如果你用过c#的linq语句,你会发现这东西确实能让我们从烦琐的技术细节中解脱出来,而且能让我们更加关注项目的业务逻辑.暂且不管linq的缺点,linq语句的出现确实给我们带来了实惠.而javascript中的数组操作是否也能够实现linq似的查询呢?这也是本文推荐的一个开源小项目"LINQ to JavaScript",简称"JSLINQ".
先看其介绍:"LINQ to JavaScript (JSLINQ) is an implementation of LINQ to Objects implemented in JavaScript. It is built using a set of extension methods built on top of the JavaScript Array object. If you are using an Array, you can use LINQ to JavaScript."
项目地址:http://www.codeplex.com/JSLINQ.
2 {FirstName:"Chris",LastName:"Pearson"},
3 {FirstName:"Kate",LastName:"Johnson"},
4 {FirstName:"Josh",LastName:"Sutherland"},
5 {FirstName:"John",LastName:"Ronald"},
6 {FirstName:"Steve",LastName:"Pinkerton"}
7 ];
8
9 var exampleArray = From(myList).
10 Where("item.FirstName == 'Chris'").
11 OrderBy("item.FirstName").
12 Select("item.FirstName");
看到From,Where这些关键字,我们已经感觉到这是在使用Linq了.
看一下作者的源码,我发现作者其实并没有使用很复杂的技巧,而是把平时一些常用操作使用prototype给Array增加了一些扩展方法(可参见"C#中的this扩展方法与javascript中的prototype方法").这样我们在应用本扩展方法之后,在我们项目中任何需要进行Array查询的时候,就可以用这种直观的linq语句来查询就可以了.这样做的好处不仅仅是我们在查询数组时候更加方便,而且为后期的维护也降低了难度,因为这样简单的查询语句代替了原来繁琐的表达.
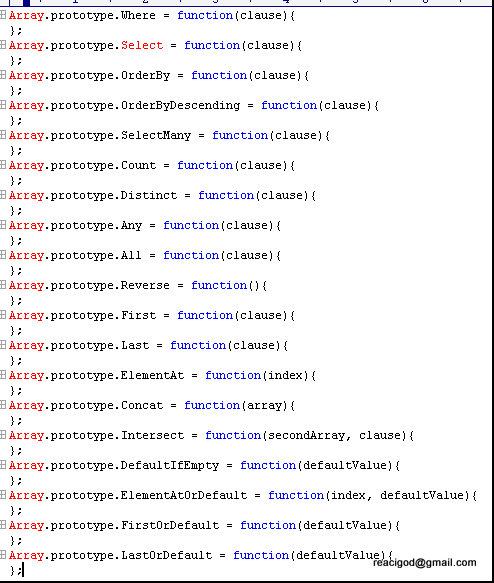
JSLINQ对Array的扩展还真的不错,把Dotnet中的linq基本功能都已经实现了,大家先看看作者为Array增加的19个扩展方法吧.

严重推荐大家去看看作者的源码,从中你会学到很多有用的东西
相关资源:JsLinq SDK JsLinq.js
离线浏览