html5--4-1 video/视频播放
学习要点
- 掌握video元素的基本用法
直到现在,在网页中的大多数视频是通过插件(比如 Flash)来显示的。然而,并非所有浏览器都拥有同样的插件。
HTML5 规定了一种通过 video 元素来包含视频的标准方法,这样播放视频就不必依赖外部插件
在本套课程中我们不会讲解音/视频的的发展史和编码解码的相关知识,有兴趣的朋友可以去查阅相关资料。我们重点学习video和audio两个元素的使用。
目前由于专利、商业竞争等原因各个浏览器对视频的支持格式各不相同,但是这个支持是动态变化的。
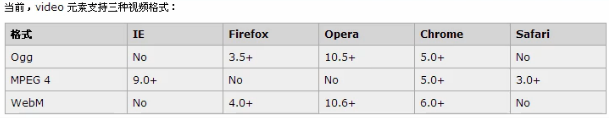
当前,video 元素支持三种视频格式:

- Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
支持的浏览器有:Firefox、Opera、Chrome
- MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
支持的浏览器有:IE9+、Chrome、Safari
虽然目前应用较广,单有专利保护,是收费在
- WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
支持的浏览器有:Chrome、Opera、Safari
专门为网页传播而设计在,清晰度高,压缩率也很高,并且开源免费,未来可能会成为主流。目前国外大在视频网站很多采用
video元素的属性
| 属性 | 属性值 | 描述 |
|---|---|---|
| src | url | 要播放的视频的 URL地址。 |
| width | 正整数/百分比 | 设置视频播放器的宽度。 |
| height | 正整数/百分比 | 设置视频播放器的高度。 |
| autoplay | 空值/autoplay | 视频在就绪后自动播放。 |
| loop | 空值/loop | 循环播放。 |
| control | 空值/controls | 向用户显示控件,比如播放按钮 |
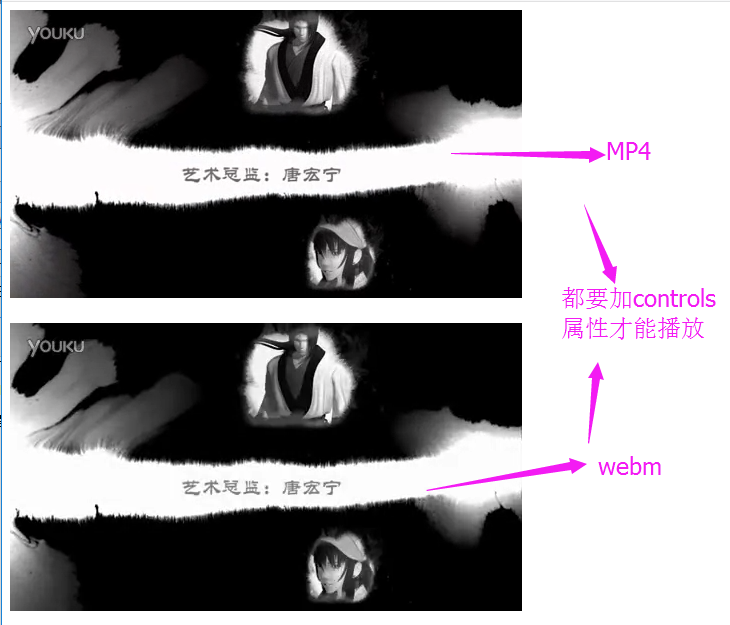
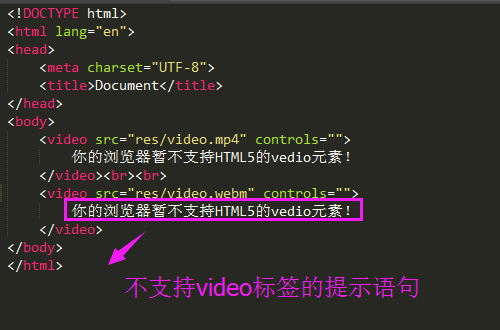
实例


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <video src="res/video.mp4" controls=""> 9 你的浏览器暂不支持HTML5的vedio元素! 10 </video><br><br> 11 <video src="res/video.webm" controls=""> 12 你的浏览器暂不支持HTML5的vedio元素! 13 </video> 14 </body> 15 </html>