Internationalization 的缩写。
Spring 提供了两个接口用于国际化文件处理:
MessageSource,用于加载资源文件MessageResolver,用于解析用户所处的位置(Locale)
如果想使用资源文件,只需要在容器里注册一个 MessageSource 的实例即可。一般情况下,使用 Spring 内置的 ReloadableResourceBundleMessageSource 实现:
<bean id="messageSource" class="org.springframework.context.support.ReloadableResourceBundleMessageSource"> <property name="basename" value="classpath:messages" /> <property name="defaultEncoding" value="GBK" /> </bean>
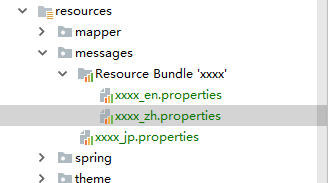
然后在 classpath 下面创建 messages xxx_zh.properties 文件:

xxx_zh.properties文件代码:
title=这是一个测试
user.id=用户编号
user.name=用户姓名
user.sal=用户工资
page.cl=点击切换语言:
global.greeting={0}近来可好?
在Controller中加上代码
package com.xiaobai.controller;
import com.xiaobai.entity.Book;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.servlet.LocaleResolver;
import org.springframework.web.servlet.ThemeResolver;
import javax.imageio.ImageIO;
import javax.mail.Multipart;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.validation.Valid;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import java.text.DateFormat;
import java.util.Date;
import java.util.Locale;
@Controller
@RequestMapping("/book")
public class BookController {
@RequestMapping(method = RequestMethod.GET)
public String home(Book book) {
return "book_input";
}
@RequestMapping(method = RequestMethod.POST)
public String add(@Valid Book book, BindingResult result) {
if (result.hasErrors())
return "book_input";
System.out.println("正常业务。。。。");
return "book_home";
}
@Autowired
private LocaleResolver localeResolver;
@GetMapping("/cl/{loc}")
public String changeLocale(@PathVariable("loc") String localeStr, HttpServletRequest req, HttpServletResponse resp) {
Locale locale = new Locale(localeStr);
localeResolver.setLocale(req, resp, locale);
return "redirect: /book";
}
}
之后我们就可以直接在JSP文件上使用了
JSP网页代码:
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<%@ taglib prefix="spring" uri="http://www.springframework.org/tags" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<style>
.error {
color: red;
}
</style>
<link href="<spring:theme code="main.style"/>"/>
</head>
<body style="color: <spring:theme code="main.color" />; background: <spring:theme code="main.bgcolor" />;">
<div>
<spring:message code="global.greeting" arguments="兄嘚" />
<br>
<a href="/book/cl/zh">中文</a>
<a href="/book/cl/en">English.</a>
<a href="/book/cl/jp">小日本</a>
<br><br>
</div>
<div>
<br>
<a href="/book/ct/boy">boy</a>
<a href="/book/ct/girl">girl</a>
<a href="/book/ct/default">默认</a>
<br><br>
</div>
<form:form action="/book" method="post" modelAttribute="book">
<div>
<form:input path="name" placeholder="name"/>
<form:errors path="name"/>
</div>
<div>
<form:input path="price" placeholder="price"/>
<form:errors path="price"/>
</div>
<input type="submit">
</form:form>
</body>
</html>
这样我们就完成了点击切换不同的语言。
效果截图: