Bootstrap第2天
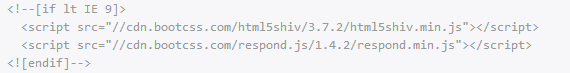
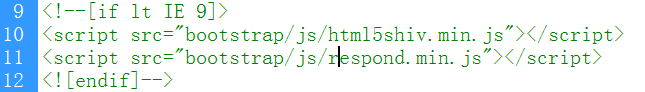
解决IE低版本不支持HTML5元素的方法


CSS全局样式——栅格系统
1、栅格系统介绍
Bootstrap提供了一套响应式、移动设备优先的流式的栅格系统。
Bootstrap把一个容器或整个网页平均分成了12列。
Bootstrap的栅格系统,由一个行(.row)和多个列构成。
栅格系统通过行列的形式来创建网页布局。把具体的数据放入列当中。
注意:栅格系统,必须放在.container和.container-fluid之中。
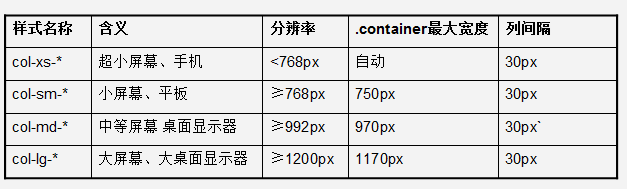
2、栅格系统参数


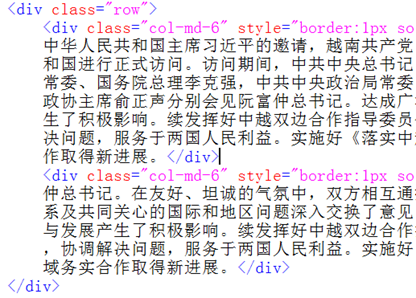
3、栅格系统的简单应用


注意:如果列数超出12列,则会自动换行。如果列数低于12列,则无所谓。
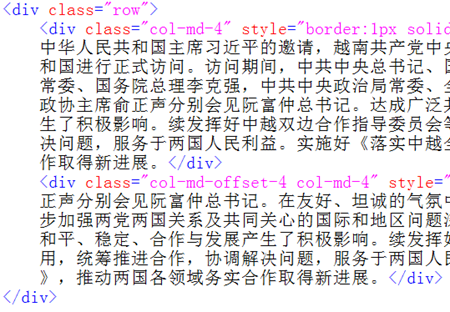
4、列偏移
也就是指:一个栏向右偏移多少个列。
.col-md-offset-*
.col-md-offset-2 //指定的栏向右偏移2个列。


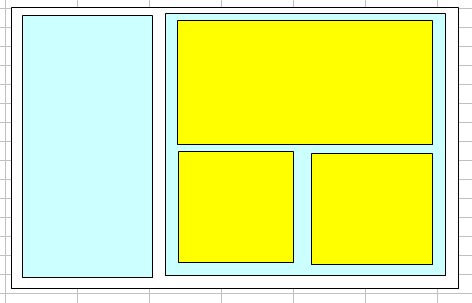
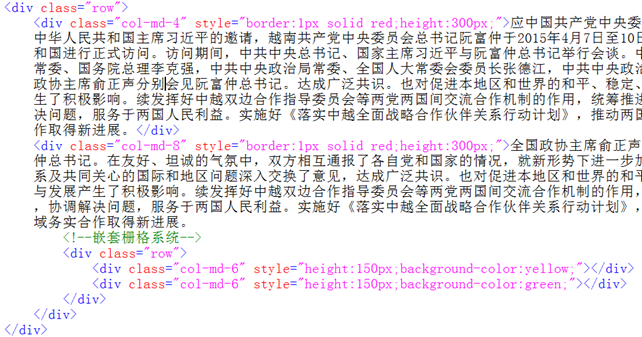
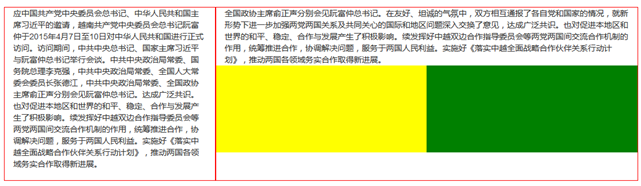
5、列嵌套
列嵌套:就是在某个栏中,再嵌套一个完整的栅格系统。



表单样式
- .form-group表单组样式:将<label>和表单元素包含其中,可以获得更好的排列。
- .form-control表单元素样式:常用于<input>、<textarea>、<select>元素。
- .form-inline内联表单样式(用于form元素):可以使元素一行排列。
- .checkbox复选框样式
- .radio单选框样式
- .disabled可以禁用单选框或复选项的文本。
- .form-horizontal水平排列的表单(用于form元素)。
- .sr-only:可以用于隐藏元素。
- .checkbox-inline 控制多个复选框元素在同一行显示。
- .radio-inline控制多个单选框元素在同一行显示。
按钮样式
- 可作为按钮使用的元素:<a>、<input>、<button>
- .btn:按钮的全局样式。<input type = "button" class = "btn">
- 预定义样式:.btn-default、.btn-primary、.btn-success、.btn-info、.btn-warning、.btn-danger、.btn-link
- .active按钮激活状态、.disabled按钮禁用状态
- 按钮尺寸:.btn-lg(大按钮)、.btn-sm(小按钮)、.btn-xs(超小按钮)
- .btn-block:将按钮拉伸到撑满整个父元素。