一、功能要求
1.数据库设计:将石家庄地铁线路图的各个线路,各个站点,换乘信息等用数据库的形式保存起来,应该保存的信息有 {线路号,线路的各个站名,车站的换乘信息}。
2.站点查询:用户可以输入任一一条线路或输入出发地和目的地信息,可以查询到相关内容。
2.站点查询:用户可以输入任一一条线路或输入出发地和目的地信息,可以查询到相关内容。
二、合作对象及开发日志
合作对象:符满迪、何祺祺
开发日志:
| 日期 | 开始时间 | 结束时间 | 中断时间 | 净时间 | 备注 |
| 2019.3.30 | 9:00 | 16:00 | 11:30 | 3.5h | 设计数据库,实现地图的建立 |
| 2019.4.2 | 8:00 | 9:35 | 无 | 1.35h | 实现两个站点的查询功能 |
| 2019.4.3 | 16:30 | 20:40 | 18:00 | 3h | 悬浮窗设计,以及查询算法的完善 |
| 2019.4.4 | 8:00 | 9:35 | 无 | 1.35h | 完善界面,测试程序 |
三、设计思想及程序代码
1.设计思想:本次结对开发任务分工合作,符主要负责web界面的设计以及地图的实现,何主要负责数据库的设计,最终两人一起完成查询算法的实现。
数据库设计主要设立了三个表,分别是站点表(stop)、路线表(line)、站路关系表(line_stop),主要经过站路关系表实现查询算法。
而web地图界面的设计,我们调用了百度地图的api接口,实现了线路之间的连接,美中不足的是,地图上没有完整的石家庄地铁线路,需要自己将另外4条直线连接起来,整个界面就显得十分抽象。
2.程序代码:
地图展示web界面(利用html实现):
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <style type="text/css"> body, html {width: 100%;height: 100%;margin:0;font-family:"微软雅黑";} #allmap{width:100%;height:500px;} p{margin-left:5px; font-size:14px;} #up-map-div{width:300px;height:100px;top:30px;left:30px;position:absolute;border:1px solid blue;background-color:#FFFFFF;} </style> <script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=FzBk3WBl7iDDxuBtauFv4bzmcsns2pyT"></script> <title>个性化地图</title> </head> <body> <div id="allmap"></div> <div id="up-map-div">hhh<jsp:include page="select.jsp"></jsp:include></div> </body> </html> <script type="text/javascript"> var map = new BMap.Map('allmap'); map.centerAndZoom(new BMap.Point(114.518654,38.047857), 12); map.enableScrollWheelZoom(); //启用滚轮放大缩小 var point = new BMap.Point(114.519206,38.049277); map.centerAndZoom(point, 12); var polyline1 = new BMap.Polyline([ new BMap.Point(114.397809,38.036964), new BMap.Point(114.396634,38.038985), new BMap.Point(114.415825,38.045975), new BMap.Point(114.429246,38.046385), new BMap.Point(114.44353,38.047209), new BMap.Point(114.458637,38.048111), new BMap.Point(114.47143,38.049402), new BMap.Point(114.483794,38.049596), new BMap.Point(114.49373,38.049781), new BMap.Point(114.507986,38.049646), new BMap.Point(114.518505,38.049028), new BMap.Point(114.528458,38.048588), new BMap.Point(114.539274,38.04885), new BMap.Point(114.552398,38.049014), new BMap.Point(114.568909,38.049539), new BMap.Point(114.583003,38.050086), new BMap.Point(114.592696,38.050406), new BMap.Point(114.614812,38.043998), new BMap.Point(114.629886,38.043899), new BMap.Point(114.635671,38.054881), new BMap.Point(114.635231,38.065713), new BMap.Point(114.632398,38.081551), new BMap.Point(114.635104,38.092359), new BMap.Point(114.614072,38.125895), new BMap.Point(114.619126,38.140982), new BMap.Point(114.620203,38.150802), new BMap.Point(114.628946,38.165301), new BMap.Point(114.716541,38.258884) ], {strokeColor:"blue", strokeWeight:10, strokeOpacity:0.5}); map.addOverlay(polyline1); var polyline2 = new BMap.Polyline([ new BMap.Point(114.528633,38.098462), new BMap.Point(114.522417,38.087614), new BMap.Point(114.518393,38.078809), new BMap.Point(114.518339,38.064591), new BMap.Point(114.518321,38.056579), new BMap.Point(114.5185,38.04905), new BMap.Point(114.518429,38.041576), new BMap.Point(114.5185,38.034286), new BMap.Point(114.512992,38.023726), new BMap.Point(114.497954,38.023215), new BMap.Point(114.490948,38.016378), new BMap.Point(114.498709,38.007849), new BMap.Point(114.500721,37.998167), new BMap.Point(114.503093,37.988555), new BMap.Point(114.504692,37.980421) ], {strokeColor:"yellow", strokeWeight:10, strokeOpacity:0.5}); map.addOverlay(polyline2); var polyline3 = new BMap.Polyline([ new BMap.Point(114.454733,38.085468), new BMap.Point(114.46598,38.085326), new BMap.Point(114.485132,38.081719), new BMap.Point(114.483741,38.069887), new BMap.Point(114.483763,38.059236), new BMap.Point(114.483794,38.049596), new BMap.Point(114.483742,38.04305), new BMap.Point(114.483886,38.034126), new BMap.Point(114.483886,38.023097), new BMap.Point(114.515465,38.016825), new BMap.Point(114.518984,38.016132), new BMap.Point(114.549034,38.017123), new BMap.Point(114.553506,38.016284), new BMap.Point(114.572411,38.017162), new BMap.Point(114.584197,38.017517), new BMap.Point(114.59972,38.015001), new BMap.Point(114.615746,38.014859), new BMap.Point(114.626974,38.015257), new BMap.Point(114.646414,38.0152), new BMap.Point(114.677801,38.014006) ], {strokeColor:"red", strokeWeight:10, strokeOpacity:0.5}); map.addOverlay(polyline3); var polyline4 = new BMap.Polyline([ new BMap.Point(114.432936,38.0121), new BMap.Point(114.439003,38.007099), new BMap.Point(114.462148,38.0008), new BMap.Point(114.471349,38.00091), new BMap.Point(114.475374,38.00101), new BMap.Point(114.491669,38.010691), new BMap.Point(114.500724,37.998124), new BMap.Point(114.519768,37.998579), new BMap.Point(114.536009,38.006768), new BMap.Point(114.553832,38.007677), new BMap.Point(114.58423,38.017514), new BMap.Point(114.553218,38.028186), new BMap.Point(114.552931,38.035604), new BMap.Point(114.552787,38.041885), new BMap.Point(114.552428,38.049074), new BMap.Point(114.552284,38.057002), new BMap.Point(114.551745,38.070042), new BMap.Point(114.560638,38.100119), new BMap.Point(114.584987,38.086405), new BMap.Point(114.573533,38.098172), new BMap.Point(114.555031,38.090753) ], {strokeColor:"green", strokeWeight:10, strokeOpacity:0.5}); map.addOverlay(polyline4); var polyline5 = new BMap.Polyline([ new BMap.Point(114.499116,38.141288), new BMap.Point(114.480773,38.116813), new BMap.Point(114.484078,38.105513), new BMap.Point(114.484334,38.094296), new BMap.Point(114.484334,38.094296), new BMap.Point(114.484988,38.078182), new BMap.Point(114.483833,38.063856), new BMap.Point(114.483792,38.049537), new BMap.Point(114.483935,38.023277), new BMap.Point(114.490978,38.016682), new BMap.Point(114.504763,38.023768), new BMap.Point(114.519093,38.027924), new BMap.Point(114.542521,38.028038), new BMap.Point(114.539963,38.028123), new BMap.Point(114.566343,38.022127), new BMap.Point(114.584301,38.01871), new BMap.Point(114.59979,38.015138), new BMap.Point(114.59979,38.015138), new BMap.Point(114.59979,38.015138), new BMap.Point(114.59979,38.015138), new BMap.Point(114.685014,38.046958), new BMap.Point(114.703139,38.044351), new BMap.Point(114.739885,38.039682) ], {strokeColor:"purple", strokeWeight:10, strokeOpacity:0.5}); map.addOverlay(polyline5); map.addEventListener("tilesloaded",function(){alert("地图加载完毕");}); var styleJson = [{ "featureType": "land", "elementType": "geometry", "stylers": { "color": "#242f3eff" } }, { "featureType": "manmade", "elementType": "geometry", "stylers": { "color": "#242f3eff" } }, { "featureType": "water", "elementType": "geometry", "stylers": { "color": "#17263cff" } }, { "featureType": "road", "elementType": "geometry.fill", "stylers": { "color": "#9e7d60ff" } }, { "featureType": "road", "elementType": "geometry.stroke", "stylers": { "color": "#554631ff" } }, { "featureType": "districtlabel", "elementType": "labels.text.fill", "stylers": { "color": "#d69563ff" } }, { "featureType": "districtlabel", "elementType": "labels.text.stroke", "stylers": { "color": "#17263cff", "weight": 3 } }, { "featureType": "poilabel", "elementType": "labels.text.fill", "stylers": { "color": "#d69563ff" } }, { "featureType": "poilabel", "elementType": "labels.text.stroke", "stylers": { "color": "#17263cff", "weight": 3 } }, { "featureType": "subway", "elementType": "geometry", "stylers": { "visibility": "off" } }, { "featureType": "railway", "elementType": "geometry", "stylers": { "visibility": "off" } }, { "featureType": "poilabel", "elementType": "labels.icon", "stylers": { "visibility": "off" } }, { "featureType": "subwaylabel", "elementType": "labels", "stylers": { "visibility": "off" } }, { "featureType": "subwaylabel", "elementType": "labels.icon", "stylers": { "visibility": "off" } }, { "featureType": "tertiarywaysign", "elementType": "labels", "stylers": { "visibility": "off" } }, { "featureType": "tertiarywaysign", "elementType": "labels.icon", "stylers": { "visibility": "off" } }, { "featureType": "provincialwaysign", "elementType": "labels.icon", "stylers": { "visibility": "off" } }, { "featureType": "provincialwaysign", "elementType": "labels", "stylers": { "visibility": "off" } }, { "featureType": "nationalwaysign", "elementType": "labels.icon", "stylers": { "visibility": "off" } }, { "featureType": "nationalwaysign", "elementType": "labels", "stylers": { "visibility": "off" } }, { "featureType": "highwaysign", "elementType": "labels.icon", "stylers": { "visibility": "off" } }, { "featureType": "highwaysign", "elementType": "labels", "stylers": { "visibility": "off" } }, { "featureType": "green", "elementType": "geometry", "stylers": { "color": "#263b3eff" } }, { "featureType": "nationalwaysign", "elementType": "labels.text.fill", "stylers": { "color": "#d0021bff" } }, { "featureType": "nationalwaysign", "elementType": "labels.text.stroke", "stylers": { "color": "#ffffffff" } }, { "featureType": "city", "elementType": "labels", "stylers": { "visibility": "on" } }, { "featureType": "city", "elementType": "labels.icon", "stylers": { "visibility": "off" } }, { "featureType": "city", "elementType": "labels.text.fill", "stylers": { "color": "#d69563ff" } }, { "featureType": "city", "elementType": "labels.text.stroke", "stylers": { "color": "#17263cff" } }, { "featureType": "water", "elementType": "labels.text.fill", "stylers": { "color": "#d69563ff" } }, { "featureType": "water", "elementType": "labels.text.stroke", "stylers": { "color": "#242f3eff" } }, { "featureType": "local", "elementType": "geometry.fill", "stylers": { "color": "#38414eff" } }, { "featureType": "local", "elementType": "geometry.stroke", "stylers": { "color": "#ffffff0" } }, { "featureType": "fourlevelway", "elementType": "geometry.fill", "stylers": { "color": "#38414eff" } }, { "featureType": "fourlevelway", "elementType": "geometry.stroke", "stylers": { "color": "#ffffff00" } }, { "featureType": "tertiaryway", "elementType": "geometry.fill", "stylers": { "color": "#38414eff" } }, { "featureType": "tertiaryway", "elementType": "geometry.stroke", "stylers": { "color": "#ffffff0" } }, { "featureType": "tertiaryway", "elementType": "labels.text.fill", "stylers": { "color": "#759879ff" } }, { "featureType": "fourlevelway", "elementType": "labels.text.fill", "stylers": { "color": "#759879ff" } }, { "featureType": "highway", "elementType": "labels.text.fill", "stylers": { "color": "#759879ff" } }, { "featureType": "highway", "elementType": "geometry.fill", "stylers": { "color": "#9e7d60ff" } }, { "featureType": "highway", "elementType": "geometry.stroke", "stylers": { "color": "#554631ff" } }, { "featureType": "provincialway", "elementType": "geometry.fill", "stylers": { "color": "#9e7d60ff" } }, { "featureType": "provincialway", "elementType": "geometry.stroke", "stylers": { "color": "#554631ff" } }, { "featureType": "tertiaryway", "elementType": "labels.text.stroke", "stylers": { "color": "#1a2e1cff" } }, { "featureType": "fourlevelway", "elementType": "labels.text.stroke", "stylers": { "color": "#1a2e1cff" } }, { "featureType": "highway", "elementType": "labels.text.stroke", "stylers": { "color": "#1a2e1cff" } }, { "featureType": "nationalway", "elementType": "labels.text.stroke", "stylers": { "color": "#1a2e1cff" } }, { "featureType": "nationalway", "elementType": "labels.text.fill", "stylers": { "color": "#759879ff" } }, { "featureType": "nationalway", "elementType": "geometry.fill", "stylers": { "color": "#9e7d60ff" } }, { "featureType": "nationalway", "elementType": "geometry.stroke", "stylers": { "color": "#554631ff" } }, { "featureType": "cityhighway", "elementType": "geometry.fill", "stylers": { "color": "#9e7d60ff" } }, { "featureType": "cityhighway", "elementType": "geometry.stroke", "stylers": { "color": "#554631ff" } }, { "featureType": "arterial", "elementType": "geometry.fill", "stylers": { "color": "#9e7d60ff" } }, { "featureType": "arterial", "elementType": "geometry.stroke", "stylers": { "color": "#554631fa" } }, { "featureType": "medicallabel", "elementType": "labels", "stylers": { "visibility": "off" } }, { "featureType": "medicallabel", "elementType": "labels.icon", "stylers": { "visibility": "off" } }, { "featureType": "entertainmentlabel", "elementType": "labels", "stylers": { "visibility": "off" } }, { "featureType": "entertainmentlabel", "elementType": "labels.icon", "stylers": { "visibility": "off" } }, { "featureType": "estatelabel", "elementType": "labels", "stylers": { "visibility": "off" } }, { "featureType": "estatelabel", "elementType": "labels.icon", "stylers": { "visibility": "off" } }, { "featureType": "businesstowerlabel", "elementType": "labels", "stylers": { "visibility": "off" } }, { "featureType": "businesstowerlabel", "elementType": "labels.icon", "stylers": { "visibility": "off" } }, { "featureType": "companylabel", "elementType": "labels", "stylers": { "visibility": "off" } }, { "featureType": "companylabel", "elementType": "labels.icon", "stylers": { "visibility": "off" } }, { "featureType": "governmentlabel", "elementType": "labels", "stylers": { "visibility": "off" } }, { "featureType": "governmentlabel", "elementType": "labels.icon", "stylers": { "visibility": "off" } }, { "featureType": "restaurantlabel", "elementType": "labels", "stylers": { "visibility": "off" } }, { "featureType": "restaurantlabel", "elementType": "labels.icon", "stylers": { "visibility": "off" } }, { "featureType": "hotellabel", "elementType": "labels", "stylers": { "visibility": "off" } }, { "featureType": "hotellabel", "elementType": "labels.icon", "stylers": { "visibility": "off" } }, { "featureType": "shoppinglabel", "elementType": "labels", "stylers": { "visibility": "off" } }, { "featureType": "shoppinglabel", "elementType": "labels.icon", "stylers": { "visibility": "off" } }, { "featureType": "lifeservicelabel", "elementType": "labels", "stylers": { "visibility": "off" } }, { "featureType": "lifeservicelabel", "elementType": "labels.icon", "stylers": { "visibility": "off" } }, { "featureType": "carservicelabel", "elementType": "labels", "stylers": { "visibility": "off" } }, { "featureType": "carservicelabel", "elementType": "labels.icon", "stylers": { "visibility": "off" } }, { "featureType": "financelabel", "elementType": "labels", "stylers": { "visibility": "off" } }, { "featureType": "financelabel", "elementType": "labels.icon", "stylers": { "visibility": "off" } }, { "featureType": "otherlabel", "elementType": "labels", "stylers": { "visibility": "off" } }, { "featureType": "otherlabel", "elementType": "labels.icon", "stylers": { "visibility": "off" } }, { "featureType": "airportlabel", "elementType": "labels", "stylers": { "visibility": "on" } }, { "featureType": "airportlabel", "elementType": "labels.text.fill", "stylers": { "color": "#d69563ff" } }, { "featureType": "airportlabel", "elementType": "labels.text.stroke", "stylers": { "color": "#17263cff" } }, { "featureType": "airportlabel", "elementType": "labels.icon", "stylers": { "visibility": "off" } }, { "featureType": "highway", "stylers": { "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "6" } }, { "featureType": "highway", "stylers": { "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "7" } }, { "featureType": "highway", "stylers": { "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "8" } }, { "featureType": "highway", "stylers": { "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "9" } }, { "featureType": "highway", "stylers": { "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "10" } }, { "featureType": "highway", "elementType": "geometry", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "6" } }, { "featureType": "highway", "elementType": "geometry", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "7" } }, { "featureType": "highway", "elementType": "geometry", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "8" } }, { "featureType": "highway", "elementType": "geometry", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "9" } }, { "featureType": "highway", "elementType": "geometry", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "10" } }, { "featureType": "nationalway", "stylers": { "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "6" } }, { "featureType": "nationalway", "stylers": { "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "7" } }, { "featureType": "nationalway", "stylers": { "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "8" } }, { "featureType": "nationalway", "stylers": { "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "9" } }, { "featureType": "nationalway", "stylers": { "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "10" } }, { "featureType": "nationalway", "elementType": "geometry", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "6" } }, { "featureType": "nationalway", "elementType": "geometry", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "7" } }, { "featureType": "nationalway", "elementType": "geometry", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "8" } }, { "featureType": "nationalway", "elementType": "geometry", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "9" } }, { "featureType": "nationalway", "elementType": "geometry", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "10" } }, { "featureType": "nationalway", "elementType": "labels", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "6" } }, { "featureType": "nationalway", "elementType": "labels", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "7" } }, { "featureType": "nationalway", "elementType": "labels", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "8" } }, { "featureType": "nationalway", "elementType": "labels", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "9" } }, { "featureType": "nationalway", "elementType": "labels", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "10" } }, { "featureType": "highway", "elementType": "labels", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "6" } }, { "featureType": "highway", "elementType": "labels", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "7" } }, { "featureType": "highway", "elementType": "labels", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "8" } }, { "featureType": "highway", "elementType": "labels", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "9" } }, { "featureType": "highway", "elementType": "labels", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "10" } }, { "featureType": "provincialway", "stylers": { "curZoomRegionId": "0", "curZoomRegion": "8,9", "level": "8" } }, { "featureType": "provincialway", "stylers": { "curZoomRegionId": "0", "curZoomRegion": "8,9", "level": "9" } }, { "featureType": "provincialway", "elementType": "geometry", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "8,9", "level": "8" } }, { "featureType": "provincialway", "elementType": "geometry", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "8,9", "level": "9" } }, { "featureType": "provincialway", "elementType": "labels", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "8,9", "level": "8" } }, { "featureType": "provincialway", "elementType": "labels", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "8,9", "level": "9" } }, { "featureType": "cityhighway", "stylers": { "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "6" } }, { "featureType": "cityhighway", "stylers": { "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "7" } }, { "featureType": "cityhighway", "stylers": { "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "8" } }, { "featureType": "cityhighway", "stylers": { "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "9" } }, { "featureType": "cityhighway", "stylers": { "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "10" } }, { "featureType": "cityhighway", "elementType": "geometry", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "6" } }, { "featureType": "cityhighway", "elementType": "geometry", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "7" } }, { "featureType": "cityhighway", "elementType": "geometry", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "8" } }, { "featureType": "cityhighway", "elementType": "geometry", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "9" } }, { "featureType": "cityhighway", "elementType": "geometry", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "10" } }, { "featureType": "cityhighway", "elementType": "labels", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "6" } }, { "featureType": "cityhighway", "elementType": "labels", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "7" } }, { "featureType": "cityhighway", "elementType": "labels", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "8" } }, { "featureType": "cityhighway", "elementType": "labels", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "9" } }, { "featureType": "cityhighway", "elementType": "labels", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "6,10", "level": "10" } }, { "featureType": "arterial", "stylers": { "curZoomRegionId": "0", "curZoomRegion": "9,10", "level": "9" } }, { "featureType": "arterial", "stylers": { "curZoomRegionId": "0", "curZoomRegion": "9,10", "level": "10" } }, { "featureType": "arterial", "elementType": "geometry", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "9,10", "level": "9" } }, { "featureType": "arterial", "elementType": "geometry", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "9,10", "level": "10" } }, { "featureType": "arterial", "elementType": "labels", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "9,10", "level": "9" } }, { "featureType": "arterial", "elementType": "labels", "stylers": { "visibility": "off", "curZoomRegionId": "0", "curZoomRegion": "9,10", "level": "10" } }, { "featureType": "building", "elementType": "geometry.fill", "stylers": { "color": "#2a3341ff" } }, { "featureType": "building", "elementType": "geometry.stroke", "stylers": { "color": "#1a212eff" } }, { "featureType": "road", "elementType": "labels.text.fill", "stylers": { "color": "#759879ff" } }, { "featureType": "road", "elementType": "labels.text.stroke", "stylers": { "color": "#1a2e1cff" } }, { "featureType": "provincialway", "elementType": "labels.text.fill", "stylers": { "color": "#759879ff" } }, { "featureType": "cityhighway", "elementType": "labels.text.fill", "stylers": { "color": "#759879ff" } }, { "featureType": "arterial", "elementType": "labels.text.fill", "stylers": { "color": "#759879ff" } }, { "featureType": "provincialway", "elementType": "labels.text.stroke", "stylers": { "color": "#1a2e1cff" } }, { "featureType": "cityhighway", "elementType": "labels.text.stroke", "stylers": { "color": "#1a2e1cff" } }, { "featureType": "arterial", "elementType": "labels.text.stroke", "stylers": { "color": "#1a2e1cff" } }, { "featureType": "local", "elementType": "labels", "stylers": { "visibility": "off" } }, { "featureType": "manmade", "elementType": "labels.text.fill", "stylers": { "color": "#d69563ff" } }, { "featureType": "manmade", "elementType": "labels.text.stroke", "stylers": { "color": "#17263cff" } }, { "featureType": "subwaystation", "elementType": "geometry", "stylers": { "visibility": "off" } }, { "featureType": "transportationlabel", "elementType": "labels.icon", "stylers": { "visibility": "off" } }, { "featureType": "transportationlabel", "elementType": "labels", "stylers": { "visibility": "off" } }, { "featureType": "estate", "elementType": "geometry", "stylers": { "color": "#2a3341ff" } }]; map.setMapStyleV2({styleJson:styleJson}); </script>
查询以及结果输出界面(jsp实现):
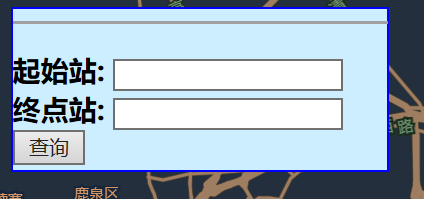
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <%--设置页面的脚本支持语言为java—导入util包中的类—申明编码方式为UTF-8--%> <%@ page import="java.sql.*"%> <%--导入java中的sql包--%> <%@page import="com.fmd.java.DBUtil.DBUtil"%> <% request.setCharacterEncoding("UTF-8"); //设置响应的编码为UTF-8 response.setCharacterEncoding("UTF-8"); //设置响应的编码为UTF-8 %> <% String path = request.getContextPath(); //相对Path设置 String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/"; //相对Path设置 %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>按条件查询</title> </head> <body> <% String stop = request.getParameter("stop"); %> <hr noshade> <form action="Map esult.jsp" method="post"> <h3> 起始站: <input type="text" name="stop1" value="" title="起始站不能为空"></input><br> 终点站: <input type="text" name="stop2" value="" title="终点站不能为空"></input><br> <input type="submit" value="查询" /> <br> </h3> </form> <br> </body> </html>
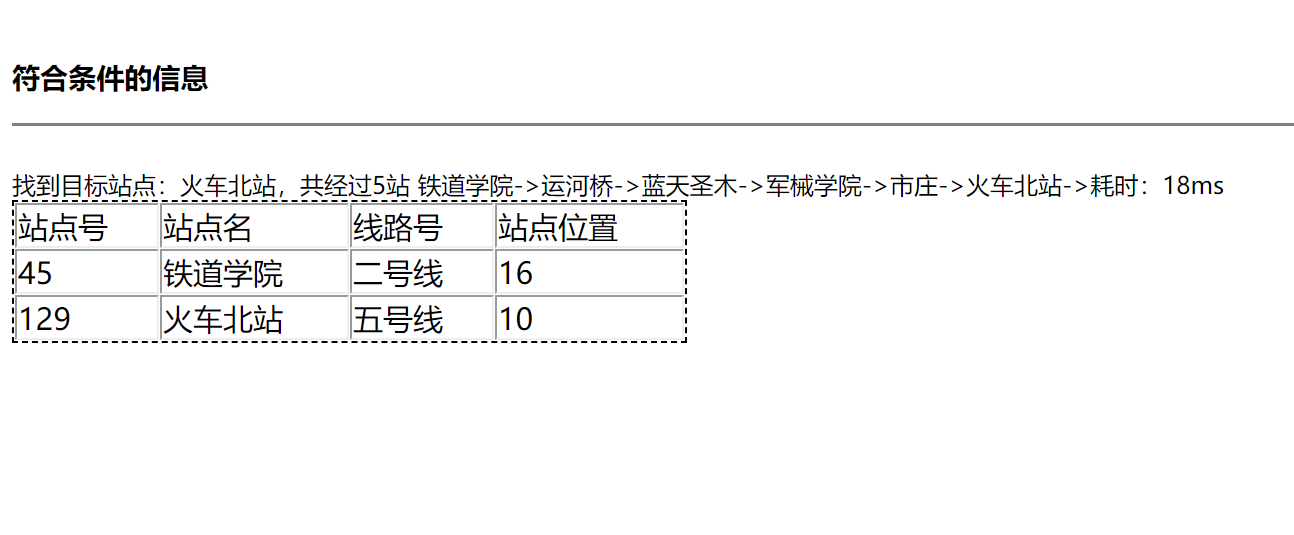
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <%--设置页面的脚本支持语言为java—导入util包中的类—申明编码方式为UTF-8--%> <%@ page import="java.sql.*"%> <%--导入java中的sql包--%> <%@page import="com.fmd.java.Station"%> <%@page import="com.fmd.java.Subway"%> <%@page import="com.fmd.java.DataBuilder"%> <%@page import="com.fmd.java.DBUtil.DBUtil"%> <% request.setCharacterEncoding("UTF-8"); //设置响应的编码为UTF-8 response.setCharacterEncoding("UTF-8"); //设置响应的编码为UTF-8 %> <% String path = request.getContextPath(); //相对Path设置 String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/"; //相对Path设置 %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <%--文档声明--%> <html> <head> <base href="<%=basePath%>"> <%--设置基础路径,basepath为变量--%> <title>按条件查询</title> <%--页面标题--%> </head> <body> <% String stop1 = request.getParameter("stop1"); String stop2 = request.getParameter("stop2"); Connection conn = null; //定义静态数据库连接 Statement stat = null; //滞空stat。 ResultSet rs = null; //将rs滞空。 ResultSet rs1 = null; conn = DBUtil.getConnection(); stat = conn.createStatement(); rs = stat.executeQuery("select * from line_stop where stop='" + stop1 + "'"); //rs.last();//对rs的操作应马上操作,操作完后再从数据库得到rst,再对rst操作 %> <br> <h3>符合条件的信息</h3> <%--标题样式3--%> <hr noshade> <br> <table width="450" border="100" cellSpacing=1 style="font-size: 15pt; border: dashed 1pt"> <%--表格宽度450--%> <tr> <td>站点号</td> <td>站点名</td> <td>线路号</td> <td>站点位置</td> </tr> <% if (rs.next()) { out.print("<tr>"); out.print("<td>" + rs.getString("id") + "</td>"); //输出name内容 out.print("<td>" + rs.getString("stop") + "</td>"); //输出age内容 out.print("<td>" + rs.getString("line") + "</td>"); //输出gender内容 out.print("<td>" + rs.getString("position") + "</td>"); //输出gender内容 out.print("</tr>"); } else { out.print("<h4>不存在此条件的信息!</h4>"); } Station s1 = new Station(rs.getString("stop")); %> <% rs1 = stat.executeQuery("select * from line_stop where stop='" + stop2 + "'"); if (rs1.next()) { out.print("<tr>"); out.print("<td>" + rs1.getString("id") + "</td>"); //输出name内容 out.print("<td>" + rs1.getString("stop") + "</td>"); //输出age内容 out.print("<td>" + rs1.getString("line") + "</td>"); //输出gender内容 out.print("<td>" + rs1.getString("position") + "</td>"); //输出gender内容 out.print("</tr>"); } else { out.print("<h4>不存在此条件的信息!</h4>"); } Station s2 = new Station(rs1.getString("stop")); %> <% long t1 = System.currentTimeMillis(); Subway sw = new Subway(); String s =""; sw.calculate(s1, s2); long t2 = System.currentTimeMillis(); out.println("找到目标站点:"+s2.getName()+",共经过"+(s1.getAllPassedStations(s2).size()-1)+"站"); out.println(" "); for(Station station : s1.getAllPassedStations(s2)){ out.print(station.getName()+"->"); } out.println("耗时:" + (t2 - t1) + "ms"); s="找到目标站点:"+s2.getName()+",共经过"+(s1.getAllPassedStations(s2).size()-1)+"站"; out.println("<script type="text/javascript">alert(""+s+"")</script>"); %> </table> <br> <% if (rs != null) { rs.close(); //关闭结果集,但是rs还是有null值。 rs = null; //将rs滞空。 } if (stat != null) //判断stat是否滞空。 { stat.close(); //关闭stat。 stat = null; //滞空stat。 } if (conn != null) { conn.close(); //关闭数据库连接 conn = null; } %> </body> </html>
连接数据库(Java代码实现):
package com.fmd.java.DBUtil; import java.sql.Connection; import java.sql.DriverManager; import java.sql.PreparedStatement; import java.sql.ResultSet; import java.sql.SQLException; /** * 数据库连接工具 * @author Hu * */ public class DBUtil { public static Connection getConnection() { try { Class.forName("com.mysql.cj.jdbc.Driver"); } catch (ClassNotFoundException e) { // TODO Auto-generated catch block e.printStackTrace(); } String user = "root"; String password = "123456"; String url = "jdbc:mysql://localhost:3306/jaovo_msg?useUnicode=true&characterEncoding=utf8&serverTimezone=GMT%2B8&useSSL=false"; Connection connection = null; try { connection = DriverManager.getConnection(url,user,password); } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } return connection; } public static void close(Connection connection ) { try { if (connection != null) { connection.close(); } } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } } public static void close(PreparedStatement preparedStatement ) { try { if (preparedStatement != null) { preparedStatement.close(); } } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } } public static void close(ResultSet resultSet ) { try { if (resultSet != null) { resultSet.close(); } } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } } }
四、运行截图