范仁义css3课程---20、浮动
一、总结
一句话总结:
浮动的话使用的是float属性,可以让元素浮动起来,常用取值为left(向左浮动)和right(向右浮动),浮动会使元素脱离文档流
1、float属性有哪些取值?
1、none,默认值,元素默认在文档流中排列
2、1eft,元素会立即脱离文档流,向页面的左侧浮动
3、right,元素会立即脱离文档流,向页面的右侧浮动
2、浮动的特点?
1、会脱离文档流,但是不会脱离文字流
2、浮动元素的宽高是由内容撑开,不管是行级还是块级元素,如果设置了浮动属性,该元素就变成了具有inline-block属性的元素
3、如果浮动元素上边是一个没有浮动的块元素,则浮动元素不会超过这个块元素(像一堵墙)
4、多个元素设置浮动,宽度足够的话,会排在一行
3、浮动的常见作用?
用来脱离文档流,来做布局,比如双栏布局,比如多栏布局
二、浮动
博客对应课程的视频位置:20、浮动
https://www.fanrenyi.com/video/10/57
浮动的基本介绍
浮动的话使用的是float属性,可以让元素浮动起来,常用取值为left(向左浮动)和right(向右浮动),浮动会使元素脱离文档流
float属性有哪些取值
1、none,默认值,元素默认在文档流中排列
2、1eft,元素会立即脱离文档流,向页面的左侧浮动
3、right,元素会立即脱离文档流,向页面的右侧浮动
浮动的特点
1、会脱离文档流,但是不会脱离文字流(脱离文档流就是不占着文档流的位置,不脱离文字流就是还占着文字的位置,这和float最初的目的相关,最初就是做图文混排的)
2、浮动元素的宽高是由内容撑开,不管是行级还是块级元素,如果设置了浮动属性,该元素就变成了具有inline-block属性的元素(设置的宽高就可以生效了)
3、如果浮动元素上边是一个没有浮动的块元素,则浮动元素不会超过这个块元素(像一堵墙)
4、多个元素设置浮动,宽度足够的话,会排在一行
5、文字环绕图片的效果
三、浮动参考
转自或参考:浮动 - 简书
https://www.jianshu.com/p/8afce9e8e32d
浮动在网页中的应用
主要用于使得div脱离标准文档流,生成多列布局

float属性
left
元素向左浮动
right
元素向右浮动
none
默认值。元素不浮动,并会显示在其文本中出现的位置
浮动就是让元素可以向左或向右移动,直到它的外边距碰到其父级的内边距或者是上一个元素的外边距(这里指的上一个元素不管它有没有设置浮动,都会紧挨着上一个元素)
浮动的特性
1.浮动元素支持所有的css样式
2.内容撑开宽高
3.多个元素设置浮动,宽度足够的话,会排在一行
4.脱离文档流
5.提升层级半级
也就是说:一个元素设置了浮动属性后,下一个元素就会无视这个元素的存在,但是下一个元素中的文本内容依然会为这个元素让出位置使自身的文本内容环绕在设置浮动元素的周围
注意:不管是行级还是块级元素,如果设置了浮动属性,该元素就变成了具有inline-block属性的元素
浮动—都不浮动
<div class="class1">我是块级元素1,没有设置浮动</div>
<div class="class2">我是块级元素2,没有设置浮动</div>
<div class="class3">我是块级元素3,没有设置浮动</div>
.class1 {
width: 200px;
height: 100px;
background: palegreen;
}
.class2 {
width: 250px;
height: 130px;
background: gold;
}
.class3 {
width: 300px;
height: 180px;
background: red;
}

浮动—第一个div浮动
<div class="class1">我是块级元素1,没有设置浮动</div>
<div class="class2">我是块级元素2,没有设置浮动</div>
<div class="class3">我是块级元素3,没有设置浮动</div>
.class1 {
width: 200px;
height: 100px;
background: palegreen;
float: left
}
.class2 {
width: 250px;
height: 130px;
background: gold;
}
.class3 {
width: 300px;
height: 180px;
background: red;
}
1)没有设置浮动的元素会填充浮动元素留下来的空间
2)浮动元素会和非浮动元素发生重叠,浮动元素会在图层的最上面
3)使用浮动时,该元素会脱离文档流,后面的元素会无视这个元素,但文本依然会为这个浮动元素让出位置,并且元素中的文字内容会环绕在其周围

浮动—第二个div浮动
<div class="class1">我是块级元素1,没有设置浮动</div>
<div class="class2">我是块级元素2,没有设置浮动</div>
<div class="class3">我是块级元素3,没有设置浮动</div>
.class1 {
width: 200px;
height: 100px;
background: palegreen;
}
.class2 {
width: 250px;
height: 130px;
background: gold;
float: left
}
.class3 {
width: 300px;
height: 180px;
background: red;
}
浮动元素不会超越其前面的元素

浮动—3个div都浮动
<div class="class1">我是块级元素1,没有设置浮动</div>
<div class="class2">我是块级元素2,没有设置浮动</div>
<div class="class3">我是块级元素3,没有设置浮动</div>
.class1 {
width: 200px;
height: 100px;
background: palegreen;
}
.class2 {
width: 250px;
height: 130px;
background: gold;
float: left
}
.class3 {
width: 300px;
height: 180px;
background: red;
}
浏览器宽度足够时,并排排列

浏览器宽度不足以容纳最后一个div时,最后一个div掉下来,并且顶部不会超过倒数第二个div的底部。

浮动—父子关系
<div id="wrap2">
<div class="class1"></div>
<div class="class2"></div>
<div class="class3"></div>
<div class="class4"></div>
</div>
#wrap2 {
width: 550px;
height: 900px;
border: 3px solid red;
}
.class1 {
width: 200px;
height: 400px;
background: blue;
float: left;
}
.class2 {
width: 200px;
height: 300px;
background: yellow;
float: left;
}
.class3 {
width: 200px;
height: 300px;
background: fuchsia;
float: left;
}
.class4 {
width: 200px;
height: 200px;
background: chartreuse;
float: left;
}
1)浮动元素不会在其浮动方向上溢出父级的包含块
也就是说元素左浮动,其左外边距不会超过父级的左内边距,元素右浮动,其右外边距不会超过父级的右内边距
2)浮动元素的位置受到同级同向浮动元素的影响
也就是说同一父级中有多个浮动元素,后一个元素的位置会受到前一个浮动元素位置的影响,他们不会相互遮挡,后一个浮动元素会紧挨着前一个浮动元素的左外边距进行定位,如果当前空间不足,则会换行,否则会放置在前一个浮动元素的下面

浮动影响父层盒子高度
父元素的高度靠子元素撑开,子元素全部浮动后,均脱离文档流,父元素高度塌陷
<div id="wrap2">
<div class="class1"></div>
<div class="class2"></div>
<div class="class3"></div>
<div class="class4"></div>
</div>
#wrap2 {
width: 550px;
border: 3px solid red;
}
.class1 {
width: 200px;
height: 400px;
background: blue;
float: left;
}
.class2 {
width: 200px;
height: 300px;
background: yellow;
float: left;
}
.class3 {
width: 200px;
height: 300px;
background: fuchsia;
float: left;
}
.class4 {
width: 200px;
height: 200px;
background: chartreuse;
float: left;
}

溢出处理
overflow属性
visible
默认值。内容不会被修剪,会呈现在盒子之外
hidden
内容会被修剪,并且其余内容是不可见的
scroll
内容会被修剪,但是浏览器会显示滚动条以便查看其余内容
auto
如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容
overflow属性的妙用
使用overflow扩展盒子高度,overflow属性会触发浏览器重新计算父元素盒子高度
<div id="wrap2">
<div class="class1"></div>
<div class="class2"></div>
<div class="class3"></div>
<div class="class4"></div>
</div>
#wrap2 {
width: 550px;
border: 3px solid red;
overflow:hidden;
}
.class1 {
width: 200px;
height: 400px;
background: blue;
float: left;
}
.class2 {
width: 200px;
height: 300px;
background: yellow;
float: left;
}
.class3 {
width: 200px;
height: 300px;
background: fuchsia;
float: left;
}
.class4 {
width: 200px;
height: 200px;
background: chartreuse;
float: left;
}

清除浮动
clear属性
left
在左侧不允许浮动元素
right
在右侧不允许浮动元素
both
在左、右两侧不允许浮动元素
none
默认值。允许浮动元素出现在两侧
清除两测浮动
清除两侧浮动,有扩展父级盒子高度的作用
<div id="wrap2">
<div class="class1"></div>
<div class="class2"></div>
<div class="class3"></div>
<div class="class4"></div>
<p class="txt">我是一段文本我是一段文本我是一段文本我是一段文本</p>
</div>
#wrap2 {
width: 550px;
border: 3px solid red;
}
.class1 {
width: 200px;
height: 400px;
background: blue;
float: left;
}
.class2 {
width: 200px;
height: 300px;
background: yellow;
float: left;
}
.class3 {
width: 200px;
height: 300px;
background: fuchsia;
float: left;
}
.class4 {
width: 200px;
height: 200px;
background: chartreuse;
float: left;
}
.txt {
clear: both
}
清除两侧浮动前

清除两侧浮动后,有扩展父级盒子高度的作用

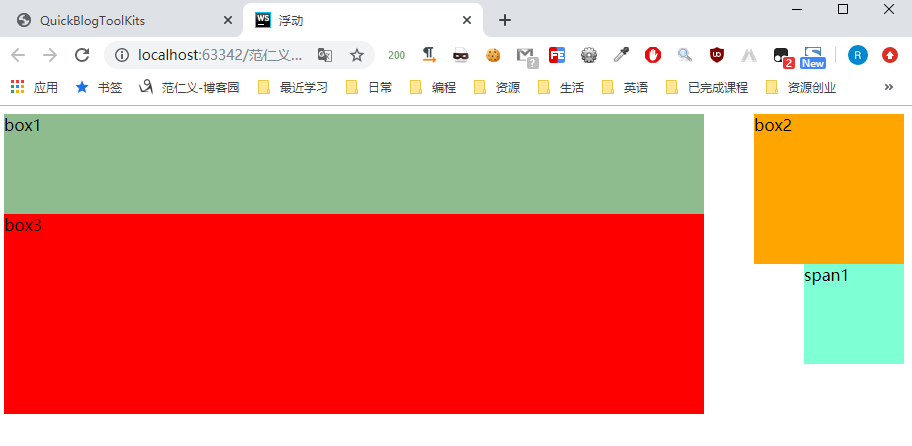
四、课程代码

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>浮动</title> 6 <style> 7 .box1{ 8 width: 100px; 9 height: 100px; 10 background-color: darkseagreen; 11 float: left; 12 } 13 .box2{ 14 width: 150px; 15 height: 150px; 16 background-color: orange; 17 float: right; 18 } 19 .box3{ 20 width: 200px; 21 height: 200px; 22 background-color: red; 23 float: left; 24 } 25 .span1{ 26 width: 100px; 27 height: 100px; 28 background-color: aquamarine; 29 float: right; 30 } 31 </style> 32 </head> 33 <body> 34 <!-- 35 特点: 36 1、会脱离文档流, 37 但是不会脱离文字流(脱离文档流就是不占着文档流的位置, 38 不脱离文字流就是还占着文字的位置, 39 这和float最初的目的相关,最初就是做图文混排的) 40 2、浮动元素的宽高是由内容撑开,不管是行级还是块级元素, 41 如果设置了浮动属性,该元素就变成了具有inline-block属性的元素 42 (设置的宽高就可以生效了) 43 3、如果浮动元素上边是一个没有浮动的块元素, 44 则浮动元素不会超过这个块元素(像一堵墙) 45 4、多个元素设置浮动,宽度足够的话,会排在一行 46 5、文字环绕图片的效果 47 48 --> 49 <div class="box1"> 50 box1 51 </div> 52 <div class="box2"> 53 box2 54 </div> 55 <div class="box3"> 56 box3 57 </div> 58 <span class="span1"> 59 span1 60 </span> 61 </body> 62 </html>