好用的js插件---1、sweetalert2
一、总结
一句话总结:
SweetAlert2是一个非常优雅的js的弹出框的插件,比较好用和q萌
二、sweetalert2
1、官网
SweetAlert2 - a beautiful, responsive, customizable and accessible (WAI-ARIA) replacement for JavaScript's popup boxes
https://sweetalert2.github.io/
2、基本使用

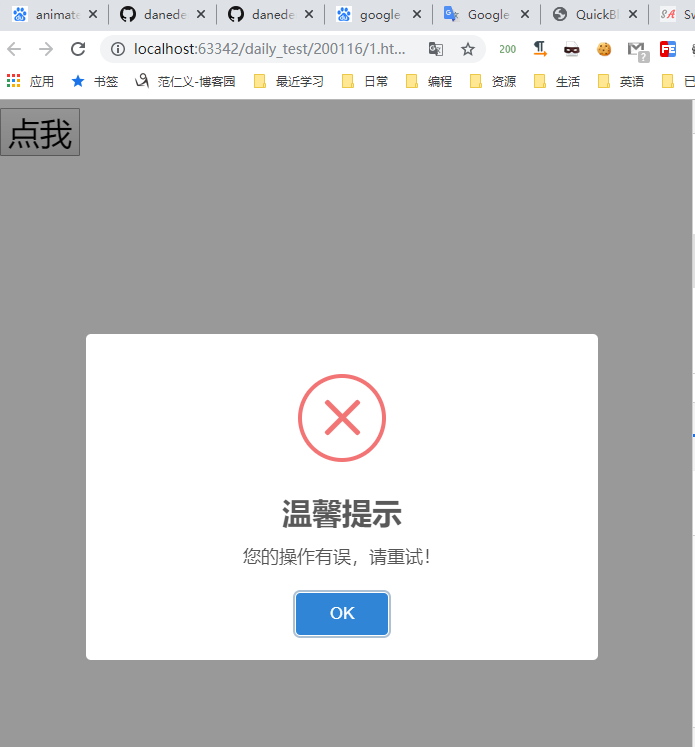
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> 7 <script src="https://cdn.jsdelivr.net/npm/sweetalert2@9"></script> 8 <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.7.2/animate.min.css"> 9 </head> 10 <body> 11 <button id="btn1" style="font-size: 2rem;"> 12 点我 13 </button> 14 <script> 15 let btn1=document.getElementById('btn1'); 16 btn1.onclick=function () { 17 Swal.fire({ 18 icon: 'error', 19 title: '温馨提示', 20 text: '您的操作有误,请重试!', 21 showClass: { 22 popup: 'animated flipInX faster' 23 }, 24 hideClass: { 25 popup: 'animated flipOutX faster' 26 } 27 }) 28 } 29 </script> 30 </body> 31 </html>
三、课程代码

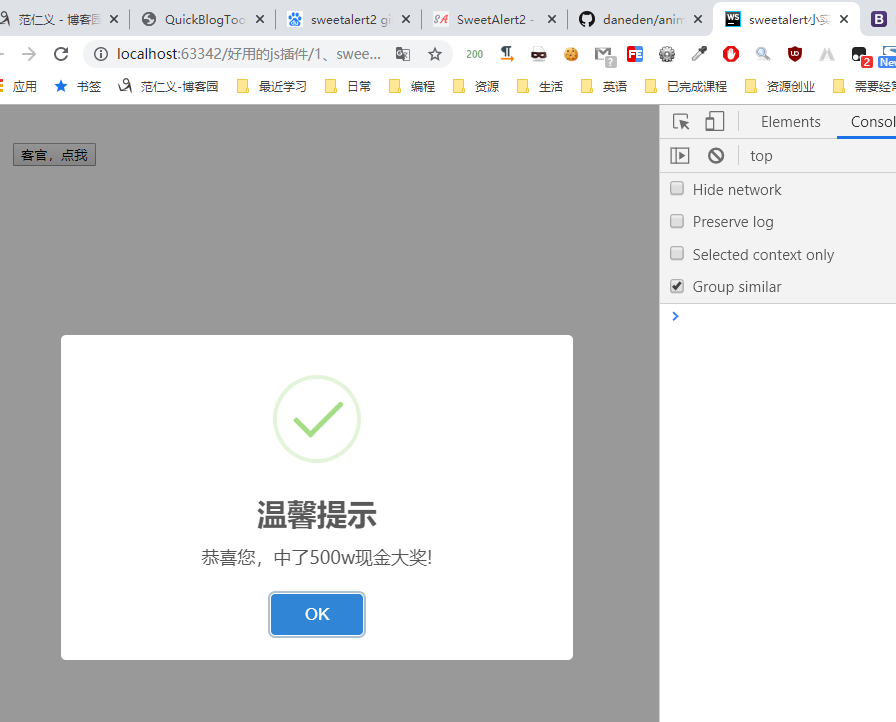
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>sweetalert小实例</title> 6 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> 7 <style> 8 .div1{ 9 padding: 30px; 10 } 11 </style> 12 <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.7.2/animate.min.css"> 13 <script src="sweetalert2@9.js"></script> 14 <!-- <script src="https://cdn.jsdelivr.net/npm/sweetalert2@9"></script>--> 15 </head> 16 <body> 17 <div id="div1" class="div1"> 18 <button id="btn1">客官,点我</button> 19 </div> 20 <script> 21 let btn1=document.getElementById('btn1'); 22 btn1.onclick=function () { 23 Swal.fire({ 24 icon: 'success', 25 title: '温馨提示', 26 text: '恭喜您,中了500w现金大奖!', 27 showCloseButton: false, 28 showClass: { 29 popup: 'animated zoomInUp faster' 30 }, 31 hideClass: { 32 popup: 'animated zoomOut faster' 33 } 34 }) 35 } 36 </script> 37 </body> 38 </html>