html5--1.12表格详解
一、总结
一句话总结:
二、详解
1.表格构成三个基本要素
table:表格的范围,外框;用来定义表格,表格的其他元素包含在table标签里面;
tr: 表格的行;
td:表格的单元格


2.一点说明:关于表格的属性
HTML5中删除了HTML4中table的大部分属性,HTML5中推荐使用CSS设定原来table属性实现的效果。对于HTNL5中已经废弃的大部分属性不在对其讲解
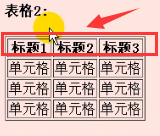
3.th元素:为表格添加标题行
th元素用来定义表格的标题单元格,他是tr元素的子元素,必须放在tr标签里边;tr元素的内容会自动居中对齐并加粗文字


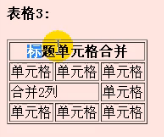
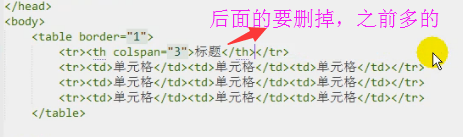
4.colspan元素:横向合并单元格
属性值为正整数,表示该单元格合横向合并的列数,语法为 <td> <colspan>="3" </td>



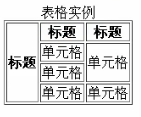
5.rowspan元素:纵向向合并单元格
属性值为正整数,表示该单元格合纵向向合并的行数数,语法为 <td> <rowspan>="3" </td>


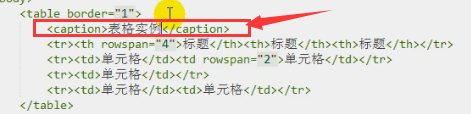
6.caption元素:给表格添加标题
用来制定表格的标题或者说明;是table的子元素,必须放在table中使用
caption的align属性可以设置标题的位置,但是,在HTML5中已经被废弃,不推荐使用,建议使用CSS样式设置,后边课程会讲到。


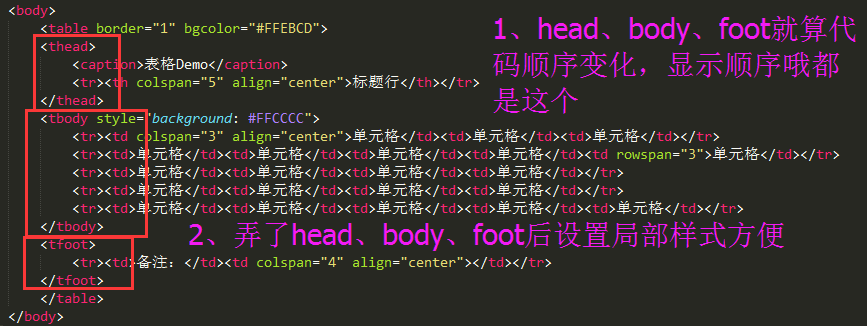
7.thead foot baody元素
thead元素:表格的表头;tfoot元素:表格的页脚;tbaody元素:表格的主体;表格规范的写法应该包含这三部分内容
注:这三个主要结合CSS、javaScript来使用



1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>表格Demo</title> 6 </head> 7 <body> 8 <table border="1" bgcolor="#FFEBCD"> 9 <thead> 10 <caption>表格Demo</caption> 11 <tr><th colspan="5" align="center">标题行</th></tr> 12 </thead> 13 <tbody style="background: #FFCCCC"> 14 <tr><td colspan="3" align="center">单元格</td><td>单元格</td><td>单元格</td></tr> 15 <tr><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td><td rowspan="3">单元格</td></tr> 16 <tr><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td></tr> 17 <tr><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td></tr> 18 <tr><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td></tr> 19 </tbody> 20 <tfoot> 21 <tr><td>备注:</td><td colspan="4" align="center"></td></tr> 22 </tfoot> 23 </table> 24 </body> 25 </html>
8.colgroup元素
colgroup元素用来组合列,他的span属性可以设置组合列的数目;它可以包含一个子元素 col;
colgroup元素为table元素的子元素,必须放在caption元素之后,thead元素之前。




9.col元素
col元素用来设定列的属性,他也可以使用span属性;
col元素一般作为colgroup元素的子元素配合使用。



1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>表格Demo</title> 6 </head> 7 <body> 8 <table border="1" bgcolor="#FFEBCD"> 9 <caption>表格Demo</caption> 10 <thead> 11 <tr><th colspan="5" align="center">标题行</th></tr> 12 </thead> 13 <tbody style="background: #FFCCCC"> 14 <tr><td colspan="3" align="center">单元格</td><td>单元格</td><td>单元格</td></tr> 15 <tr><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td><td rowspan="3">单元格</td></tr> 16 <tr><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td></tr> 17 <tr><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td></tr> 18 <tr><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td></tr> 19 </tbody> 20 <tfoot> 21 <tr><td>备注:</td><td colspan="4" align="center"></td></tr> 22 </tfoot> 23 </table> 24 <br> 25 <table border="1" bgcolor="#FFEBCD"> 26 <caption>表格Demo2</caption> 27 <colgroup span="1" style=" 80px"> 28 <col style="background: red"> 29 </colgroup> 30 <colgroup span="3" style=" 140px;color: #FFFFFF"> 31 <col style="background: #987654"> 32 <col style="background: #678654"> 33 <col style="background: #789878"> 34 </colgroup> 35 <colgroup span="1" style=" 200px;color: #FFAAAA"> 36 <col style="background: #000078"> 37 </colgroup> 38 <thead> 39 <tr><th>标题行</th><th>标题行</th><th>标题行</th><th>标题行</th><th>标题行</th></tr> 40 </thead> 41 <tbody style="background: #FFCCCC"> 42 <tr><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td></tr> 43 <tr><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td></tr> 44 <tr><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td></tr> 45 <tr><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td></tr> 46 <tr><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td></tr> 47 </tbody> 48 <tfoot> 49 <tr><td>备注:</td><td>备注:</td><td>备注:</td><td>备注:</td><td>备注:</td></tr> 50 </tfoot> 51 </table> 52 </body> 53 </html>
