范仁义css3课程---31、背景1( background-image)
一、总结
一句话总结:
可以使用background-image来设置背景图片,背景图可以和背景颜色同时设置,可以使用background-repeat用于设置背景图片的重复方式
1、background-image的语法是怎样的?
background-image:ur1(相对路径):background-image:ur1(imgs/aa.png)
2、background-repeat的作用是什么?
background-repeat用于设置背景图片的重复方式
二、background-image 和 background-repeat
博客对应课程的视频位置:31、背景1( background-image)
https://www.fanrenyi.com/video/10/73
1、background-image
-语法:background-image:ur1(相对路径);
使用background-image来设置背景图片
-如果背景图片大于元素,默认会显示图片的左上角
-如果背景图片和元素一样大,则会将背景图片全部显示
-如果背景图片小于元素大小,则会默认将背景图片平铺以充满元素
2、背景图可以和背景颜色同时设置
可以同时为一个元素指定背景颜色和背景图片,
这样背景颜色将会作为背景图片的底色
一般情况下设置背景图片时都会同时指定一个背景颜色
因为图片加载需要时间
3、background-repeat
background-repeat用于设置背景图片的重复方式
可选值:
repeat,默认值,背景图片会双方向重复(平铺)
no-repeat,背景图片不会重复,有多大就显示多大
repeat-x,背景图片沿水平方向重复
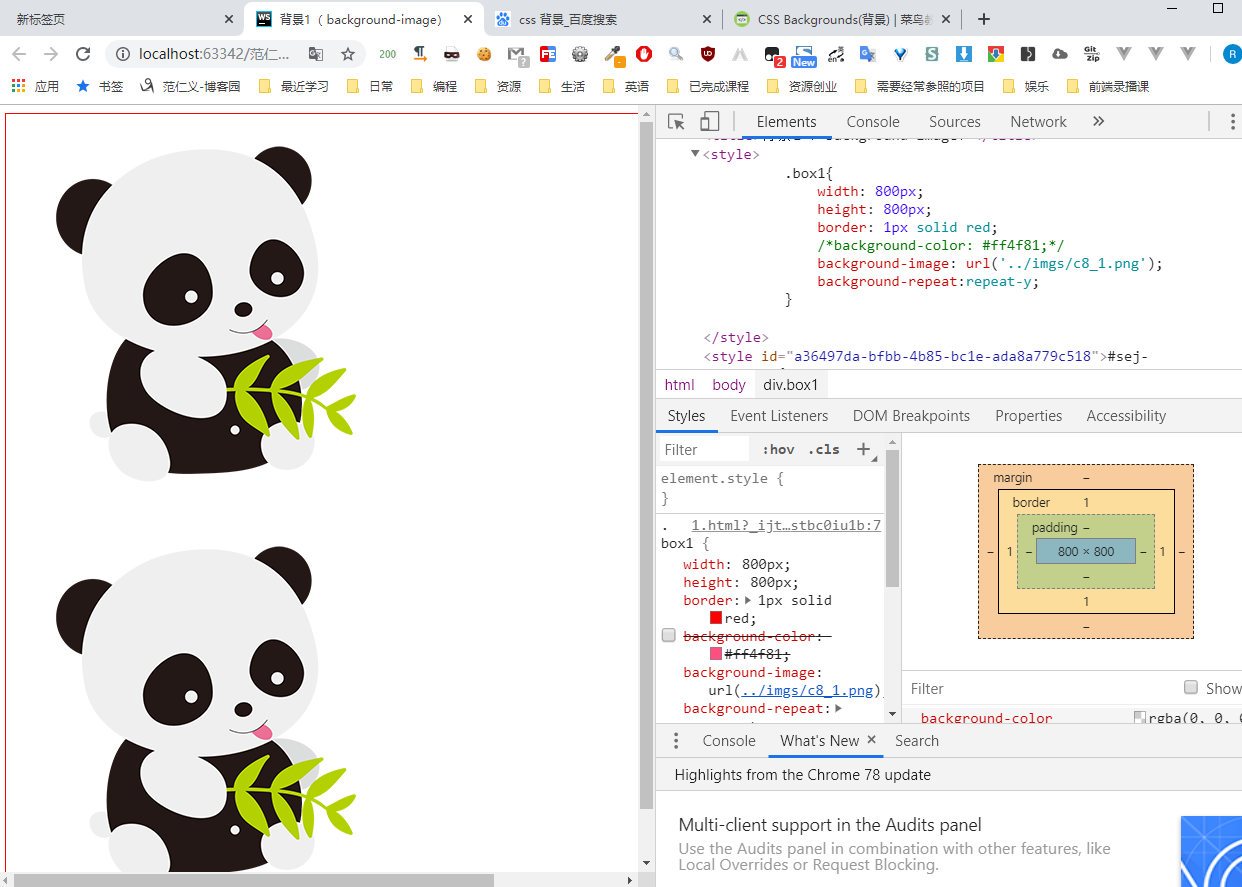
repeat-y,背景图片沿垂直方向重复
三、课程代码

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>背景1( background-image)</title> 6 <style> 7 .box1{ 8 width: 800px; 9 height: 800px; 10 border: 1px solid red; 11 /*background-color: #ff4f81;*/ 12 background-image: url("../imgs/c8_1.png"); 13 background-repeat:repeat-y; 14 } 15 </style> 16 </head> 17 <body> 18 <!-- 19 背景 20 1、我们可以用background-color来给标签设置背景颜色 21 22 2、background-image可以设置背景图片 23 基本语法 24 background-image: url(图片路径); 25 26 a、当标签区域比图片小的时候,默认只显示图片的左上角 27 b、当标签区域比图片区域大的时候,就是默认就会重复背景图片 28 29 3、background-repeat 设置背景图像是否及如何重复。 30 默认值,repeat 31 no-repeat:不重复 32 repeat-x 33 repeat-y 34 35 36 37 38 --> 39 <div class="box1"></div> 40 </body> 41 </html>