html5--6-56 阶段练习5-翻转效果
学习要点
- 运用所学过的知识完成一个简单的小练习,理解对动画的应用。

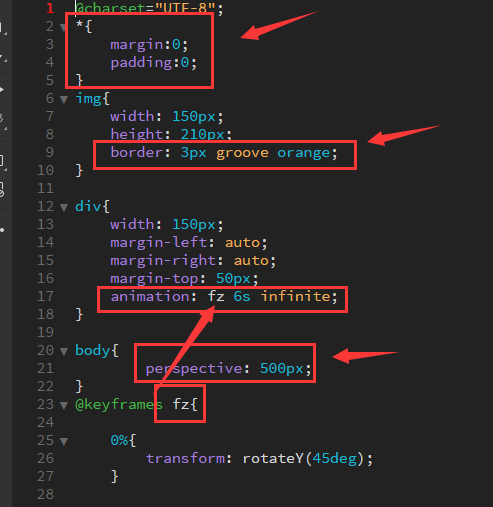
1 @charset="UTF-8"; 2 *{ 3 margin:0; 4 padding:0; 5 } 6 img{ 7 width: 150px; 8 height: 210px; 9 border: 3px groove orange; 10 } 11 12 div{ 13 width: 150px; 14 margin-left: auto; 15 margin-right: auto; 16 margin-top: 50px; 17 animation: fz 6s infinite; 18 } 19 20 body{ 21 perspective: 500px; 22 } 23 @keyframes fz{ 24 25 0%{ 26 transform: rotateY(45deg); 27 } 28 29 30 20%{ 31 transform: rotateY(180deg); 32 } 33 34 35 40%{ 36 transform: rotateY(360deg); 37 } 38 39 40 60%{ 41 transform: rotateX(45deg); 42 } 43 44 80%{ 45 transform: rotateX(180deg); 46 } 47 48 90%{ 49 transform: rotateX(360deg); 50 } 51 52 100%{ 53 transform: rotateX(360deg); 54 } 55 }
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>6-56课堂演示</title> 6 <link rel="stylesheet" type="text/css" href="style.css"> 7 </head> 8 <body> 9 <div> 10 <img src="../img/sc17.png" alt=""> 11 </div> 12 </body> 13 </html>