范仁义css3课程---16、导航栏小实例
一、总结
一句话总结:
导航一般是用列表来做的,比如ul和li,主要是通过display:inline;将li由块状元素变成了行内元素。
二、导航栏小实例
博客对应课程的视频位置:16、导航栏小实例
https://www.fanrenyi.com/video/10/47
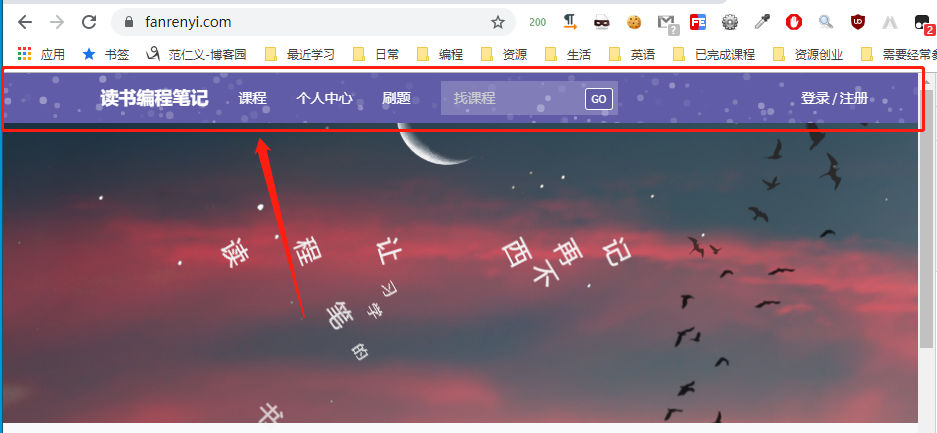
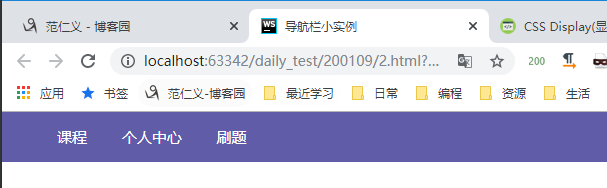
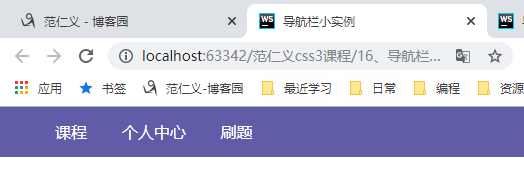
做一个基础版的小实例


导航一般是用列表来做的,比如ul和li,主要是通过display:inline;将li由块状元素变成了行内元素。
不熟悉的样式可以检查代码之后看看别人的样式
三、课程代码

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>导航栏小实例</title> 6 <style> 7 *{ 8 margin: 0; 9 } 10 .header{ 11 background-color: #605ca8; 12 height: 50px; 13 } 14 .header nav{ 15 height: 100%; 16 } 17 .header nav ul{ 18 height: 100%; 19 margin: 0; 20 } 21 .header li{ 22 height: 100%; 23 list-style: none; 24 display: inline-block; 25 } 26 .header li a{ 27 color: #fff; 28 text-decoration: none; 29 display: inline-block; 30 padding: 15px; 31 height: 20px; 32 line-height: 20px; 33 } 34 </style> 35 </head> 36 <body> 37 <div> 38 <header class="header"> 39 <nav> 40 <ul> 41 <li> 42 <a href="">课程</a> 43 </li> 44 <li> 45 <a href="">个人中心</a> 46 </li> 47 <li> 48 <a href="">刷题</a> 49 </li> 50 </ul> 51 </nav> 52 </header> 53 </div> 54 </body> 55 </html>