前言
NS_CLASS_AVAILABLE_IOS(2_0) __TVOS_PROHIBITED @interface UISlider : UIControl <NSCoding>
@available(iOS 2.0, *) public class UISlider : UIControl, NSCoding
1、UISlider 的创建
-
Objective-C
// 高度不起作用,但不能为 0 ,为 0 时滑块无法滑动 UISlider *slider = [[UISlider alloc] initWithFrame:CGRectMake(20, 200, 300, 20)]; // 将 slider 添加到 view [self.view addSubview:slider]; -
Swift
// 高度不起作用,但不能为 0 ,为 0 时滑块无法滑动 let slider:UISlider = UISlider(frame: CGRectMake(20, 200, 300, 20)) // 将 slider 添加到 view self.view.addSubview(slider)
2、UISlider 的设置
-
Objective-C
// 设置最小和最大值 slider.minimumValue = 0; slider.maximumValue = 100; // 设置当前值 slider.value = 50; [slider setValue:50 animated:YES]; // 获取当前值 float value = slider.value; // 设置滑块的颜色 /* 默认为白色 */ slider.thumbTintColor = [UIColor orangeColor]; // 设置滑过的进度条的颜色 /* 默认为蓝色 */ slider.tintColor = [UIColor redColor]; // 设置滑过的和未划过的进度条的颜色 /* minimumTrackTintColor:滑过的进度条颜色,默认为蓝色 maximumTrackTintColor:未划过的进度条颜色,默认为灰色 */ slider.minimumTrackTintColor = [UIColor greenColor]; slider.maximumTrackTintColor = [UIColor redColor]; // 设置滑块的图片 [slider setThumbImage:[UIImage imageNamed:@"hehe"] forState:UIControlStateNormal]; [slider setThumbImage:[UIImage imageNamed:@"hihi"] forState:UIControlStateHighlighted]; // 设置滑过的和未划过的进度条的图片 [slider setMinimumTrackImage:[UIImage imageNamed:@"pic1"] forState:UIControlStateNormal]; [slider setMaximumTrackImage:[UIImage imageNamed:@"pic2"] forState:UIControlStateNormal]; // 设置左右两端的图片 slider.minimumValueImage = [UIImage imageNamed:@"volum-"]; slider.maximumValueImage = [UIImage imageNamed:@"volum+"]; // 设置为纵向 // 顺时针旋转 90 度,90/180 * M_PI,1 度 = PI/180 弧度 slider.transform = CGAffineTransformMakeRotation(0.5 * M_PI); // 逆时针旋转 90 度,270/180 * M_PI,1 度 = PI/180 弧度 slider.transform = CGAffineTransformMakeRotation(1.5 * M_PI); // 获取当前值 UIImage *thumbImage = slider.currentThumbImage; // 获取当前滑块的图片值 UIImage *minimumTrackImage = slider.currentMinimumTrackImage; // 获取当前滑过的进度条的图片值 UIImage *maximumTrackImage = slider.currentMaximumTrackImage; // 获取当前未滑过的进度条的图片值 // 添加点击触发事件 /* UISlider 继承于 UIControl,可以对 UISlider 添加触发事件 */ [slider addTarget:self action:@selector(sliderClick:) forControlEvents:UIControlEventValueChanged]; -
Swift
// 设置最小和最大值 slider.minimumValue = 0 slider.maximumValue = 100 // 设置当前值 slider.value = 50 slider.setValue(50, animated: true) // 获取当前值 let value:Float = slider.value // 设置滑块的颜色 /* 默认为白色 */ slider.thumbTintColor = UIColor.orangeColor() // 设置滑过的进度条的颜色 /* 默认为蓝色 */ slider.tintColor = UIColor.redColor() // 设置滑过的和未划过的进度条的颜色 /* minimumTrackTintColor:滑过的进度条颜色,默认为蓝色 maximumTrackTintColor:未划过的进度条颜色,默认为灰色 */ slider.minimumTrackTintColor = UIColor.greenColor() slider.maximumTrackTintColor = UIColor.redColor() // 设置滑块的背景图片 // 按钮未点击时的图片 slider.setThumbImage(UIImage(named: "hehe"), forState: UIControlState.Normal) // 按钮点击时的图片 slider.setThumbImage(UIImage(named: "hihi"), forState: UIControlState.Highlighted) // 设置滑过的和未划过的进度条的图片 slider.setMinimumTrackImage(UIImage(named: "pic1"), forState: UIControlState.Normal) slider.setMaximumTrackImage(UIImage(named: "pic2"), forState: UIControlState.Normal) // 设置左右两边的图片 slider.minimumValueImage = UIImage(named: "volum-") slider.maximumValueImage = UIImage(named: "volum+") // 设置为纵向 // 顺时针旋转 90 度,90/180 * M_PI,1 度 = PI/180 弧度 slider.transform = CGAffineTransformMakeRotation(0.5 * CGFloat(M_PI)) // 逆时针旋转 90 度,270/180 * M_PI,1 度 = PI/180 弧度 slider.transform = CGAffineTransformMakeRotation(1.5 * CGFloat(M_PI)) // 获取当前值 let thumbImage:UIImage? = slider.currentThumbImage // 获取当前滑块的图片值 let minimumTrackImage:UIImage? = slider.currentMinimumTrackImage // 获取当前滑过的进度条的图片值 let maximumTrackImage:UIImage? = slider.currentMaximumTrackImage // 获取当前未滑过的进度条的图片值 // 添加点击触发事件 slider.addTarget(self, action: #selector(UiSlider.sliderClick(_:)), forControlEvents: .ValueChanged)
3、UISlider 透明化处理
-
经过处理后的 UISlider 就只能看到中间的 ThumbImage 了,而 ThumbImage 左右的颜色都变成透明的。之后可以再设置上颜色等。
-
Objective-C
UIGraphicsBeginImageContextWithOptions(CGSizeMake(1, 1), NO, 0.0f); UIImage *transparentImage = UIGraphicsGetImageFromCurrentImageContext(); UIGraphicsEndImageContext(); [slider setMinimumTrackImage:transparentImage forState:UIControlStateNormal]; [slider setMaximumTrackImage:transparentImage forState:UIControlStateNormal]; -
Swift
UIGraphicsBeginImageContextWithOptions(CGSizeMake(1, 1), false, 0.0) let transparentImage:UIImage = UIGraphicsGetImageFromCurrentImageContext() UIGraphicsEndImageContext() slider.setMinimumTrackImage(transparentImage, forState: .Normal) slider.setMaximumTrackImage(transparentImage, forState: .Normal)
4、Storyboard 中设置
-
在 Storyboard 场景中设置
-
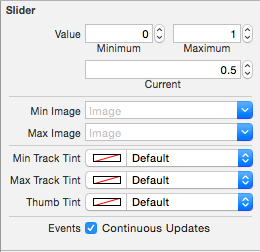
Slider 设置

Value 最小值/最大值/当前值 |Min Image | 最小值图片
Max Image | 最大值图片
|
Min Track Tint | 滑过的颜色
Max Track Tint | 未滑过的颜色
Thumb Tint | 滑块颜色
|
Events |
-- Continuous Updates | -
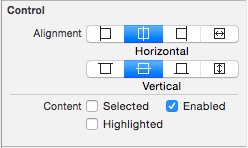
Control 设置

Alignment 文字对齐方式 |Content |
-- Selected | 选中
-- Enable | 可用
-- Highlighted | 高亮
-