范仁义css3课程---35、背景5( 背景小实例:b站 )
一、总结
一句话总结:
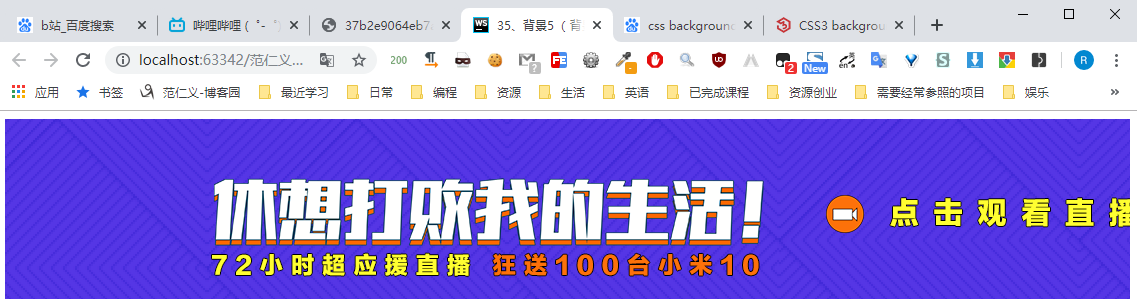
这个b站背景的实例中,最重要的就是background-position: center 0,因为水平方向是center(居中),所以浏览器尺寸改变的话,这个图也是一直居中的
二、背景小实例:b站
博客对应课程的视频位置:35、背景5( 背景小实例:b站 )
https://www.fanrenyi.com/video/10/77
做b站的上半部分的背景图片的样式

三、课程代码

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>35、背景5( 背景小实例:b站 )</title> 6 <style> 7 header{ 8 height: 180px; 9 background-image: url("../imgs/bg_b.png"); 10 background-color: #f9f9f9; 11 background-repeat: no-repeat; 12 background-position: center 0; 13 background-size: cover; 14 } 15 </style> 16 </head> 17 <body> 18 <div> 19 <header></header> 20 </div> 21 </body> 22 </html>