二话不说先贴代码
1 <?php 2 function GetIP(){ 3 if(!empty($_SERVER["HTTP_CLIENT_IP"])) 4 $cip = $_SERVER["HTTP_CLIENT_IP"]; 5 else if(!empty($_SERVER["HTTP_X_FORWARDED_FOR"])) 6 $cip = $_SERVER["HTTP_X_FORWARDED_FOR"]; 7 else if(!empty($_SERVER["REMOTE_ADDR"])) 8 $cip = $_SERVER["REMOTE_ADDR"]; 9 else 10 $cip = "0.0.0.0"; 11 return $cip; 12 } 13 14 $GetIPs = GetIP(); 15 if ($GetIPs=="1.1.1.1"){ 16 echo "Great! Key is *********"; 17 } 18 else{ 19 echo "错误!你的IP不在访问列表之内!"; 20 } 21 ?>
先来分析一下代码:
首先对于SERVER["HTTP_CLIENT_IP"]这个神奇的参数,网上查了一下这可能是个传说,因为大佬们从来没有检测到这个参数,所以这个参数注定返回空,对于SERVER["HTTP_X_FORWARDED_FOR"]这个参数,可以由header中的X-Forwarded-For参数来控制,举个例子,要是你在头文件中加上X-Forwarded-For:0.0.0.0
那么SERVER["HTTP_X_FORWARDED_FOR"]返回的就是0.0.0.0,这样就成功的伪造了IP地址,本题用的也是这个思路,
最后看一下SERVER["REMOTE_ADDR"]参数,我就直接贴上大牛总结的:
一、没有使用代理服务器的PHP获取客户端IP情况:
REMOTE_ADDR = 客户端IP
二、使用透明代理服务器的情况:Transparent Proxies
REMOTE_ADDR = 最后一个代理服务器 IP
三、使用普通匿名代理服务器的PHP获取客户端IP情况:Anonymous Proxies
REMOTE_ADDR = 最后一个代理服务器 IP
四、使用欺骗性代理服务器的情况:Distorting Proxies
REMOTE_ADDR = 代理服务器 IP
五、使用高匿名代理服务器的PHP获取客户端IP情况:High Anonymity Proxies (Elite proxies)
REMOTE_ADDR = 代理服务器 IP
本题当cip接收到X-Forwarded-For的值后就会返回cip,并进行判断语句
飞快的抓包,在header中添上X-Forwarded-For:1.1.1.1,就能拿到key了

头有点大
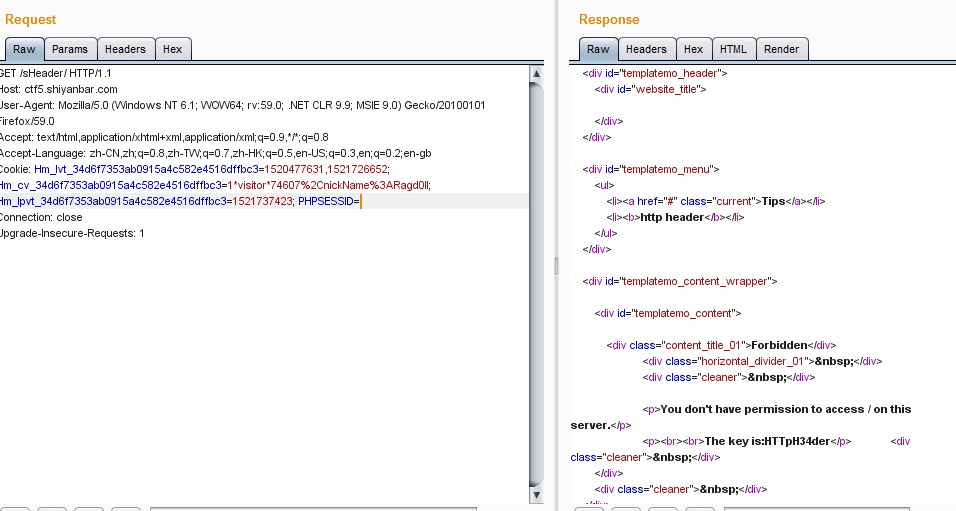
网页中给出了提示:需要安装了.net 9.9,并确保你在英国并使用IE浏览器

这一切都能通过修改头文件来实现伪造
首先是伪装成.net9.9与IE,这两项都能通过修改User-Agent实现,只要在User-Agent后加上(MSIE 9.0;.NET CLR 9.9)
接下来伪装在英国只要在Accept-Language中添上英国的语言代码en-gb就行
这里附上各国的语言代码:
zh-cn 简体中文
zh-tw 繁体中文
da-dk 丹麦语
nl-nl 荷兰语
en-us 美语
en-gb 英语
fr-fr 法语
de-de 德语
it-it 意大利语
ja-jp 日语
ko-kr 朝鲜语
nb-no 挪威语
pt-br 葡萄牙语
es-es 西班牙语
es-us 西班牙语(美国)