范仁义css3课程---10、内边距
一、总结
一句话总结:
内边距用padding属性来设置,例如padding:25px;,也可以用padding-left(right、top、bottom)分别设置四个边的内边距。padding属性非常常用。
二、内边距
博客对应课程的视频位置:10、内边距
https://fanrenyi.com/video/10/40
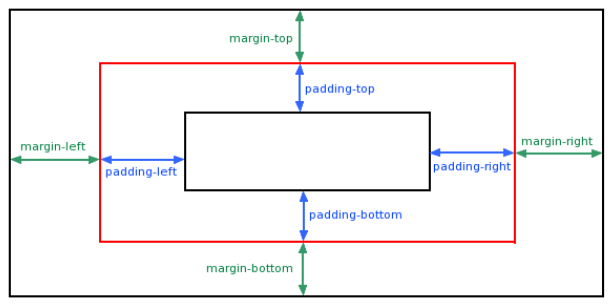
1、盒模型

2、内边距padding
CSS padding(填充)是一个简写属性,定义元素边框与元素内容之间的空间,即上下左右的内边距。
3、四个方向的内边距
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
上内边距是 25px
右内边距是 50px
下内边距是 25px
左内边距是 50px
4、内边距的缩写值
Padding属性,可以有一到四个值。
padding:25px 50px 75px 100px;
- 上填充为25px
- 右填充为50px
- 下填充为75px
- 左填充为100px
padding:25px 50px 75px;
- 上填充为25px
- 左右填充为50px
- 下填充为75px
padding:25px 50px;
- 上下填充为25px
- 左右填充为50px
padding:25px;
- 所有的填充都是25px
5、盒子的真正的宽度和高度计算
宽度:内容宽度 + 左右内边距 + 左右边框宽度
高度:内容高度 + 上下内边距 + 上下边框高度
6、注意
padding的颜色会被盒子的背景色所改变
内边距会影响盒子的可见框的大小
三、课程代码

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>内边距</title> 6 <style> 7 .box1{ 8 width: 200px; 9 height: 200px; 10 border: 1px solid red; 11 /*padding: 20px;*/ 12 /*padding-left:15px ;*/ 13 /*padding-top: 25px;*/ 14 /*padding-right: 35px;*/ 15 padding: 15px; 16 background-color: coral; 17 } 18 </style> 19 </head> 20 <body> 21 <div class="box1"> 22 以退为进,以空为乐,以无为有,以舍为得。 23 </div> 24 </body> 25 </html>
参考:
菜鸟学院:css、css3手册:https://www.runoob.com/css/css-tutorial.html