范仁义js课程---34、break和continue
一、总结
一句话总结:
break的作用是终止本轮循环,continue的作用是终止本次循环
二、break和continue
博客对应课程的视频位置:34、break和continue
https://www.fanrenyi.com/video/19/132

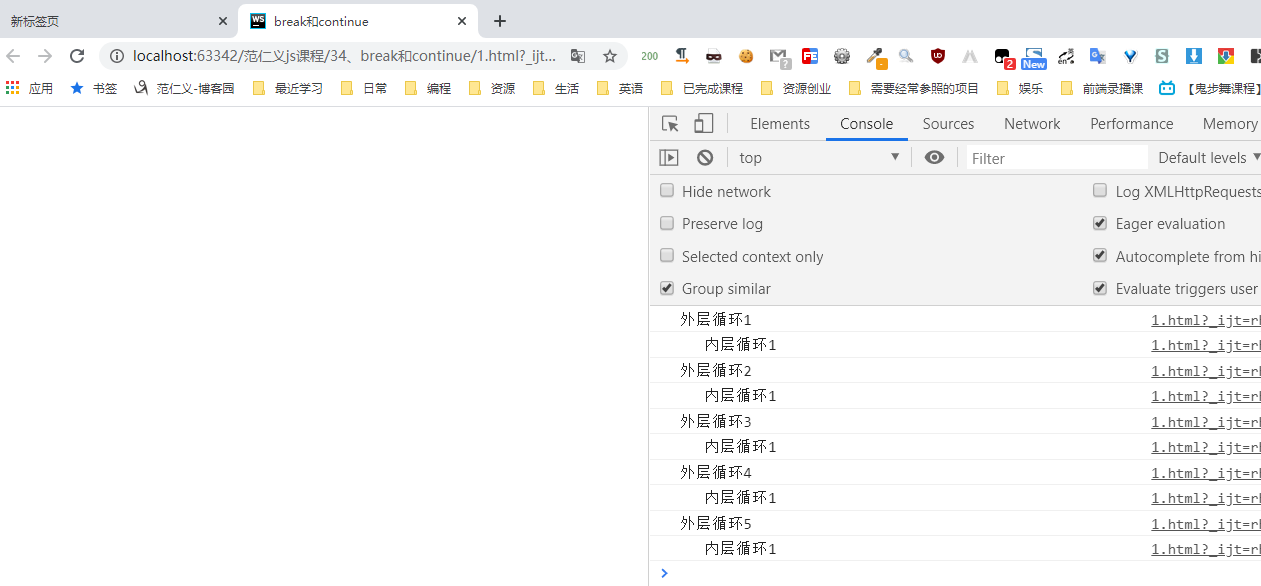
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>break和continue</title> 6 </head> 7 <body> 8 <!-- 9 break:终止本轮循环 10 continue:终止本次循环 11 12 break是终止掉离他最近的循环 13 continue 是跳过离他最近的那个循环的那一次循环 14 15 可以用label来终止掉指定的循环 16 格式 17 label名: 18 break时候的格式: 19 break label名; 20 21 相当于直接给for循环起了一个名字 22 23 --> 24 <script> 25 // for(var i=1;i<=5;i++){ 26 // //if(i==2) break; 27 // if(i==2) continue; 28 // console.log(i); 29 // } 30 31 // for(var i=1;i<=5;i++){ 32 // console.log('外层循环'+i); 33 // for(var j=1;j<=5;j++){ 34 // //if(j==2) break; 35 // if(j==2) continue; 36 // console.log(' 内层循环'+j); 37 // } 38 // } 39 40 /*操作 掉指定的循环*/ 41 for1: 42 for(var i=1;i<=5;i++){ 43 console.log('外层循环'+i); 44 for(var j=1;j<=5;j++){ 45 // if(j==2) break for1; 46 if(j==2) continue for1; 47 console.log(' 内层循环'+j); 48 } 49 } 50 51 </script> 52 53 </body> 54 </html>