html5--6-16 CSS3中的文字与字体


中文字体包很大,少量字体的话可以有其它方法。
有字库-首页-全球第一中文web font(在线字体)服务平台、web font、webfont、在线字体、网络字体
https://www.youziku.com/
学习要点
- 掌握文字与字体的设置
颜色值查询方法:
- 百度查询,很多网站有提供
- 下载相关手册等需要时查表
- 运用绘图工具中的拾色器
CSS中常用的字体属性设置
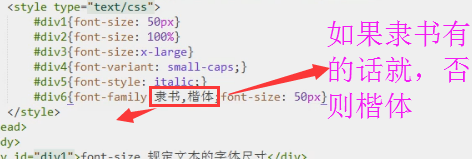
- font-size 规定文本的字体尺寸
- 通常使用px,百分比,em来设置字体的大小
- em是css中的相对单位,是相对于当前对象内的字体尺寸,若没有制定文字大小尺寸,则为浏览器默认字体大小
- xx-small、x-small、small、medium、large、x-large、xx-large把字体的尺寸设置为不同的尺寸,默认值:medium。
- smaller 把 font-size 设置为比父元素更小的尺寸。
- arger 把 font-size 设置为比父元素更大的尺寸。
- font-variant:规定是否以小型大写字母的字体显示文本。
- normal 默认值。浏览器会显示一个标准的字体。
- small-caps 浏览器会显示小型大写字母的字体。
- font-style:规定文本的字体样式。
- normal 默认值。浏览器会显示一个标准的字体。
- italic 浏览器会显示一个斜体的字体样式。
- oblique 浏览器会显示一个倾斜的字体样式。暂时不作讲解,了解即可
- font-weight:规定字体的粗细。
- normal 默认值。定义标准的字符。
- bold 定义粗体字符。
- bolder 定义更粗的字符。lighter 定义更细的字符。
- 100-900;定义由粗到细的字符。400 等同于 normal,而 700 等同于 bold。
- font-family:规定文本的字体系列。
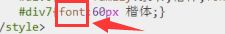
- font:在一个声明中设置所有字体属性。
- 这个简写属性用于一次设置元素字体的两个或更多方面。
- 至少要指定字体大小和字体系列
- 可以按顺序设置如下属性:font-style/font-variant/font-weight/font-size/font-family

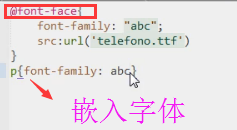
- @font-face:嵌入字体
- 注:字体的设置还有其他几个很少的用到的属性,比如font-size-adjust为元素规定 aspect 值;font-stretch 收缩或拉伸当前的字体系列。都很少用到或者多数浏览器不支持,就不作讲解