BScript
803个exe,都有upx壳,每个程序都差不多,先脱upx
from os import *
f=r"C:UsersMyDesktopupx-3.96-win64upx.exe -d C:UsersMyDesktopBScript"
for i in range(5,804):
system(f+"\"+str(i)+".exe")
然后进里面分析,随便找了个2拖进ida

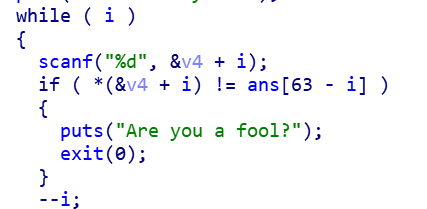
要将ans倒序,看ans

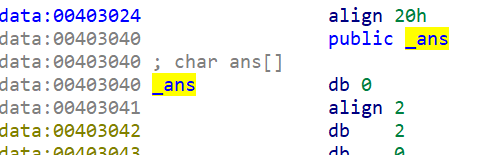
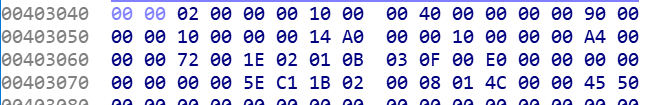
在data:403024处,看里面内容

我对PE文件还比较熟悉,明显可以看出2是PE头的部分,再去看0,1,是MS-DOS的部分,由此可判断只要将这些部分拼成一个PE就可以了,但在踩了坑后发现,不只有一种格式,在分析了近二十个文件后,确认共有三种格式:
1,存在403040处,长度为64 db,倒序
2,存在403020处,长度为32 db,正序
3,存在bss段,长度为32,值全为“x00”
需要想办法分辨出这三种不同的格式

在4015DA处是判断长度的位置,在2和3情况下为“x1f”,可由此分辨1和2,3

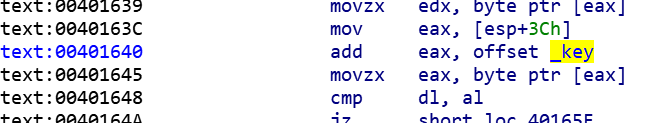
在401640处用到了可根据存放位置的偏移不同区分2,3
FILE=r"C:UsersMyDesktopB.exe"
with open(FILE,"ab") as F:
for i in range(0,804):
file=r"C:UsersMyDesktopBScript"+"\"+str(i)+".exe"
with open(file,"rb") as f:
f=f.read()
if(f[0xa12:0xa13]==b"x1f"):
if(f[0xa42:0xa43]==b"x30"):
F.write(f[0x1c20:0x1c40])
else:
for i in range(32):
F.write(b"x00")
else:
F.write(f[0x1c40:0x1c80][::-1])
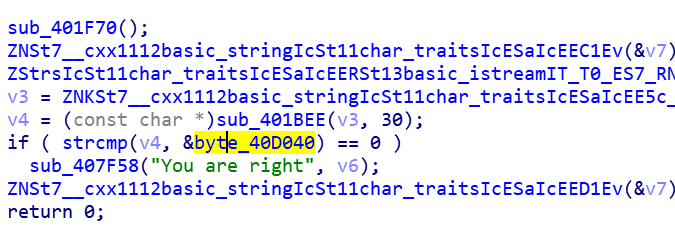
得到PE文件,拖入ida

byte_40D040就是flag的值,可通过查看引用找到,得到的是QkpEe1doT3RfNF9iYWV1dDFmdTFfc2NybHB0fQAA
一看就是base64,解得flag
blink
这题一堆花里胡哨的输出,但难度比上一题少很多,逻辑就是循环输出一堆坐标,同时用rand()随机控制是否输出,我一顿patch,
patch掉while,rand,usleep和那些花里胡哨的输出

上图为patch后的main,再运行

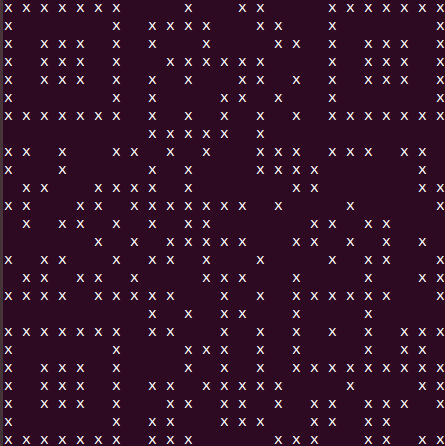
得到二维码,但是扫不了,我许久未做的misc基础帮了我一下
#!/usr/bin/env python
from PIL import Image
with open("blink.txt","r") as f:
f=f.read()
str=""
for i in range(0,len(f),2):
if f[i]=="x":
str+="1"
else:
str+="0"
#print(str)
pic = Image.new("RGB",(25, 25))
i=0
for y in range (0,25):
for x in range (0,25):
if(str[i] == '1'):
pic.putpixel([x,y],(0, 0, 0))
else:
pic.putpixel([x,y],(255,255,255))
i = i+1
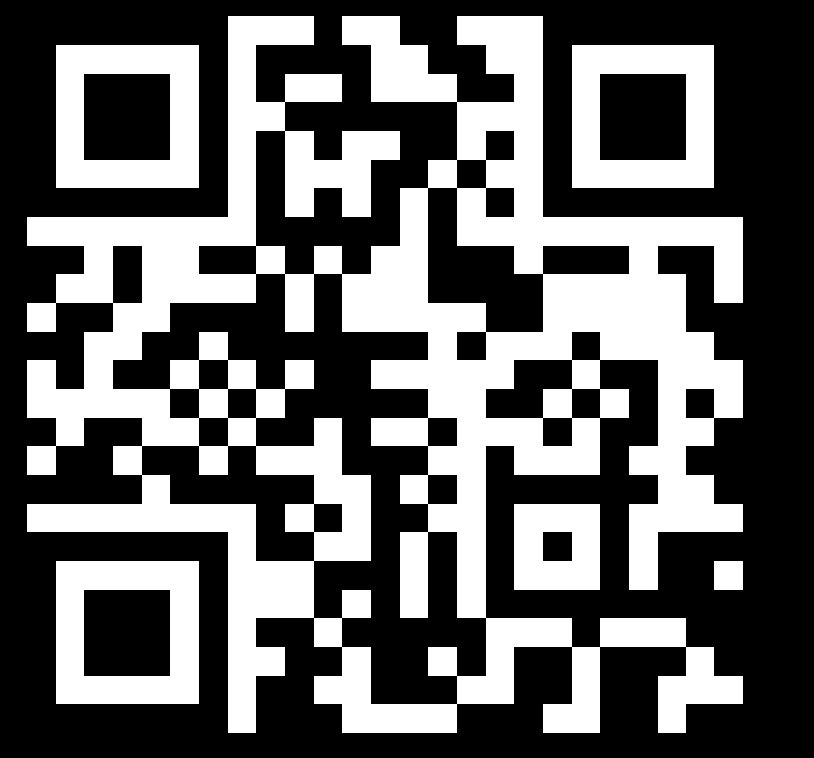
pic.show()
pic.save("flag.png")

得到flag