上篇《基于WebForm+EasyUI的业务管理系统形成之旅 -- 施工计划查询(Ⅷ)》,主要介绍通过报表工具数据钻取,获取施工计划详细信息。
这篇我们看看ParamQueryGrid【行合并】与【列合并】
一、【列合并】效果
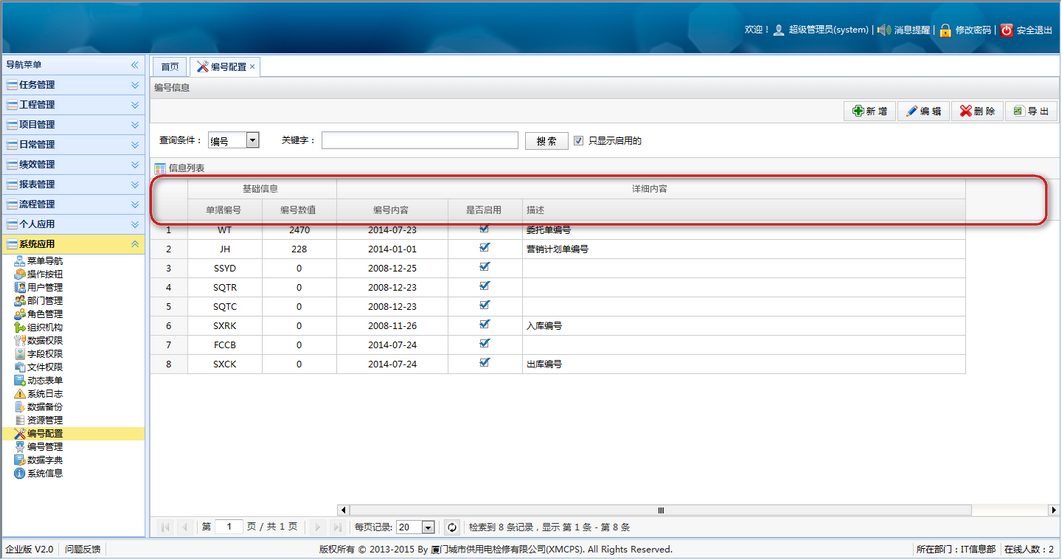
以编号配置界面为例,如下图所示。

设置表格列合并,代码如下。
1 /**设置表格列合并 2 colModel:列 3 ,startNumber:开始列 4 ,numberOfColumns:从开始列开始,合并列数量 5 ,titleText:合并列标题 6 **/ 7 function SetPqGridGroupHeaders(colModel, startNumber, numberOfColumns, titleText) { 8 var col = [], spanCols = []; 9 if (startNumber + numberOfColumns > colModel.length) { 10 return null; 11 } 12 for (var i = 0; i < colModel.length; i++) { 13 if (i == startNumber) { 14 var iCol = i; 15 var nclos = { dataIndx: iCol, title: titleText, 100, align: 'center' }; 16 var cVisibleColumns = 0; 17 for (var j = 0; j < numberOfColumns && (i + j < colModel.length); j++) { 18 if (!colModel[iCol + j].hidden) { 19 spanCols.push(colModel[iCol + j]); 20 cVisibleColumns++; 21 } 22 } 23 nclos.colModel = spanCols; 24 col.push(nclos); 25 if (cVisibleColumns > 0) { 26 i += cVisibleColumns; 27 } 28 } 29 if (i < colModel.length) { 30 col.push(colModel[i]); 31 } 32 } 33 return col; 34 }
SetPqGridGroupHeaders(colM, 1, 2, '基础信息');
通过该方法,我们可以合并列序号从1开始,并且合并2列,列标题:'基础信息'
二、【行合并】效果
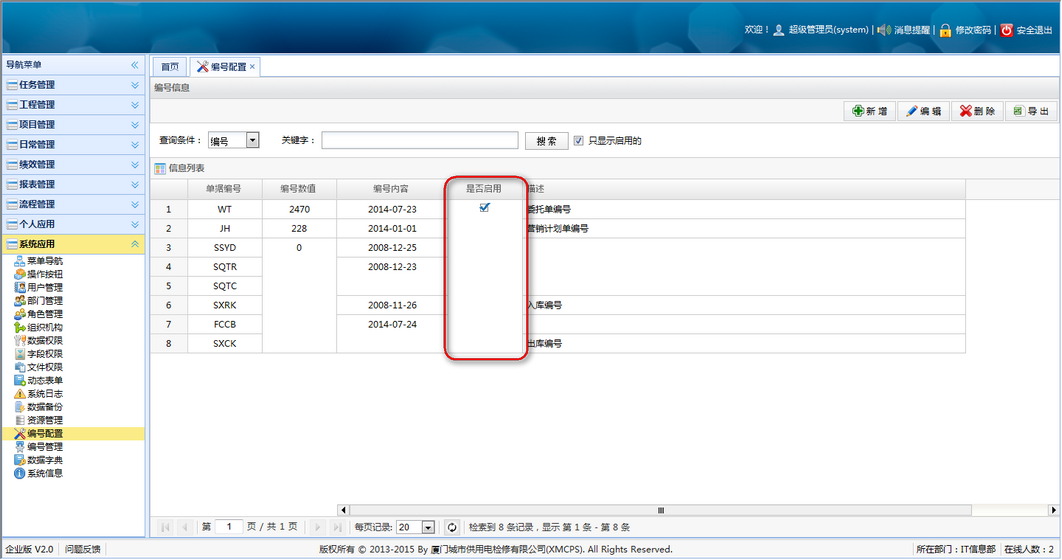
以编号配置界面为例,如下图所示。

设置表格行合并,代码如下。
1 /**设置表格行合并 2 obj_ID: 表格ID 3 **/ 4 function Merge(obj_ID) { 5 if ($(obj_ID)) { 6 var data = $(obj_ID).pqGrid("option", "dataModel.data"); 7 var trs = $(obj_ID).find("tr.pq-grid-row"); 8 for (var i = data.length; i > 0; i--) { 9 for (var j = trs.length; j > 0; j--) { 10 var before = $(trs[j - 1]).find("td.pq-grid-cell:nth-child(" + i + ")"); 11 var end = $(trs[j]).find("td.pq-grid-cell:nth-child(" + i + ")"); 12 if (end.text() == before.text()) { 13 var rowSpan = (end.attr("rowspan") || 1); 14 before.attr("rowspan", parseInt(rowSpan) + 1); 15 end.remove(); 16 } 17 } 18 } 19 } 20 }
三、【行、列合并】效果
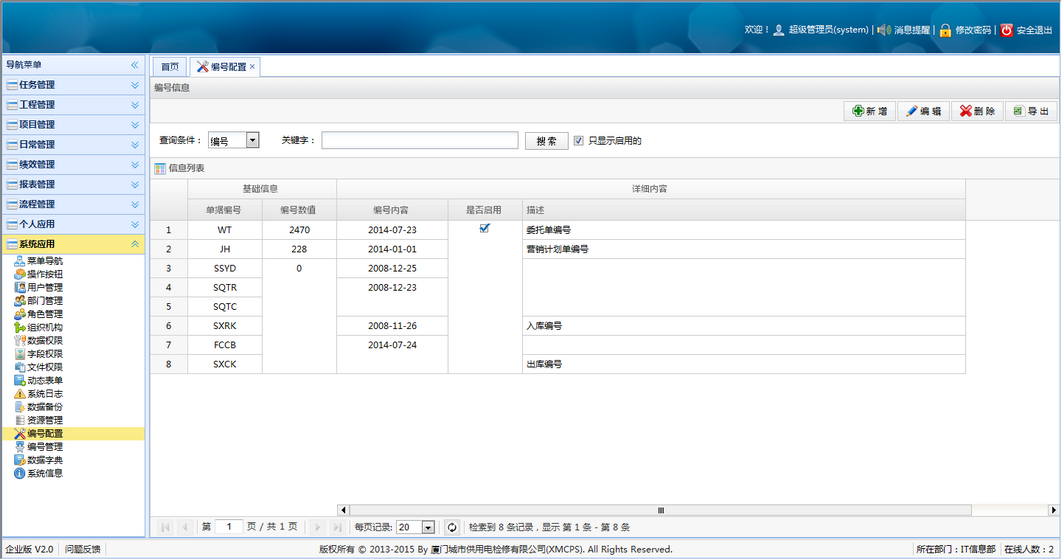
以编号配置界面为例,如下图所示。

通过NPOI导出Excel时,未能实现行、列合并Excel格式,有知道如何实现的小伙伴,留言告知一下,THX。