语法:
parseInt(string, radix);
string- 要被解析的值。如果参数不是一个字符串,则将其转换为字符串(使用
ToString抽象操作)。字符串开头的空白符将会被忽略。
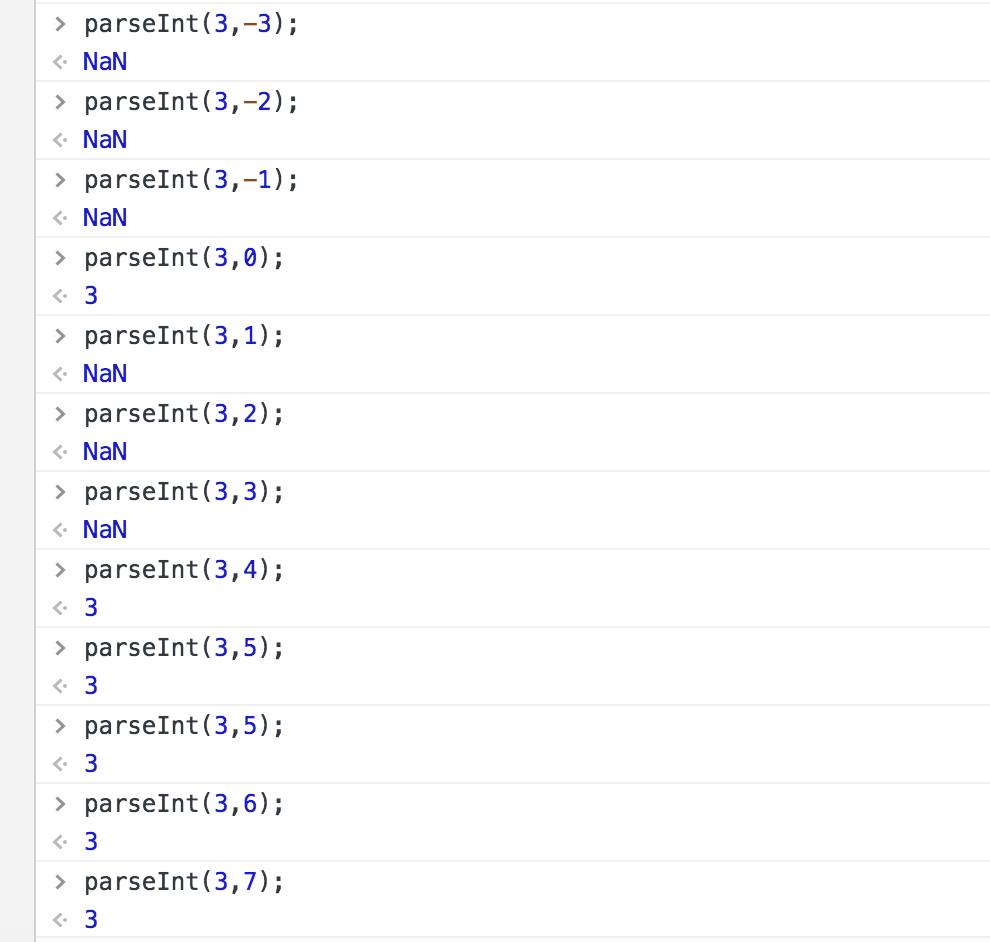
radix- 一个介于2和36之间的整数(数学系统的基础),表示上述字符串的基数。比如参数"10"表示使用我们通常使用的十进制数值系统。始终指定此参数可以消除阅读该代码时的困惑并且保证转换结果可预测。当未指定基数时,不同的实现会产生不同的结果,通常将值默认为10。
返回值
返回解析后的整数值。 如果被解析参数的第一个字符无法被转化成数值类型,则返回 NaN。
例子:

例子:
以下例子均返回15
parseInt("0xF", 16); parseInt("F", 16); parseInt("17", 8); parseInt(021, 8); parseInt("015", 10);
parseInt(015, 10); parseInt(15.99, 10); parseInt("15,123", 10); parseInt("FXX123", 16); parseInt("1111", 2); parseInt("15 * 3", 10); parseInt("15e2", 10); parseInt("15px", 10); parseInt("12", 13);
以下例子均返回 NaN
parseInt("Hello", 8); // 根本就不是数值 parseInt("546", 2); // 除了“0、1”外,其它数字都不是有效二进制数字
以下例子均返回 -15
parseInt("-F", 16); parseInt("-0F", 16); parseInt("-0XF", 16); parseInt(-15.1, 10); parseInt(" -17", 8); parseInt(" -15", 10); parseInt("-1111", 2); parseInt("-15e1", 10); parseInt("-12", 13);
下例中全部返回 4
parseInt(4.7, 10); parseInt(4.7 * 1e22, 10); // 非常大的数值变成 4 parseInt(0.00000000000434, 10); // 非常小的数值变成 4
下面的例子返回 224
parseInt("0e0",16);
一个更严格的解析函数
filterInt = function (value) { if(/^(-|+)?([0-9]+|Infinity)$/.test(value)) return Number(value); return NaN; } console.log(filterInt('421')); // 421 console.log(filterInt('-421')); // -421 console.log(filterInt('+421')); // 421 console.log(filterInt('Infinity')); // Infinity console.log(filterInt('421e+0')); // NaN console.log(filterInt('421hop')); // NaN console.log(filterInt('hop1.61803398875')); // NaN console.log(filterInt('1.61803398875')); // NaN