html5的datalist元素详解
一、总结
一句话总结:
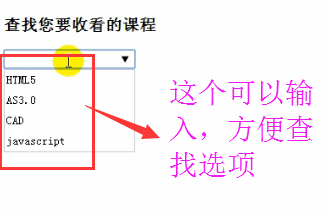
datalist元素配合input元素可以出现有提示选择作用的选框效果,还是相对比较简便好用的
1、optgroup元素是干嘛的?
optgroup元素用来对option元素进行组合分组
<select name="select" id=""> <optgroup> <option value="HTML5">HTML5</option> <option value="CSS3">CSS3</option> <option value="JAVA">JAVA</option> <option value="JAVASCRIPT">JAVASCRIPT</option> </optgroup> <optgroup> <option value="HTML5">HTML5</option> <option value="CSS3">CSS3</option> <option value="JAVA">JAVA</option> <option value="JAVASCRIPT">JAVASCRIPT</option> </optgroup> </select>
2、datalist元素配合input元素 做选项框实例?
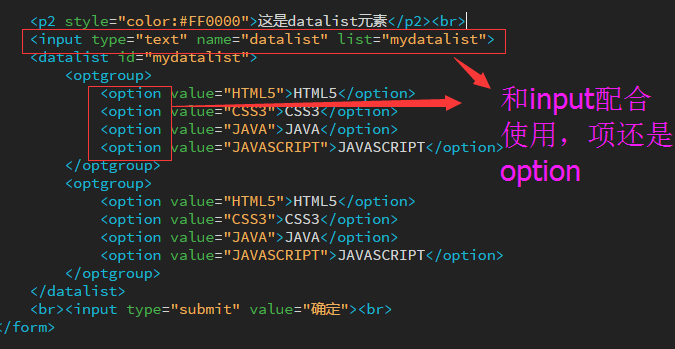
input元素要指定list属性的值为datalist的id
<input type="text" name="datalist" list="mydatalist"> <datalist id="mydatalist"> <optgroup> <option value="HTML5">HTML5</option> <option value="CSS3">CSS3</option> <option value="JAVA">JAVA</option> <option value="JAVASCRIPT">JAVASCRIPT</option> </optgroup> <optgroup> <option value="HTML5">HTML5</option> <option value="CSS3">CSS3</option> <option value="JAVA">JAVA</option> <option value="JAVASCRIPT">JAVASCRIPT</option> </optgroup> </datalist>
二、html5--select与HTML5新增的datalist元素
学习要点
- 掌握select元素与datalist元素的使用
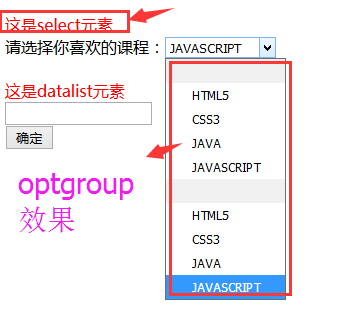
select元素

- 用来建立一个下拉菜单选项列表
- 不仅可以在表单中使用,还可以在其他块元素和内联元素中使用
- select只是定义一个下拉菜单列表,其具体列表项要通过option元素建立
- option元素可以用来建立一个选项,即下拉列表的一个菜单项
- optgroup元素用来对option元素进行组合分组
- size用来定义列表中显示的列表项
- multiple属性用来定义是否可以多选
- 可以添加disabled属性和autofocus属性
datalist元素

- HTML5新增元素,用来建立一个选项列表
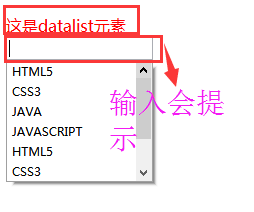
- datalist元素的内容不会直接显示在网页上,只是会在用户输入时作为候选项
- 通常与input元素配合使用
实例



1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 </head> 7 <p style="color:#FF0000"> 8 <!-- 9 autofocus属性:自动获得焦点<br> 10 accesskey属性:指定快捷键windows中,指定快捷键后,按Alt+“快捷键”,便会获得焦点<br> 11 tabindex属性:指定按Tab键时,项目间的移动顺序<br> 12 autocomplet属性: HTML5新增属性属性值为on/off,定义是否开启浏览器自动记忆功能<br> 13 --> 14 15 </p> 16 <form action="L3_01.html" method="get"> 17 <!-- 18 姓名:<input type="text" name="name" accesskey="n" tabindex="3" autocomplet="on"><br><br> 19 密码:<input type="password" name="password" accesskey="p" autofocus="autofocus" tabindex="2" autocomplet="off"><br><br> 20 电话:<input type="tel" name="tel" accesskey="t" tabindex="1" autocomplet="on"><br><br> 21 --> 22 <p2 style="color:#FF0000">这是select元素</p2><br> 23 请选择你喜欢的课程:<select name="select" id=""> 24 <optgroup> 25 <option value="HTML5">HTML5</option> 26 <option value="CSS3">CSS3</option> 27 <option value="JAVA">JAVA</option> 28 <option value="JAVASCRIPT">JAVASCRIPT</option> 29 </optgroup> 30 <optgroup> 31 <option value="HTML5">HTML5</option> 32 <option value="CSS3">CSS3</option> 33 <option value="JAVA">JAVA</option> 34 <option value="JAVASCRIPT">JAVASCRIPT</option> 35 </optgroup> 36 </select><br><br> 37 38 <p2 style="color:#FF0000">这是datalist元素</p2><br> 39 <input type="text" name="datalist" list="mydatalist"> 40 <datalist id="mydatalist"> 41 <optgroup> 42 <option value="HTML5">HTML5</option> 43 <option value="CSS3">CSS3</option> 44 <option value="JAVA">JAVA</option> 45 <option value="JAVASCRIPT">JAVASCRIPT</option> 46 </optgroup> 47 <optgroup> 48 <option value="HTML5">HTML5</option> 49 <option value="CSS3">CSS3</option> 50 <option value="JAVA">JAVA</option> 51 <option value="JAVASCRIPT">JAVASCRIPT</option> 52 </optgroup> 53 </datalist> 54 <br><input type="submit" value="确定"><br> 55 </form> 56 57 <body> 58 </body> 59 </html>