一、Vue环境搭建
(1)下载安装node.js
(2) 安装脚手架 npm install --global vue-cli
(3) cd 到需要保存前端代码的地方 vue init webpack my-project (后续步骤省略)
二、Vue安装依赖
(1)npm install 不推荐
(2)npm install --registry https://registry.npm.taobao.org 推荐
三、Vue项目结构图 (仅我理解需要知道的)
(1)项目结构

(2)结构说明

四、Vue 模板语法
(1)插值
{{......}}
(2)v-html
输出一段html
(3) v-bind
响应地更新 HTML 属性
(4) v-model
表单元素实现双向数据绑定
(5)v-on
监听 DOM(页面元素) 事件
(6)v-:是带有 v- 前缀的特殊属性
用于在表达式的值改变时,将某些行为应用到 DOM 上
(7) 修饰符
以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。
五、条件判断
(1)v-if v-else v-else-if
(2)v-show
六、循环判断
v-for:
(1) 当为数组时:v-for="site in sites"
(2) 当为对象时: v-for="value in object" 或 v-for="(value, key) in object" 或 v-for="(value, key, index) in object"
七、计算属性
computed:计算属性在处理一些复杂逻辑时,并且是基于依赖缓存的
八、监听属性:
watch:通过 watch 来响应数据的变化。
九、样式绑定
(1)v-bind:class
(2)v-bind:style
十、注册组件
(1)注册全局组件
Vue.component('runoob', { template: '<h1>自定义组件!</h1>' })
(2)局部组件
new Vue({ el: '#app', components: { // <runoob> 将只在父模板可用 'runoob': Child } })
(3)父组件向子组件传递值:使用prop

(4)子组件向父组件传递值,需使用自定义事件
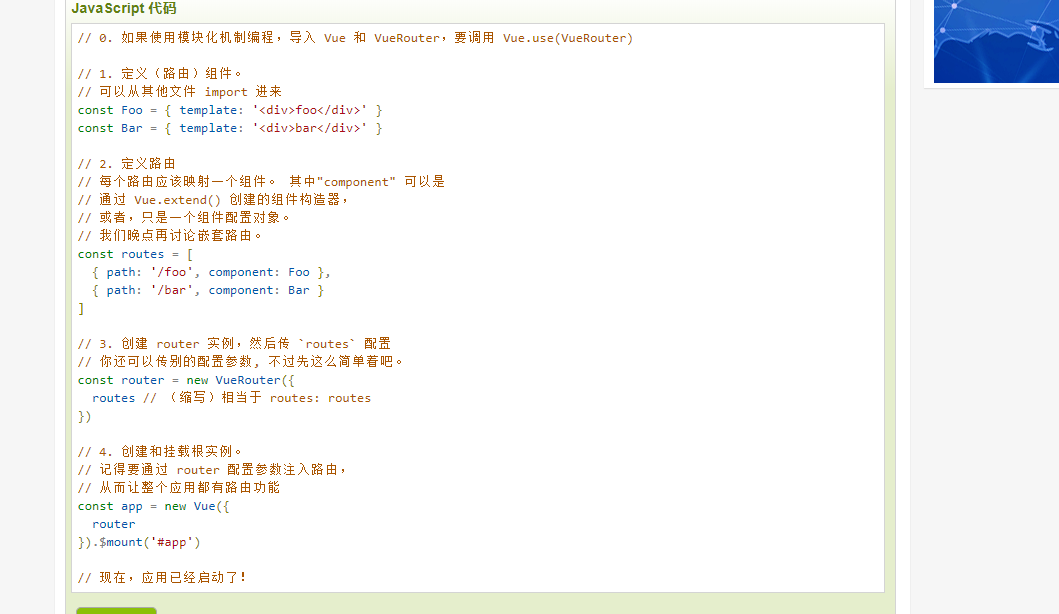
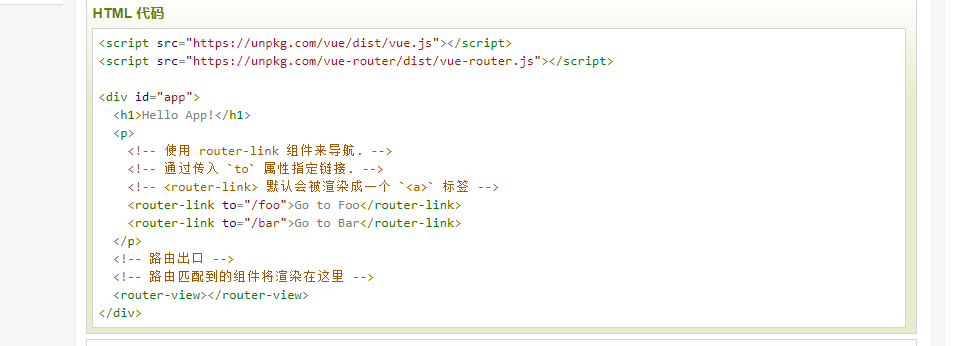
十一、vue 路由