1.什么是事件?
事件是文档或者浏览器窗口中发生的,特定的交互瞬间。
事件是用户或浏览器自身执行的某种动作,如click,load和mouseover都是事件的名字。
事件是javaScript和DOM之间交互的桥梁。
你若触发,我便执行——事件发生,调用它的处理函数执行相应的JavaScript代码给出响应。
典型的例子有:页面加载完毕触发load事件;用户单击元素,触发click事件。
2.什么是事件流(event flow)?
事件流描述的是从页面中接收事件的顺序,事件发生时会在元素节点与根节点之间按照特定的顺序传播,路径所经过的所有节点都会收到该事件,这个传播过程即DOM事件流。
3.事件流模型
事件传播的顺序对应浏览器的两种事件流模型:捕获型事件流和冒泡型事件流。
冒泡型事件流:事件的传播是从最特定的事件目标到最不特定的事件目标。即从DOM树的叶子到根。
捕获型事件流:事件的传播是从最不特定的事件目标到最特定的事件目标。即从DOM树的根到叶子。
dom事件流。
4.冒泡型事件流
IE提出的事件流叫做事件冒泡,即事件开始时由最具体的元素接收,然后逐级向上传播到较为不具体的节点。
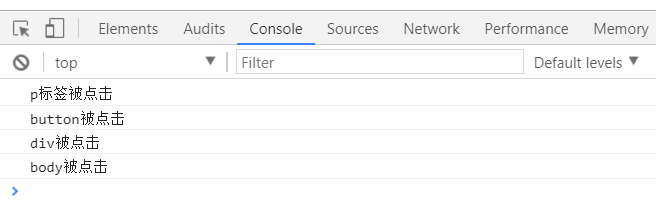
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body onclick="bodyClick()"> <div onclick="divClick()"> <button onclick="btn()"> <p onclick="p()">点击冒泡</p> </button> </div> <script> function p(){ console.log('p标签被点击') } function btn(){ console.log("button被点击") } function divClick(event){ console.log('div被点击'); } function bodyClick(){ console.log('body被点击') } </script> </body> </html>
结果:

5.捕获型事件流
网景公司提出的事件流叫事件捕获流。 事件捕获流的思想是不太具体的DOM节点应该更早接收到事件,而最具体的节点应该最后接收到事件。
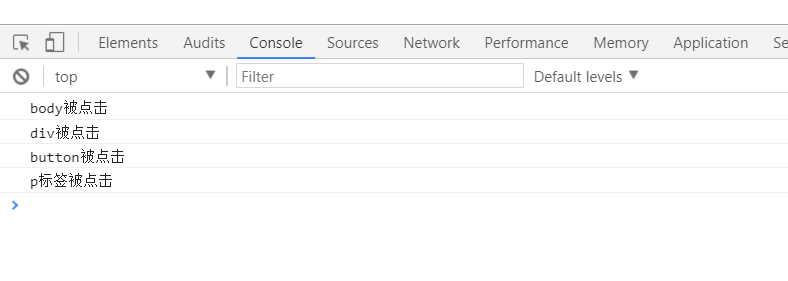
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div> <button> <p>点击捕获</p> </button> </div> <script> var oP=document.querySelector('p'); var oB=document.querySelector('button'); var oD=document.querySelector('div'); var oBody=document.querySelector('body'); oP.addEventListener('click',function(){ console.log('p标签被点击') },true); oB.addEventListener('click',function(){ console.log("button被点击") },true); oD.addEventListener('click', function(){ console.log('div被点击') },true); oBody.addEventListener('click',function(){ console.log('body被点击') },true); </script> </body> </html>
结果:

6.DOM事件流
‘DOM2级事件’规定的事件流包含3个阶段,事件捕获阶段、处于目标阶段、事件冒泡阶段。首先发生的事件捕获为截获事件提供机会,然后是实际的目标接收事件,最后一个阶段是事件冒泡阶段,可以在这个阶段对事件做出响应。在DOM事件流中,事件的目标在捕获阶段不会接收到事件,这意味着在捕获阶段事件从document到<p>就停止了,下个阶段是处于目标阶段,于是事件在<p>上发生,并在事件处理中被看成冒泡阶段的一部分,然后,冒泡阶段发生,事件又传播回document。
补:DOM2级事件处理程序可以为一个元素添加多个事件处理程序。其定义了两个方法用于添加和删除事件处理程序:addEventListener()和removeEventListener(),
所有的DOM节点都包含这2个方法。
这两个方法都需要3个参数:事件名,事件处理函数,布尔值。
这个布尔值为true,在捕获阶段处理事件,为false,在冒泡阶段处理事件,默认为false。
现在可以来模拟一下:
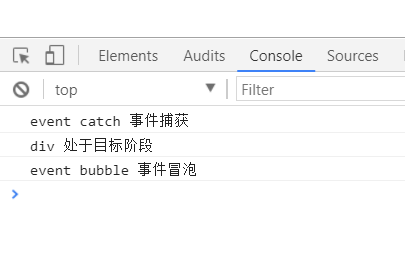
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <button id="btn">DOM事件流</button> <script> var btn=document.getElementById("btn"); btn.onclick=function(event){ console.log("div 处于目标阶段"); }; document.body.addEventListener("click",function(event){ console.log("event bubble 事件冒泡"); },false); document.body.addEventListener("click",function(event){ console.log("event catch 事件捕获"); },true); </script> </body> </html>
结果:

转载:https://www.cnblogs.com/christineqing/p/7607113.html,https://www.cnblogs.com/starof/p/4066381.html