上篇《基于WebForm+EasyUI的业务管理系统形成之旅 -- 系统设置》,主要是介绍系统浏览器在线下载安装,这些前期准备是非常重要的.
最近忙于将工程管理系统中各个模块,用业务流程方式串接起来,可能更新博客不是那么快,希望大家多多体谅。
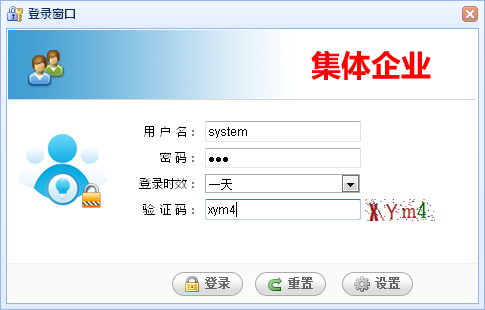
一、登录窗口
登录界面,如下图所示。
基于浏览器Cookies,保留用户名的登录时效。
1 <script src="/Js/jquery.cookie.js" type="text/javascript"></script>
界面代码如下所示。
1 var h = '<table id="loginForm" cellpadding=2 style="100%">';
2 h += '<tr><td rowspan="4" align="center"><img src="/Images/bgT.png" alt="" style="overflow: hidden;"/></td>';
3 h += '<td style="text-align: right;">用 户 名:</td>';
4 h += '<td><input id="txtLoginName" type="text" class="easyui-validatebox easyui-textbox" maxlength="20" style=" 150px;" /></td></tr>';
5 h += '<tr><td style="text-align: right;">密 码:</td>';
6 h += '<td><input id="txtPassword" type="password" class="easyui-validatebox easyui-textbox" maxlength="20" style=" 150px;" /></td></tr>';
7 h += '<tr><td style="text-align: right;">登录时效:</td><td><select id="expires" class="easyui-combobox" style=" 155px;">';
8 h += '<option value="">不保存</option><option value="1" selected="selected">一天</option>';
9 h += '<option value="7">一周</option>';
10 h += '<option value="15">半个月</option>';
11 h += '<option value="30">一个月</option>';
12 h += '</select></td></tr>';
13 h += '<tr><td style="text-align: right;">验 证 码:</td>';
14 h += '<td><input id="txtVerifyCode" type="text" class="easyui-validatebox easyui-textbox" maxlength="4" style=" 150px;" />';
15 h += ' <img src="/Handler/VerifyCode.ashx" id="Verify_codeImag" width="70" height="22" alt="点击切换验证码" title="点击切换验证码" ' +
16 'style="margin-top: 0px; vertical-align: top; cursor: pointer; "';
17 h += "onclick ="ToggleCode(this.id, '/Handler/VerifyCode.ashx');return false;"";
18 h += '</td></tr></table>';
19 function ShowLoginWindow() {
20 $('#w').hWindow({
21 html: '<div class="login_top">' + h + '</div>',
22 485,
23 height: 310,
24 title: ' 登录窗口',
25 submit: function () {
26 Login();
27 }
28 });
29 }
JS代码初始化,如下所示。
1 $(function () {
2 ShowLoginWindow();
3 if ($.cookie("UserAccount") != null) {
4 $("#txtLoginName").val($.cookie("UserAccount"));
5 $("#txtPassword").focus();
6 }
7 else {
8 $("#txtLoginName").focus();
9 }
10 if (screen.height < 1000) {
11 $("#spanScreen").html("最佳浏览环境:IE8.0~10.0或基于IE内核的浏览器,当前显示器分辨率为" + screen.width + "*" + screen.height);
12 }
13 //响应键盘的回车事件
14 $(this).keydown(function (e) {
15 if (!e) e = window.event; //火狐中是 window.event
16 if ((e.keyCode || e.which) == 13) {
17 e.returnValue = false;
18 e.cancel = true;
19 Login();
20 }
21 });
22 });
Login方法代码,如下所示。
1 //系统登录
2 function Login() {
3 var UserName = $("#txtLoginName");
4 var Password = $("#txtPassword");
5 var VerifyCode = $('#txtVerifyCode');
6 var saveCookieDays = $('#expires').val();
7 if (UserName.val() == "") {
8 alter('请输入登录名!');
9 UserName.focus();
10 return false;
11 }
12 else if (Password.val() == "") {
13 alter('请输入密码!');
14 Password.focus();
15 return false;
16 }
17 else if (VerifyCode.val() == "") {
18 alter('请输入验证码!');
19 VerifyCode.focus();
20 return false;
21 }
22 else {
23 var parm = 'action=login&user_Account=' + escape(UserName.val()) + '&userPwd=' + escape(Password.val())
24 + '&expires=' + escape(saveCookieDays) + '&code=' + escape(VerifyCode.val());
25 getAjax('/Handler/Login.ashx', parm, function (rs) {
26 if (parseInt(rs) == 1) {
27 VerifyCode.focus();
28 alter('验证码输入不正确!');
29 ToggleCode("Verify_codeImag", '/Handler/VerifyCode.ashx');
30 return false;
31 } else if (parseInt(rs) == 2) {
32 UserName.focus();
33 alter('账户被锁,请联系管理员!');
34 return false;
35 } else if (parseInt(rs) == 4) {
36 UserName.focus();
37 alter('账户或密码有错误!');
38 return false;
39 } else if (parseInt(rs) == 7) {
40 UserName.focus();
41 alter('该人员信息暂未审核,请联系管理员!');
42 return false;
43 }
44 else if (parseInt(rs) == 6) {
45 UserName.focus();
46 alter('该用户已经登录!');
47 return false;
48 } else if (parseInt(rs) == 3) {
49 setInterval(Load, 1000);
50 } else {
51 alter('服务器连接不上,请联系管理员!');
52 window.location.href = window.location.href.replace('#', '');
53 return false;
54 }
55 return true;
56 });
57 }
58 }
利用EasyUI创建Web登录界面,一样可以做的很不错的。