一、项目背景
1. 开发平台、开发工具
(1)后台数据库采用:MySQL Workbench 6.1 CE。
(2)代码编写平台采用:Eclipse Java EE IDE for Web Developers;HBuilder;eclipse;IntelliJ IDEA 14.1.1。
(3)主要插件:jdk1.6.0_10;mysql-connector-java-5.1.30-bin.jar;apache-tomcat-7.0.54;SpringExample03;apache-maven-3.3.1-bin。
2. 需求分析
随着internet技术的发展,网站的作用显得越来越重要,各种各样的网站正成倍的迅速增长,面对各种网站,论坛的发展,人们开始更多的在网上交流,而留言板作为网站的一个重要组成部分,是大家交流的一个很好的平台,也是广大用户对于网站所有者反馈意见的一个重要途径,同时留言板作为一个最简单的BBS应用,浏览者可以以张贴留言的方式来给站长或其他浏览者进行留言或提问,通过这样的系统,可以做到信息的规范管理、科学统计和快速的发表言论。由于计算机和网络的普及,如果建立一个留言板模块的话,人们便可以通过网络的登陆成为会员,取得发表言论上的资格,也使得留言板管理工作系统化、规范化、自动化。
二、详细设计与分析
1. 概念结构设计
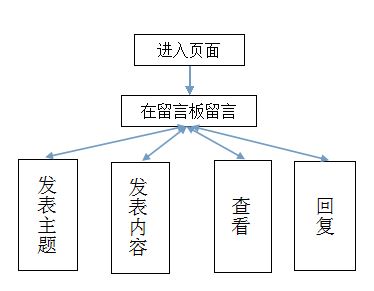
(1)模块设计
用户:

管理员:

(2)系统分析
留言板管理系统 前端 的主要功能:
|
用户注册或者登录(登录注册不属于我负责的模块,即单单我这个系统的话,系统默认已存在用户信息,但系统后台可管理用户信息)。 ♠ 用户发表主题内容。 ♠ 用户查看所有发帖。 ♠ 用户回复帖子信息。 |
留言板管理系统 后台 的主要功能:
|
♠ 管理员通过数据库后台输密码登陆。 ♠ 管理员修改用户已注册的信息内容。 ♠ 管理员增加评论内容(回复用户)。 ♠ 管理员删除用户发帖或回复的信息。 ♠ 管理员修改用户发帖或回复的信息。 ♠ 管理员查找留言板上用户发帖信息。 |
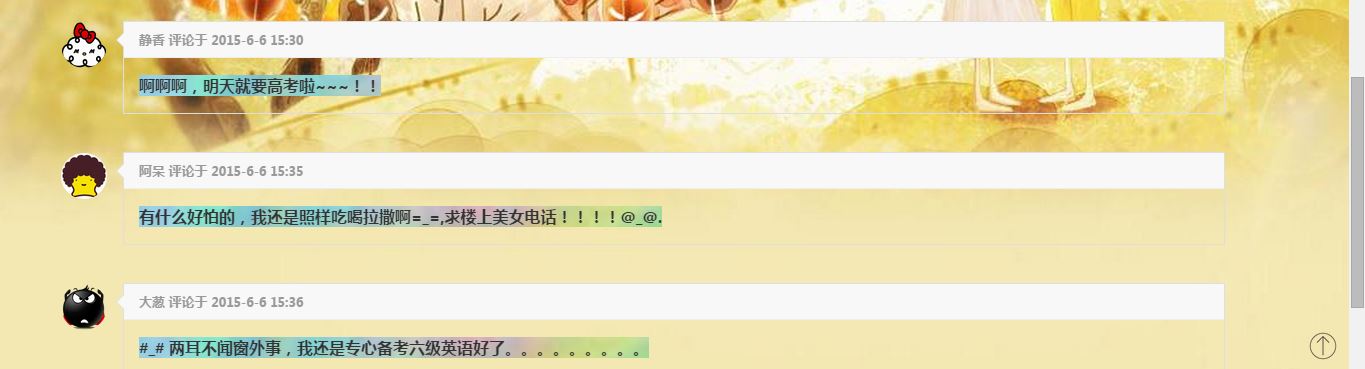
前台页面展示(四幅图均为同一个页面,只是截图功能不能一下子把整个页面都截取下来):




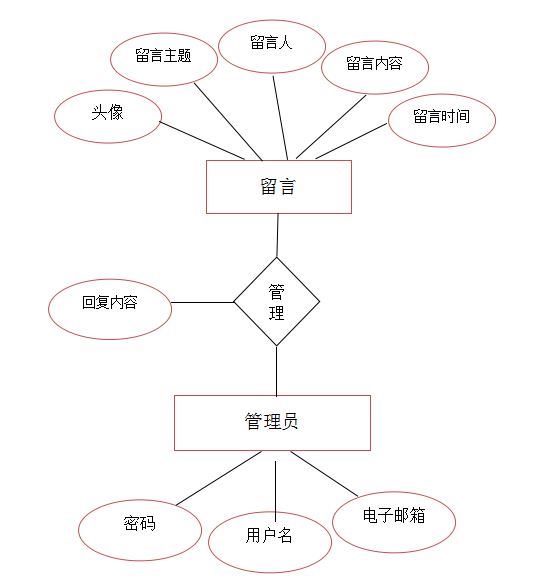
E-R图:

(3)物理结构设计
用户需求具体管理系统提供保存、更新、查询、维护,这就需求数据库结构能充分满足各种信息的输入与输出,实现有组织地、动态地存储大量关联数据,方便用户访问系统中的数据,它与文件系统的重要区别是数据的充分共享,交叉访问,与应用程序的高度独立性。
三、数据库
1. 数据库实施:
(1)在eclipse中与数据库连接,代码如下:

1 package yys; 2 import java.sql.Connection; 3 import java.sql.DriverManager; 4 import java.sql.SQLException; 5 import java.util.Properties; 6 import javax.swing.JOptionPane; 7 import com.mysql.jdbc.Statement; 8 public class QDDS { 9 public static void main(String[] args) { 10 try { 11 String url = "jdbc:mysql://127.0.0.1:3306/yys"; 12 try { 13 Class.forName("com.mysql.jdbc.Driver"); 14 } catch (ClassNotFoundException e) { 15 // TODO Auto-generated catch block 16 e.printStackTrace(); 17 } 18 String username = "root"; 19 String pw = "yuyashi994+--+"; 20 Connection conn = DriverManager.getConnection(url, username, pw); 21 // 这两句异常处理,try catch一下 22 System.out.println("注册驱动成功"); 23 System.out.println("连接数据库成功"); 24 } catch (SQLException e) { 25 e.printStackTrace(); 26 } 27 } 28 }
程序结果截图:

注册连接成功后,便可以通过Java、SQL语句创建数据库了,部分代码如下:

1 java.sql.Statement stmt = conn.createStatement();// 创建SQL命令对象 2 // 创建表 3 System.out.println("开始创建表"); 4 String query = "create table TABLE11(ID NCHAR(2),NAME NCHAR(10))"; 5 // 创建表SQL语句 6 stmt.executeUpdate(query); 7 //输入数据 8 System.out.println("开始插入数据"); 9 // 插入数据SQL语句 10 String a1 = "INSERT INTO TABLE11 VALUES('1','静香')"; 11 String a2 = "INSERT INTO TABLE11 VALUES('2','阿呆')"; 12 String a3 = "INSERT INTO TABLE11 VALUES('3','小明')"; 13 String a4 = "INSERT INTO TABLE11 VALUES('4','葱头')"; 14 // 执行SQL命令对象 15 stmt.executeUpdate(a1); 16 stmt.executeUpdate(a2); 17 stmt.executeUpdate(a3); 18 System.out.println("插入数据成功"); 19 // 执行SQL命令对象 20 System.out.println("表创建成功");
程序结果截图:

(2)在Eclipse Java EE IDE for Web Developers中编写html5代码如下:

1 <!-- 2 作者:543488944@qq.com 3 时间:2015-05-30 4 描述:男神女神配社区交友网 5 --> 6 <!DOCTYPE html> 7 <html> 8 9 <head lang="en"> 10 <meta http-equiv="content-type" content="text/html" ; charset="utf-8" /> 11 <title>男神女神配</title> 12 <link rel="stylesheet" type="text/css" href="css/geshi.css"> 13 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 14 <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> 15 <meta name="format-detection" content="telephone=no"> 16 <meta name="renderer" content="webkit"> 17 <meta http-equiv="Cache-Control" content="no-siteapp" /> 18 <link rel="alternate icon" type="image/png" href="assets/i/favicon.png"> 19 <link rel="stylesheet" href="assets/css/amazeui.min.css" /> 20 <script src="assets/js/jquery.min.js"></script> 21 <script src="assets/js/amazeui.min.js"></script> 22 23 <style> 24 .header { 25 text-align: center; 26 } 27 .header h1 { 28 font-size: 200%; 29 color: #333; 30 margin-top: 30px; 31 } 32 .header p { 33 font-size: 14px; 34 } 35 </style> 36 37 <style type="text/css"> 38 body { 39 margin: 8px 60px 30px 60px; 40 } 41 </style> 42 43 </head> 44 45 <body style="background: url(img/img.jpg) fixed no-repeat; background-size: cover;"> 46 <div style="padding-left: 35px;"> 47 <font color="white" size="7" face="copperplate gothic light"><B>男神女神配<B></font> 48 </div> 49 <br> 50 <br> 51 <!-- 52 <button id="doc-scroll-to-btm" class="am-btn am-btn-primary"></button> 53 <script> 54 $('#doc-scroll-to-btm').on('click', function() { 55 var $w = $(window); 56 $w.smoothScroll({position: $(document).height() - $w.height()}); 57 }); 58 </script> 59 --> 60 <br> 61 <br> 62 <br> 63 <br> 64 65 <ol class="am-breadcrumb"> 66 <li><a href="http://127.0.0.1:8020/QDDS/QDDS.html" class="am-icon-home">首页</a> 67 </li> 68 <li><a href="http://search.zhenai.com/search/getfastmdata.jsps">搜索</a> 69 </li> 70 <li><a href="http://profile.zhenai.com/activity/activityIndex.jsps?ddid=kt">最新活动</a> 71 </li> 72 <li class="am-active">内容</li> 73 </ol> 74 75 <div class="am-slider am-slider-default am-slider-carousel" data-am-flexslider="{itemWidth: 200, itemMargin: 5}"> 76 <ul class="am-slides"> 77 <li> 78 <img src="img/1.jpg" /> 79 </li> 80 <li> 81 <img src="img/2.jpg" /> 82 </li> 83 <li> 84 <img src="img/3.jpg" /> 85 </li> 86 <li> 87 <img src="img/4.jpg" /> 88 </li> 89 <li> 90 <img src="img/5.jpg" /> 91 </li> 92 <li> 93 <img src="img/6.jpg" /> 94 </li> 95 <li> 96 <img src="img/7.jpg" /> 97 </li> 98 <li> 99 <img src="img/8.jpg" /> 100 </li> 101 <li> 102 <img src="img/9.jpg" /> 103 </li> 104 <li> 105 <img src="img/10.jpg" /> 106 </li> 107 <li> 108 <img src="img/11.jpg" /> 109 </li> 110 <li> 111 <img src="img/12.jpg" /> 112 </li> 113 <li> 114 <img src="img/13.jpg" /> 115 </li> 116 <li> 117 <img src="img/14.jpg" /> 118 </li> 119 <li> 120 <img src="img/15.jpg" /> 121 </li> 122 <li> 123 <img src="img/16.jpg" /> 124 </li> 125 <li> 126 <img src="img/17.jpg" /> 127 </li> 128 <li> 129 <img src="img/18.jpg" /> 130 </li> 131 </ul> 132 </div> 133 <br> 134 <br> 135 136 <!-- 137 <table border="1" align="center" width="50%"> 138 <tr><td align="center">aa</td> 139 <td align="center">bb</td> 140 <td align="center">cc</td> 141 </tr> 142 <tr><td align="center">dd</td> 143 <td align="center">ee</td> 144 <td align="center">ff</td> 145 </tr> 146 <tr><td align="center">aa</td> 147 <td align="center">bb</td> 148 <td align="center">cc</td> 149 </tr> 150 <tr><td align="center">dd</td> 151 <td align="center">ee</td> 152 <td align="center">ff</td> 153 </tr> 154 <br> 155 </table>} 156 --> 157 158 <div class="am-g"> 159 <div class="am-u-sm-6" style="border:3px solid pink;520px;height:430px"> 160 <div> 161 <div class="am-u-sm-7"> 162 <br> 163 <img src="img/sexicon.jpg" /> 164 </div> 165 <div class="am-u-sm-5"> 166 <br> 167 <br> 168 <br> 169 <br> 170 <font color="#009CDA" size="6" face="copperplate gothic light"><B>男神女神配<B></font> 171 <div> 172 <br> 173 <br> 174 <br> 175 <br> 176 </div> 177 </div> 178 </div> 179 <form> 180 181 <input type="text"> 用户名 182 <a href=" http://www.baidu.com"><font color="#009CDA">注册帐号</font></a> 183 <br> 184 <br> 185 <input type="password"> 输密码 186 <a href=" http://www.baidu.com"><font color="#009CDA">找回密码</font></a> 187 <br> 188 <br> 记住密码 189 <input type="checkbox"> 自动登录 190 <input type="checkbox"> Good Luck 191 <br> 192 <input type="button" value=" 安全登录 " onclick="javascript:alert('年纪小小就学人交友?快去学习去!!');"> to Seek Your Destiny 193 <img src="img/favicon.ico" width="20" height="20"> 194 </form> 195 </div> 196 <div class="am-u-sm-6"> 197 <section data-am-widget="accordion" class="am-accordion am-accordion-gapped" data-am-accordion='{ }'> 198 <dl class="am-accordion-item am-active"> 199 <dt class="am-accordion-title">爱的宣言</dt> 200 <dd class="am-accordion-bd am-collapse am-in"> 201 <!-- 规避 Collapase 处理有 padding 的折叠内容计算计算有误问题, 加一个容器 --> 202 <div class="am-accordion-content"><font size="3" style="background-image: url(img/world-background.jpeg);">置身人群中 203 <br/>走在一起是缘分,一起在走是幸福,在一起就拥有了一生相守的幸福; 204 <br/>有人说,缘分是前世修来的,是五百次回眸的执着才换来今生的擦肩而过,是千年不变的守候才有了今生的默默相守; 205 <br/>有人说,幸福是有形状的,你把它放在心里,它就是心的形状, 206 <br/>你把它放在外面,它就虚无缥缈,今生的相伴,让我们天荒地老。</font> 207 </div> 208 </dd> 209 </dl> 210 <dl class="am-accordion-item"> 211 <dt class="am-accordion-title">让生命去等候,去等候,去等候,去等候</dt> 212 <dd class="am-accordion-bd am-collapse "> 213 <!-- 规避 Collapase 处理有 padding 的折叠内容计算计算有误问题, 加一个容器 --> 214 <div class="am-accordion-content"><font size="3" style="background-image: url(img/world-background.jpeg);">走在忠孝东路 215 <br/>徘徊在茫然中 216 <br/>在我的人生旅途 217 <br/>选择了多少错误 218 <br/>我在睡梦中惊醒 219 <br/>感叹悔言无尽 220 <br/>恨我不能说服自己 221 <br/>接受一切教训 222 <br/>让生命去等候 223 <br/>等候下一个漂流 224 <br/>让生命去等候 225 <br/>等候下一个伤口</font> 226 </div> 227 </dd> 228 </dl> 229 <dl class="am-accordion-item"> 230 <dt class="am-accordion-title">我就这样告别山下的家</dt> 231 <dd class="am-accordion-bd am-collapse "> 232 <!-- 规避 Collapase 处理有 padding 的折叠内容计算计算有误问题, 加一个容器 --> 233 <div class="am-accordion-content"><font size="3" style="background-image: url(img/world-background.jpeg);"> 234 我就这样告别山下的家,我实在不愿轻易让眼泪留下。我以为我并不差不会害怕,我就这样自己照顾自己长大。我不想因为现实把头低下, 235 我以为我并不差能学会虚假。怎样才能够看穿面具里的谎话?别让我的真心散的像沙。如果有一天我变得更复杂,还能不能唱出歌声里的那幅画?</font> 236 </div> 237 </dd> 238 </dl> 239 <dl class="am-accordion-item"> 240 <dt class="am-accordion-title">一起旅游</dt> 241 <dd class="am-accordion-bd am-collapse "> 242 <!-- 规避 Collapase 处理有 padding 的折叠内容计算计算有误问题, 加一个容器 --> 243 <div class="am-accordion-content"><font size="3" style="background-image: url(img/world-background.jpeg);"> 244 你想有一次难忘的旅游吗?你想认识身边的你我Ta?赶快加入我们吧!</font> 245 </div> 246 </dd> 247 </dl> 248 </section> 249 </div> 250 </div> 251 252 <nav data-am-widget="menu" class="am-menu am-menu-offcanvas1" data-am-menu-offcanvas> 253 <a href="javascript: void(0)" class="am-menu-toggle"> 254 <i class="am-menu-toggle-icon am-icon-bars"></i> 255 </a> 256 <div class="am-offcanvas"> 257 <div class="am-offcanvas-bar am-offcanvas-bar-flip"> 258 <ul class="am-menu-nav am-avg-sm-1"> 259 <li class="am-parent"> 260 <a href="##" class="">寻找那个TA</a> 261 <ul class="am-menu-sub am-collapse am-avg-sm-2 "> 262 <li class=""> 263 <a href="##" class="">姓名</a> 264 </li> 265 <li class=""> 266 <a href="##" class="">性别</a> 267 </li> 268 <li class=""> 269 <a href="##" class="">年龄</a> 270 </li> 271 <li class=""> 272 <a href="##" class="">身高</a> 273 </li> 274 <li class=""> 275 <a href="##" class="">地区</a> 276 </li> 277 <li class=""> 278 <a href="##" class="">爱好</a> 279 </li> 280 <li class="am-menu-nav-channel"> 281 <a href="##" class="" title="公司">进入更多 »</a> 282 </li> 283 </ul> 284 </li> 285 <li class="am-parent"> 286 <a href="##" class="">活动</a> 287 <ul class="am-menu-sub am-collapse am-avg-sm-3 "> 288 <li class=""> 289 <a href="##" class="">单身派对</a> 290 </li> 291 <li class=""> 292 <a href="##" class="">结对子</a> 293 </li> 294 <li class=""> 295 <a href="##" class="">学习</a> 296 </li> 297 <li class=""> 298 <a href="##" class="">看电影</a> 299 </li> 300 <li class=""> 301 <a href="##" class="">逛街</a> 302 </li> 303 <li class=""> 304 <a href="##" class="">游戏</a> 305 </li> 306 </ul> 307 </li> 308 <li class=""> 309 <a href="##" class="">聊天</a> 310 </li> 311 <li class=""> 312 <a href="##" class="">。。。</a> 313 </li> 314 </ul> 315 </div> 316 </div> 317 </nav> 318 319 <br> 320 <br> 321 <ul class="am-comments-list am-comments-list-flip"> 322 <li class="am-comment"> 323 <article class="am-comment"> 324 <a href="#link-to-user-home"> 325 <img src="img/cc.jpg" alt="" class="am-comment-avatar" width="48" height="48" /> 326 </a> 327 <div class="am-comment-main"> 328 <header class="am-comment-hd"> 329 <!--<h3 class="am-comment-title">评论标题</h3>--> 330 <div class="am-comment-meta"> 331 <a href="#link-to-user" class="am-comment-author">静香</a> 评论于 332 <time datetime="2013-07-27T04:54:29-07:00" title="2015年6月6日 下午7:54 格林尼治标准时间+0800">2015-6-6 15:30</time> 333 </div> 334 </header> 335 336 <div class="am-comment-bd"><font size="3" style="background-image: url(img/world-background.jpeg);"> 337 啊啊啊,明天就要高考啦~~~!!</font> 338 </div> 339 </div> 340 </article> 341 </li> 342 <li class="am-comment"> 343 <article class="am-comment"> 344 <a href="#link-to-user-home"> 345 <img src="img/bb.jpg" alt="" class="am-comment-avatar" width="48" height="48" /> 346 </a> 347 <div class="am-comment-main"> 348 <header class="am-comment-hd"> 349 <!--<h3 class="am-comment-title">评论标题</h3>--> 350 <div class="am-comment-meta"> 351 <a href="#link-to-user" class="am-comment-author">阿呆</a> 评论于 352 <time datetime="2013-07-27T04:54:29-07:00" title="2015年6月6日 下午7:54 格林尼治标准时间+0800">2015-6-6 15:35</time> 353 </div> 354 </header> 355 356 <div class="am-comment-bd"><font size="3" style="background-image: url(img/world-background.jpeg);"> 357 有什么好怕的,我还是照样吃喝拉撒啊=_=,求楼上美女电话!!!!@_@.</font> 358 </div> 359 </div> 360 </article> 361 </li> 362 <li class="am-comment"> 363 <article class="am-comment"> 364 <a href="#link-to-user-home"> 365 <img src="img/aa.jpg" alt="" class="am-comment-avatar" width="48" height="48" /> 366 </a> 367 <div class="am-comment-main"> 368 <header class="am-comment-hd"> 369 <!--<h3 class="am-comment-title">评论标题</h3>--> 370 <div class="am-comment-meta"> 371 <a href="#link-to-user" class="am-comment-author">大葱</a> 评论于 372 <time datetime="2013-07-27T04:54:29-07:00" title="2015年6月6日 下午7:54 格林尼治标准时间+0800">2015-6-6 15:36</time> 373 </div> 374 </header> 375 376 <div class="am-comment-bd"><font size="3" style="background-image: url(img/world-background.jpeg);"> 377 #_# 两耳不闻窗外事,我还是专心备考六级英语好了。。。。。。。。。</font> 378 </div> 379 </div> 380 </article> 381 </li> 382 <li class="am-comment am-comment-flip"></li> 383 <li class="am-comment am-comment-highlight"></li> 384 </ul> 385 386 <div data-am-widget="navbar" class="am-navbar am-cf am-navbar-default " id=""> 387 <ul class="am-navbar-nav am-cf am-avg-sm-4"> 388 <li> 389 <a href="tel:123456789" class=""> 390 <span class="am-icon-phone"></span> 391 <span class="am-navbar-label">呼叫</span> 392 </a> 393 </li> 394 <li data-am-navbar-share> 395 <a href="###" class=""> 396 <span class="am-icon-share-square-o"></span> 397 <span class="am-navbar-label">分享</span> 398 </a> 399 </li> 400 <li data-am-navbar-qrcode> 401 <a href="###" class=""> 402 <span class="am-icon-qrcode"></span> 403 <span class="am-navbar-label">二维码</span> 404 </a> 405 </li> 406 </ul> 407 </div> 408 409 <!-- 410 <form> 411 性别:男<input type="radio" name="sex"> 412 女<input type="radio" name="sex"><br> 413 学历:<select> 414 <option>小学</option> 415 <option>初中</option> 416 <option>高中</option> 417 <option>中专</option> 418 <option>大专</option> 419 <option>本科</option> 420 <option>硕士</option> 421 <option>研究生</option> 422 </select><br> 423 评论:<textarea></textarea><br> 424 文件上传:<input type="file"> 425 <input type="submit" value="提交"> 426 <input type="reset" value="重置"> 427 <img src="img/favicon.ico"> 428 </form> 429 --> 430 <div data-am-widget="gotop" class="am-gotop am-gotop-fixed"> 431 <a href="#top" title=""> 432 <img class="am-gotop-icon-custom" src="img/up_icon.png" /> 433 </a> 434 </div> 435 436 <br> 437 <footer data-am-widget="footer" class="am-footer am-footer-default" data-am-footer="{ }"> 438 <div class="am-footer-switch"> 439 <span class="am-footer-ysp" data-rel="mobile" data-am-modal="{target: '#am-switch-mode'}">男神女生配</span> 440 <span class="am-footer-divider">|</span> 441 <a id="godesktop" data-rel="desktop" class="am-footer-desktop" href="javascript:">电脑版</a> 442 </div> 443 <div class="am-footer-miscs "> 444 <p>由 445 <a href="http://127.0.0.1:8020/QDDS/QDDS.html" title="QDDS" target="_blank" class="">QDDS </a>提供技术支持</p> 446 <p>HMQ & FJJ & YYS & OYKS © 2015 Technology Research and Development.</p> 447 <p>粤IP</p> 448 </div> 449 </footer> 450 <div id="am-footer-modal" class="am-modal am-modal-no-btn am-switch-mode-m am-switch-mode-m-default"> 451 <div class="am-modal-dialog"> 452 <div class="am-modal-hd am-modal-footer-hd"> 453 <a href="javascript:void(0)" data-dismiss="modal" class="am-close am-close-spin " data-am-modal-close>×</a> 454 </div> 455 <div class="am-modal-bd">您正在浏览的是 456 <span class="am-switch-mode-owner">男神女神配社区交友网</span> 457 <span class="am-switch-mode-slogan">为您当前电脑订制的网站。</span> 458 </div> 459 </div> 460 </div> 461 462 <!-- 链接触发器, href 属性为目标元素 ID --> 463 <div style="text-align: center"><a href="#doc-oc-demo1" data-am-offcanvas>注意事项</a> 464 </div> 465 <!-- 侧边栏内容 --> 466 <div id="doc-oc-demo1" class="am-offcanvas"> 467 <div class="am-offcanvas-bar"> 468 <div class="am-offcanvas-content"> 469 <p> 470 我不愿让你一个人 471 <br/> 承受这世界的残忍 472 <br/> 我不愿眼泪陪你到 永恒 473 </p> 474 </div> 475 </div> 476 </div> 477 478 <hr color=#000000 /> 479 </body> 480 481 </html>
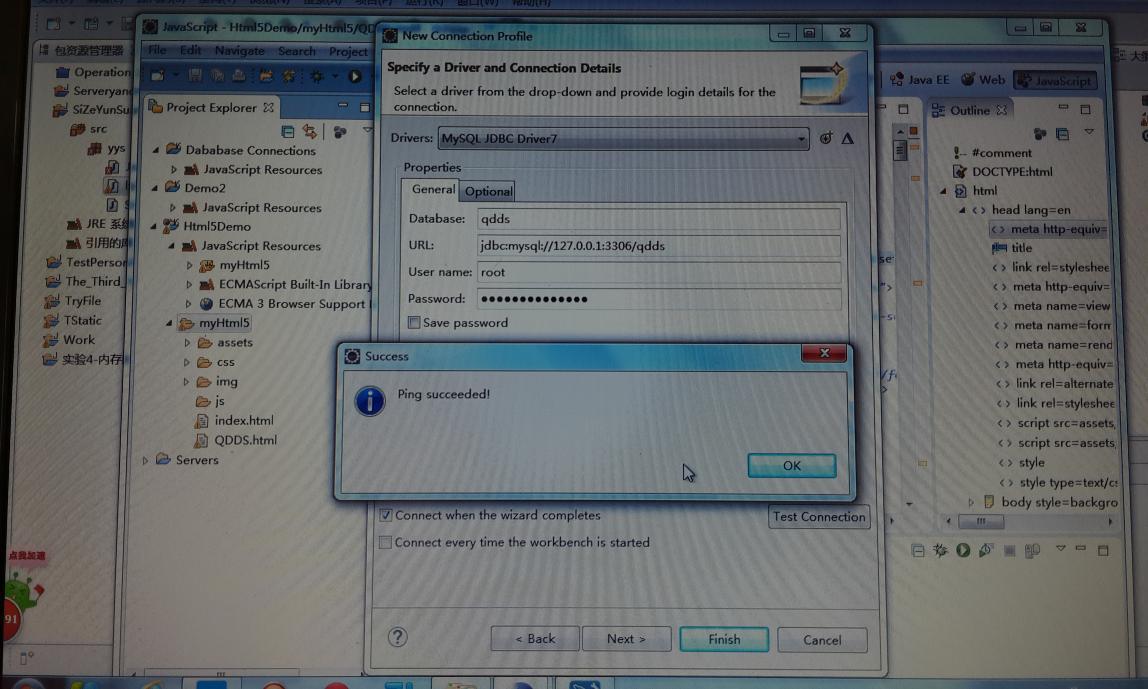
(3)在Eclipse Java EE IDE for Web Developers中与数据库连接不用编写代码,直接在该软件平台上就可以构建搭配了。在这过程中要安装一些插件:jdk1.6.0_10mysql-connector-java-5.1.30-bin.jarapache-tomcat-7.0.54;SpringExample03;apache-maven-3.3.1-bin。具体安装插入构建过程在网络上都可以搜索到,但初学者在搭建环境时会花费很多时间(我就用了5个小时左右来查资料跟下载插件安装包),但是,当你搭建好环境后去调试,当调试成功的时候,那种心情是非常非常的激动的。

四、模块总结、自我评价
缺点:
还没有把伙伴们的程序关联起来统一管理。
自我评价:
一开始,对于IntelliJ IDEA我还没有学好,所以紧靠这个软件,以我个人的能力是还不能完全做好的,所以我就开始搜索其它类似的软件,终于,在有一次浏览网页时,发现了这一个软件:Eclipse Java EE IDE for Web Developers挺不错,挺适合现阶段水平的我的,于是我就查了好多的资料去学习这个软件。其实Eclipse Java EE IDE for Web Developers这个软件可以说是由IntelliJ IDEA、HBuilder、eclipse的结合体,相对于这三个软件,我是比较了解熟悉HBuilder、eclipse的,依靠这两个软件来扩充我对IntelliJ IDEA了解的不足。
把Eclipse Java EE IDE for Web Developers和MySQL连接时,我所花费的时间也不少,几乎用了5个小时的时间才真正把这两个软件连接好。其实每一个软件都有其精华和糟粕,但只要学以致用,认真去学习的知识,终究还是自己的。我很感谢每一科的每一次课程设计,因为我觉得我都并不会马虎对待,当学习到了自己平时很少愿意花大量时间去了解的东西时,这就是真正的收获,您说不是吗?
好啦,接下来我要接收下一模块啦~`~`
