CSS3疑难问题---3、为什么clear属性用在内联元素上面没有作用
一、总结
一句话总结:
clear属性是来清除浮动效果的,我们要明白float属性的初衷————让文字环绕图片展示。翻译成另外一句话:内联级别的元素会环绕浮动元素展示。所以clear属性要作用在块元素上面。
二、课程代码
博客对应课程的视频位置:3、为什么clear属性用在内联元素上面没有作用
https://www.fanrenyi.com/video/13/56
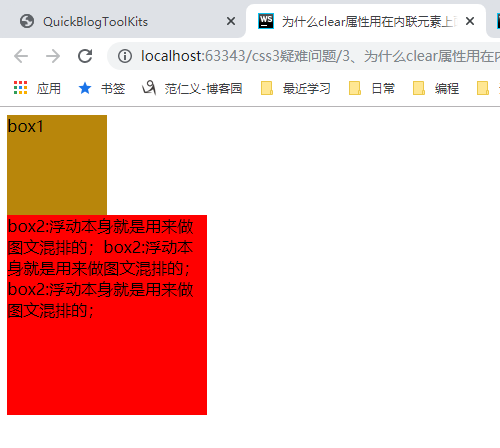
1、为什么clear属性用在内联元素上面没有作用

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>为什么clear属性用在内联元素上面没有作用</title> 6 <style> 7 .box1{ 8 width: 100px; 9 height: 100px; 10 background-color: darkgoldenrod; 11 float: left; 12 } 13 .box2{ 14 width: 200px; 15 height: 200px; 16 background-color: red; 17 clear:both; 18 } 19 </style> 20 </head> 21 <body> 22 <div class="box1"> 23 box1 24 </div> 25 <div class="box2"> 26 box2:浮动本身就是用来做图文混排的;box2:浮动本身就是用来做图文混排的;box2:浮动本身就是用来做图文混排的; 27 </div> 28 </body> 29 </html>
2、clear属性不能作用在内联元素上的应用:解决浮动高度塌陷

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>clear属性不能作用在内联元素上的应用</title> 6 <style> 7 .box1{ 8 width: 300px; 9 border: 5px solid red; 10 } 11 .box2{ 12 width: 100px; 13 height: 100px; 14 background-color: orange; 15 float: left; 16 } 17 .box3{ 18 clear: both; 19 } 20 /*用伪元素的方式解决浮动高度塌陷*/ 21 .clearfix:after{ 22 content: ''; 23 clear: both; 24 display: block; 25 } 26 </style> 27 </head> 28 <body> 29 <div class="box1 clearfix"> 30 <div class="box2"></div> 31 <!--新增标签的方式解决浮动高度塌陷--> 32 <!--<div class="box3"></div>--> 33 </div> 34 </body> 35 </html>
三、参考资料:利用clear清除浮动的一些问题
转自或参考:利用clear清除浮动的一些问题
https://www.cnblogs.com/lalalagq/p/10286973.html
下面这段代码是用来清除浮动带来的高度塌陷问题
.clearfix:before {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}Question 1: 上面的代码的能够实现CSS清除浮动的问题吗?
Answer: Can't. 因为clear属性只能控制元素本身与前面的浮动元素的关系。在本例中,使用:before伪元素明显位于所有子元素之前,故而clear属性不会因后面的浮动元素产生任何作用效果。 clear属性的官方定义可以查看CSS文档 。那么应该如何修改呢?将:before换成:after即可。最终代码如下:
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}Question 2: content属性的内容能改成空吗content: '';?
Answer: Yes. 因为设置了 height:0; 和 visibility: hidden。 如果设置了content:'';,那么 height:0; 和 visibility: hidden和 可以去掉吗? 当然可以,因为块元素没有内容就不会有高度咯。
更改后的代码如下:
.clearfix:after {
content: "";
display: block;
clear: both;
}Question 3: display属性的内容能改成 inline 或 inline-block 吗?
Answer: 不能。 我们要明白float属性的初衷————让文字环绕图片展示。翻译成另外一句话:内联级别的元素会环绕浮动元素展示。那么为什么 display: block;可以解决高度塌陷的问题呢。 因为 clear属性的含义是不让元素本身与浮动元素的边界相邻。如果块级元素要不与块级元素边界相邻,只有换到下一行展示。也正为换行,才将父元素到高度撑开了,正式上面的代码解决高度塌陷的原理。
Question 4: 下面到div元素会存在高度塌陷问题吗?
.clearfix::after {
content: "";
display: block;
clear:left;
}
img { float: right; }
</style>
<div class="clearfix">
<span>历史的天空</span>
<img src="images/naruto.gif">
</div>Answer: 存在。为什么呢?要知道 clear属性中, clear:left; 和 clear:right; 的区别。
- left : 不与左浮动的元素产生边界接触;
- right : 不与右浮动的元素产生边界接触;
- both : 不与左浮动和右浮动的元素产生边界接触;
所以上面的代码不会解决高度塌陷到问题。
如果有如下代码:
.clear-left { clear:left; }
.clear-right { clear:right; }
.fl { float: left;}
.fr { float: right;}
.box {
height: 30px; 30px;
background: yellowgreen;
margin: 5px;
}
</style>
<div>
<div class="box fl">1</div>
<div class="box fr">2</div>
<div class="box clear-left">3</div>
</div>
<div>
<div class="box fl">1</div>
<div class="box fr">2</div>
<div class="box clear-right">3</div>
</div>å你会发现,两个div的展示效果是相同的。也就是说,如果前面同时存在左浮动和右浮动到元素,那么clear属性值无论设成left 还是right都无关紧要。 反过来想,如果clear属性设成 both,那么无论前面的元素是左浮动还是右浮动,都无关紧要。这也是clearfix通常设置 clear:both;的原因。
注意一点,我们一直在说 解决 高度塌陷都问题,从来没有说清除浮动。 是因为本质上,浮动并没被清除,我们只是利用clear属性解决了浮动元素带来的父级元素高度塌陷问题。而且clear属性影响也只是设置clear属性的元素本身,而不是浮动元素。
来源:https://segmentfault.com/a/1190000017934125