盒模型总结
一、总结
一句话总结:
超级工具人:实力不够震撼,吸引不够震撼,追到女朋友也没有用,不是工具人做到死就是麻烦一大堆。
二、盒模型
1、盒模型简介
CSS处理网页时,它认为每个元素都包含在一个不可见的盒子里。
为什么要想象成盒子呢?因为如果把所有的元素都想象成盒子,那么我们对网页的布局就相当于是摆放盒子。
我们只需要将相应的盒子摆放到网页中相应的位置即可完成网页的布局。
2、什么是盒子模型(Box Model)
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
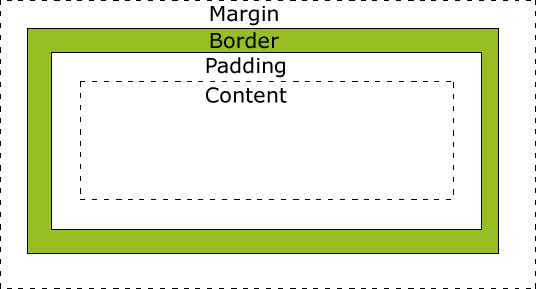
下面的图片说明了盒子模型(Box Model):


不同部分的说明:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
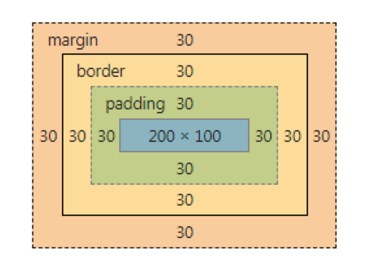
chrome的控制台的截图:

最外面橙色的就是外边距区域(margin area ),往里黄色的是边框区域(border area),再往里的绿色的是内边距区域(padding area ),最里面蓝色的就是内容区域(content area)了。
3、元素宽度和高度的计算
重要: 当您指定一个CSS元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完全大小的元素,你还必须添加填充,边框和边距。.
下面的例子中的元素的总宽度为300px:
div {
300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}
让我们自己算算:
300px (宽)
+ 50px (左 + 右填充)
+ 50px (左 + 右边框)
+ 50px (左 + 右边距)
= 450px
试想一下,你只有250像素的空间。让我们设置总宽度为250像素的元素:
div {
220px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}
最终元素的总宽度计算公式是这样的:
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
元素的总高度最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
4、盒子模型对我们布局有什么影响
好吧,盒子模型的概念好像没有什么好说的,就上面那张图片罢了。下面一起来看看盒子模型对我们布局有什么影响。举个栗子,假如想设置一个元素的大小为200px,如果写了如下的代码:
<style>
.box {
200px;
height: 100px;
padding: 20px;
}
</style>
<div class="box">
盒子模型
</div>结果,你在审查元素时,发现这个元素的大小变成了240px,而不是200px了。

这是为什么呢?因为默认情况下,设置width 、height 等作用对象是内容区域,所以设置的 200px仅仅是内容区域的宽度,加上左右内边距大小,导致了元素的整体尺寸变大了。这和我们对现实世界的中盒子的认识有差异的。比如,你我们说房子的面积,并不单单指可用面积,还要包括墙壁厚度、阳台、电梯之类的空间的。
三、盒子模型内容的宽高
width设置宽
height设置高
属性值
| 值 | 描述 |
|---|---|
| auto | 默认。浏览器会计算出实际的高度。 |
| length | 使用 px、cm 等单位定义高度。 |
| % | 基于包含它的块级对象的百分比高度。 |
| inherit | 规定应该从父元素继承 height 属性的值。 |
p.ex
{
height:100px;
100px;
}
四、margin(外边距)
margin(外边距)属性定义元素周围的空间。
margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。
margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。
属性
| 属性 | 描述 |
|---|---|
| margin | 简写属性。在一个声明中设置所有外边距属性。 |
| margin-bottom | 设置元素的下外边距。 |
| margin-left | 设置元素的左外边距。 |
| margin-right | 设置元素的右外边距。 |
| margin-top | 设置元素的上外边距。 |
margin可能的值
| 值 | 说明 |
|---|---|
| auto | 设置浏览器边距。 这样做的结果会依赖于浏览器 |
| length | 定义一个固定的margin(使用像素,em等) |
| % | 定义一个使用百分比的边距 |
Margin可以使用负值,重叠的内容。
margin属性可以有一到四个值。
- margin:25px 50px 75px 100px;
- 上边距为25px
- 右边距为50px
- 下边距为75px
- 左边距为100px
- margin:25px 50px 75px;
- 上边距为25px
- 左右边距为50px
- 下边距为75px
- margin:25px 50px;
- 上下边距为25px
- 左右边距为50px
- margin:25px;
- 所有的4个边距都是25px
五、border(边框)
| 属性 | 描述 |
|---|---|
| border | 简写属性,用于把针对四个边的属性设置在一个声明。 |
| border-style | 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 |
| border-width | 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。 |
| border-color | 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。 |
border-style属性值
| 值 | 描述 |
|---|---|
| none | 定义无边框。 |
| hidden | 与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 |
| dotted | 定义点状边框。在大多数浏览器中呈现为实线。 |
| dashed | 定义虚线。在大多数浏览器中呈现为实线。 |
| solid | 定义实线。 |
| double | 定义双线。双线的宽度等于 border-width 的值。 |
| groove | 定义 3D 凹槽边框。其效果取决于 border-color 的值。 |
| ridge | 定义 3D 垄状边框。其效果取决于 border-color 的值。 |
| inset | 定义 3D inset 边框。其效果取决于 border-color 的值。 |
| outset | 定义 3D outset 边框。其效果取决于 border-color 的值。 |
| inherit | 规定应该从父元素继承边框样式。 |
border-style属性可以有1-4个值:
- border-style:dotted solid double dashed;
- 上边框是 dotted
- 右边框是 solid
- 底边框是 double
- 左边框是 dashed
- border-style:dotted solid double;
- 上边框是 dotted
- 左、右边框是 solid
- 底边框是 double
- border-style:dotted solid;
- 上、底边框是 dotted
- 右、左边框是 solid
- border-style:dotted;
- 四面边框是 dotted
上面的例子用了border-style。然而,它也可以和border-width 、 border-color一起使用。
可以设置的属性分别(按顺序):border-width, border-style,和border-color.
如果上述值缺少一个没有关系,例如border:#FF0000;是允许的。
border:5px solid red;
六、padding(填充)
当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充。
单独使用 padding 属性可以改变上下左右的填充。
Padding属性,可以有一到四个值。
padding:25px 50px 75px 100px;
- 上填充为25px
- 右填充为50px
- 下填充为75px
- 左填充为100px
padding:25px 50px 75px;
- 上填充为25px
- 左右填充为50px
- 下填充为75px
padding:25px 50px;
- 上下填充为25px
- 左右填充为50px
padding:25px;
- 所有的填充都是25px
属性
| 属性 | 说明 |
|---|---|
| padding | 使用简写属性设置在一个声明中的所有填充属性 |
| padding-bottom | 设置元素的底部填充 |
| padding-left | 设置元素的左部填充 |
| padding-right | 设置元素的右部填充 |
| padding-top | 设置元素的顶部填充 |
注意:padding、border的缩写方法和margin是一致的。