js插件---在线类似excel生成图表插件解决方案
一、总结
一句话总结:google比百度好用多了,多用google
google比百度好用多了,多用google
找准关键字+多尝试关键字:google js editable table jquery 双向绑定
这种可编辑的表格一定是双向绑定,那么可以vue和angular,
终于找到了
多换几个关键词搜索就好了
js editable table
没找到
换juqery editable table找到了
二、 几个Dynamic editable table
1、Vue JS| Dynamic editable table?
https://codepen.io/Pizzi/pen/GMOQXy

2、js-grid?
http://js-grid.com/demos/

3、GIJGO?
开源

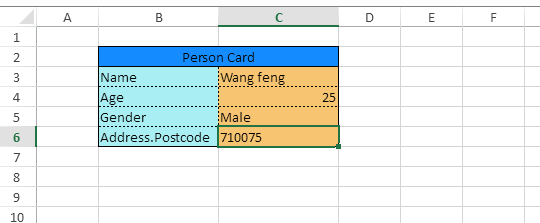
4、SpreadJS?
High-speed Excel-like JavaScript spreadsheet components
就是网络版的excel 功能全 但是 要钱

5、mdbootstrap?
https://mdbootstrap.com/docs/jquery/tables/editable/#!

6、Dynamic Editable Table Plugin With jQuery - TableEdit.js?
优势是行列都可以添加,删除也很方便
缺点是用户少,bug却不少
https://www.jqueryscript.net/tags.php?/editable%20table/
https://www.jqueryscript.net/table/Editable-Table-Plugin-jQuery-TableEdit.html

7、这种动态生成指定行列表格的方式?
https://divtable.com/generator/

8、找了一圈都不合适,只有自己写了?
https://www.jqueryscript.net/demo/Stylish-Editable-Table-Plugin-with-jQuery-Bootstrap-2-3-Editable-Table/
找了一圈都不合适,只能自己找个基础的,自己改自己加

https://www.jqueryscript.net/demo/Stylish-Editable-Table-Plugin-with-jQuery-Bootstrap-2-3-Editable-Table/
最后选了这个
9、可编辑表格的实现原理是什么?
input 位置 单元格
可以编辑的是input标签,点哪里,就把input放到点击那里,input失去焦点的时候把input的值传递给那个那个表格的单元格就好,
或者:
td里面放一个span一个input,不编辑的时候显示span,编辑的时候显示input,其实也都非常好实现,
相比于上一种方法,input多了几个,不过完全不影响的
三、editableTableWidget---比较基础的可编辑表格模型(没有样式)
其实实现原理非常简单:可以编辑的是input标签,点哪里,就把input放到点击那里,input失去焦点的时候把input的值传递给那个那个表格的单元格就好,
核心的就是一个mindmup-editabletable.js
使用起来也简单
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 6 <title>Tiny editable jQuery Bootstrap spreadsheet from MindMup</title> 7 8 <meta name="viewport" content="width=device-width, initial-scale=1.0" /> 9 <meta name="keywords" content="opensource jquery bootstrap editable table spreadsheet" /> 10 <meta name="description" content="This tiny jQuery bootstrap plugin turns any table into an editable spreadsheet" /> 11 12 13 14 15 <script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script> 16 <script src="mindmup-editabletable.js"></script> 17 </head> 18 <body> 19 <div> 20 21 <div class="pull-right"> 22 </div> 23 <h1>editableTableWidget<br/> <small>tiny editable jQuery Bootstrap spreadsheet</small></h1> 24 <hr/> 25 <div class="alert alert-error hide"> 26 That would cost too much 27 </div> 28 <table id="mainTable" class="table table-striped"> 29 <thead><tr><th>Name</th><th>rewr</th><th>Profit</th><th>Fun</th></tr></thead> 30 <tbody> 31 <tr><td>Car2121</td><td>Car</td><td>200</td><td>0</td></tr> 32 <tr><td>Bike</td><td>330</td><td>240</td><td>1</td></tr> 33 <tr><td>Plane</td><td>430</td><td>540</td><td>3</td></tr> 34 <tr><td>Yacht</td><td>100</td><td>200</td><td>0</td></tr> 35 <tr><td>Segway</td><td>330</td><td>240</td><td>1</td></tr> 36 </tbody> 37 </table> 38 <h2><small>just start typing to edit, or move around with arrow keys or mouse clicks!</small></h2> 39 40 </div> 41 42 <script> 43 $('#mainTable').editableTableWidget().find('td:first').focus(); 44 $('#textAreaEditor').editableTableWidget({editor: $('<textarea>')}); 45 46 </script> 47 48 </body> 49 </html>