以前做过ionic,然后在做插件的时候接触过vue,后来忙着忙着就扔下了,最近在尝试 .net core rest api,然后前端的话打算使用vue,所以接下来会对vue进行进一步学习。
什么是vue?
官网是这么说的:Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
下面是前戏...哈哈,就是准备工作啦,详细我就不说了,没啥技术含量,正常安装就行,我这边的开发环境是 win10,之前安装过Node.js 和 cnpm 没有遇到什么问题。

一、安装node.js
二、安装cnpm(淘宝的npm)
npm install –g cnpm --registry=https://registry.npm.taobao.org
三、安装webpack
cnpm install webpack –g
四、安装vue-cli
cnpm install vue-cli –g
五、创建项目
对于创建项目,大家如果百度的话,模板会有两种 webpack 和 webpack-simple ,那如何选选择呢?
摘抄网上的话:webpack-simple是基于Webpack@2.1.0-beta.25进行配置的版本,而webpack模板则是基于Webpack ^1.3.2配置的,最大的区别是webpack-simple没有vue-router的中间件。
我这边使用的是webpack模板安装的,命令如下:
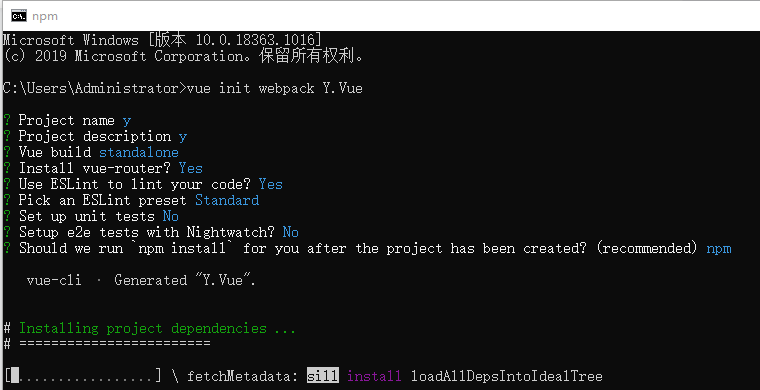
vue init webpack Y.Vue
期间会询问你一堆问题...你按照自己的需求填写就行了,例如第一个项目名称,我这边为了方便都录入 y, 然后回车即可,如下图:

倒数第二个和第三个是 自动化测试 和 单元测试。
最后一个可以选择 n,因为如果使用npm安装的话,很可能会有问题,因为要访问外国服务器,所以你懂得,当然了如果你自己有梯子那也可以。这个时候咱么可以自己使用cnpm安装依赖项。
cd Y.Vue
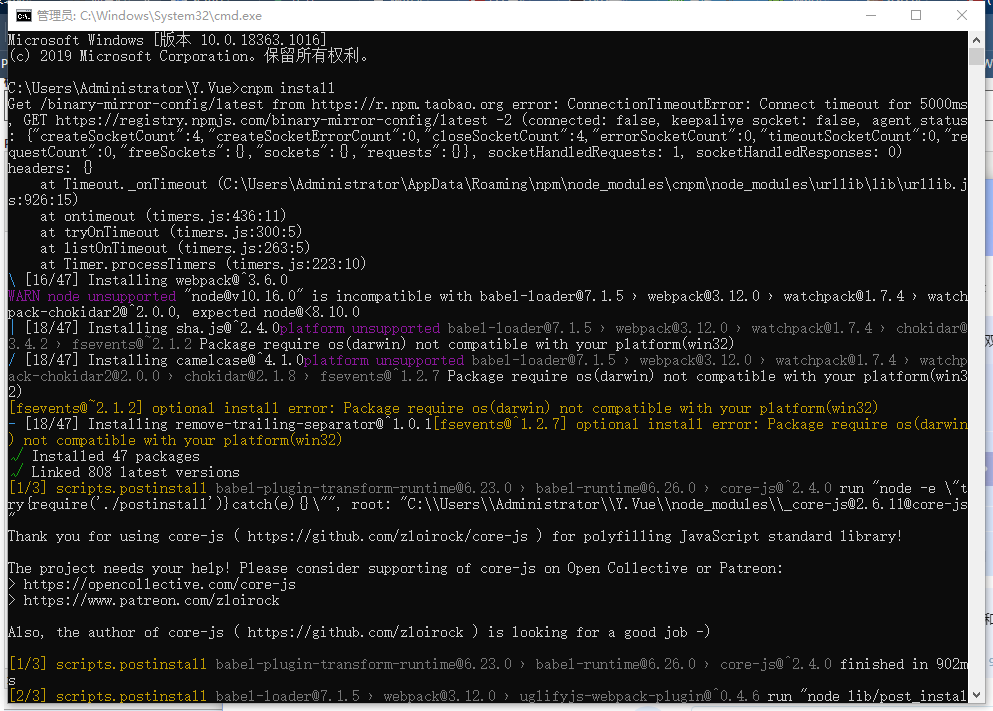
cnpm install

然后就需要等......安装完毕,安装完毕以后,就可以启动项目啦
cnpm run dev
然后就会出现下图所示,提示你访问8080,就能看到期待已久的Vue界面啦

然后你从浏览器访问 http://localhost:8080/
