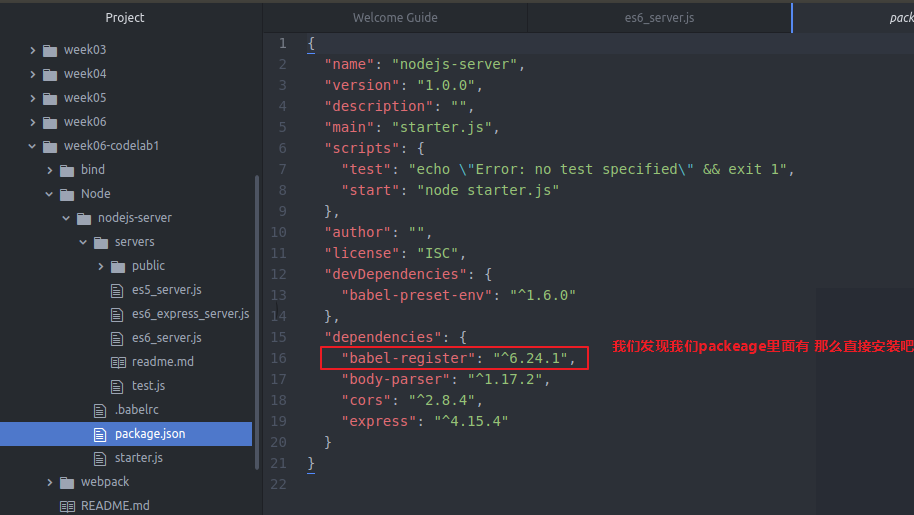
但是 这仅仅是安装了
还要用 要弄个类似点火装置
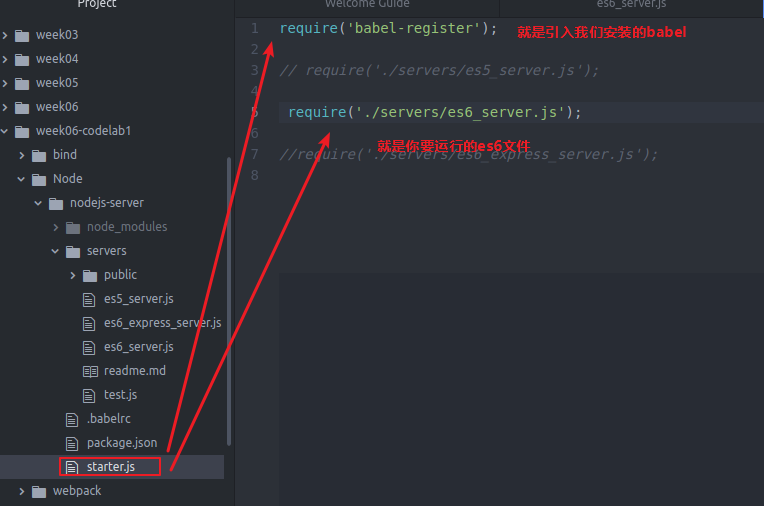
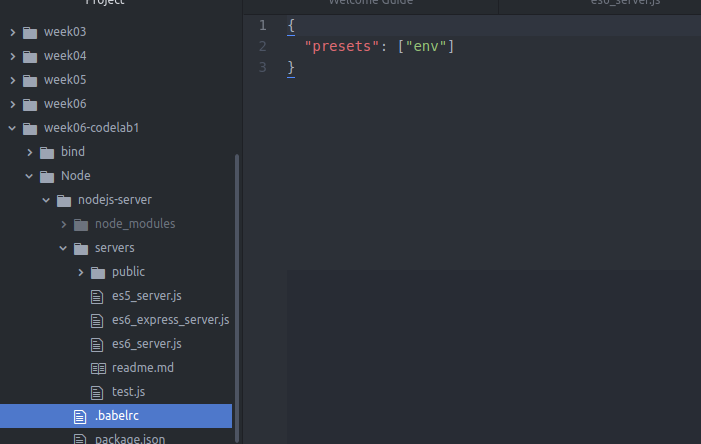
就是让你的ES6文件加入这个点火装置里面 这样才表示 你这个文件用了我们安装的babel

然后还会要写个文件

然后我们运行